1、引言
设计结课作业,课程设计无处下手,网页要求的总数量太多?没有合适的模板?数据库,java,python,vue,html作业复杂工程量过大?毕设毫无头绪等等一系列问题。你想要解决的问题,在微信公众号“coding加油站”中全部会得到解决
2、作品介绍
海贼王网页采用html,css技术来实现,符合所学知识体系,适用于常见的作业以及课程设计,需要获取更多的作品,请关注微信公众号:coding加油站,获取,如需更多资料,可在微信后台留言。欢迎大家来提问,交流学习。
2.1、作品简介方面
海贼王网页采用常规方式来实现,符合绝大部分的要求。代码配置有相关文档讲解,如需从代码中学到知识点,那么这个作品将是你的不二之选
2.2、作品二次开发工具
此作品代码相对简单,基本使用课堂中所学知识点来完成,只需要修改相关的介绍文字,一些图片,就可以改为自己独一无二的代码,网页作品下载后可使用任意编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)。
2.3、作品技术介绍
html网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等相关技术来美化相关界面,部分采用了javascript来做校验。 使用html5,以及css3等相关技术完成技术的布局,在本作品中,会使用常见的布局,常见的浮动布局,flex布局都会有使用到哦。同时在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识,同时使用了一些js的相关知识。例如使用到了dom,和bom来获取浏览器的相关api,同时使用css对样式进行相关的美化,使得界面更加符合网页设计
3、作品演示
【coding加油站】HTML设计--海贼王网页设计
3.1、首页

相关代码:
<div class="container">
<div class="header_box">
<!--<div class="logo"><a href="#">Resume</a></div>-->
<nav class="navbar navbar-inverse" role="navigation">
<div class="navbar-header">
<button type="button" id="nav-toggle" class="navbar-toggle" data-toggle="collapse" data-target="#main-nav"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
</div>
<div id="main-nav" class="collapse navbar-collapse navStyle">
<ul class="nav navbar-nav" id="mainNav">
<li class="active"><a href="#carousel" class="scroll-link">首页</a></li>
<li><a href="#aboutUs" class="scroll-link">介绍</a></li>
<li><a href="#service" class="scroll-link">人物简介</a></li>
<li><a href="#Portfolio" class="scroll-link">人物集</a></li>
<li><a href="#experience" class="scroll-link">时间线</a></li>
<li><a href="#contact" class="scroll-link">待续……</a></li>
</ul>
</div>
</nav>
</div>
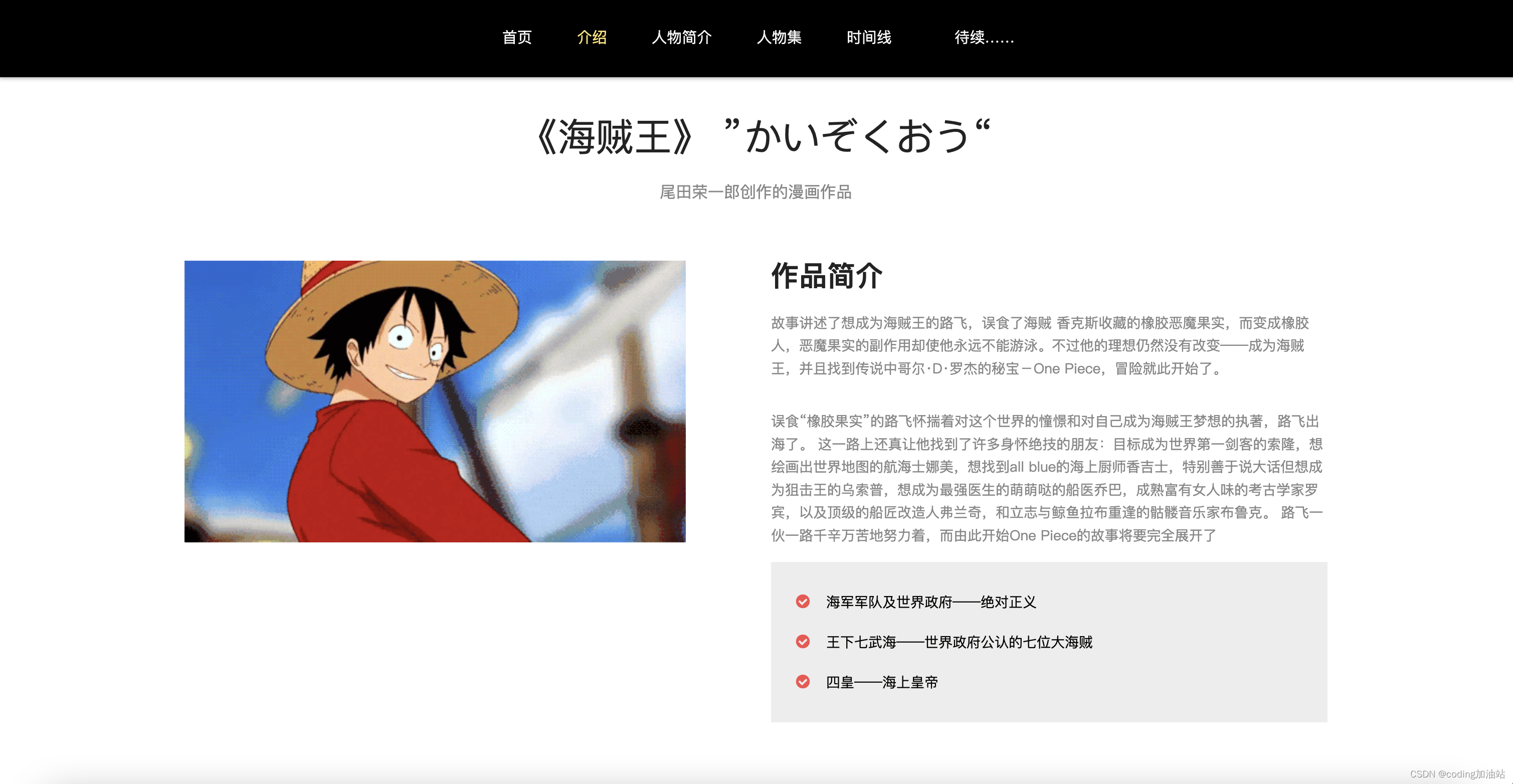
</div>3.2、导航页

相关代码:
<div class="container">
<h2>《海贼王》 ”かいぞくおう“</h2>
<h6>尾田荣一郎创作的漫画作品</h6>
<div class="inner_section">
<div class="row">
<div class="col-md-6"> <img class="img-responsive" src="img/316040.gif" align=""> </div>
<div class="col-md-6">
<h3>作品简介</h3>
<p>故事讲述了想成为海贼王的路飞,误食了海贼
香克斯收藏的橡胶恶魔果实,而变成橡胶人,恶魔果实的副作用却使他永远不能游泳。不过他的理想仍然没有改变——成为海贼王,并且找到传说中哥尔·D·罗杰的秘宝-One Piece,冒险就此开始了。</p>
<p>误食“橡胶果实”的路飞怀揣着对这个世界的憧憬和对自己成为海贼王梦想的执著,路飞出海了。
这一路上还真让他找到了许多身怀绝技的朋友:目标成为世界第一剑客的索隆,想绘画出世界地图的航海士娜美,想找到all blue的海上厨师香吉士,特别善于说大话但想成为狙击王的乌索普,想成为最强医生的萌萌哒的船医乔巴,成熟富有女人味的考古学家罗宾,以及顶级的船匠改造人弗兰奇,和立志与鲸鱼拉布重逢的骷髅音乐家布鲁克。
路飞一伙一路千辛万苦地努力着,而由此开始One Piece的故事将要完全展开了
</p>
<ul class="about-us-list">
<li class="points">海军军队及世界政府——绝对正义</li>
<li class="points">王下七武海——世界政府公认的七位大海贼</li>
<li class="points">四皇——海上皇帝</li>
</ul><!-- /.about-us-list -->
</div>
</div>
</div>
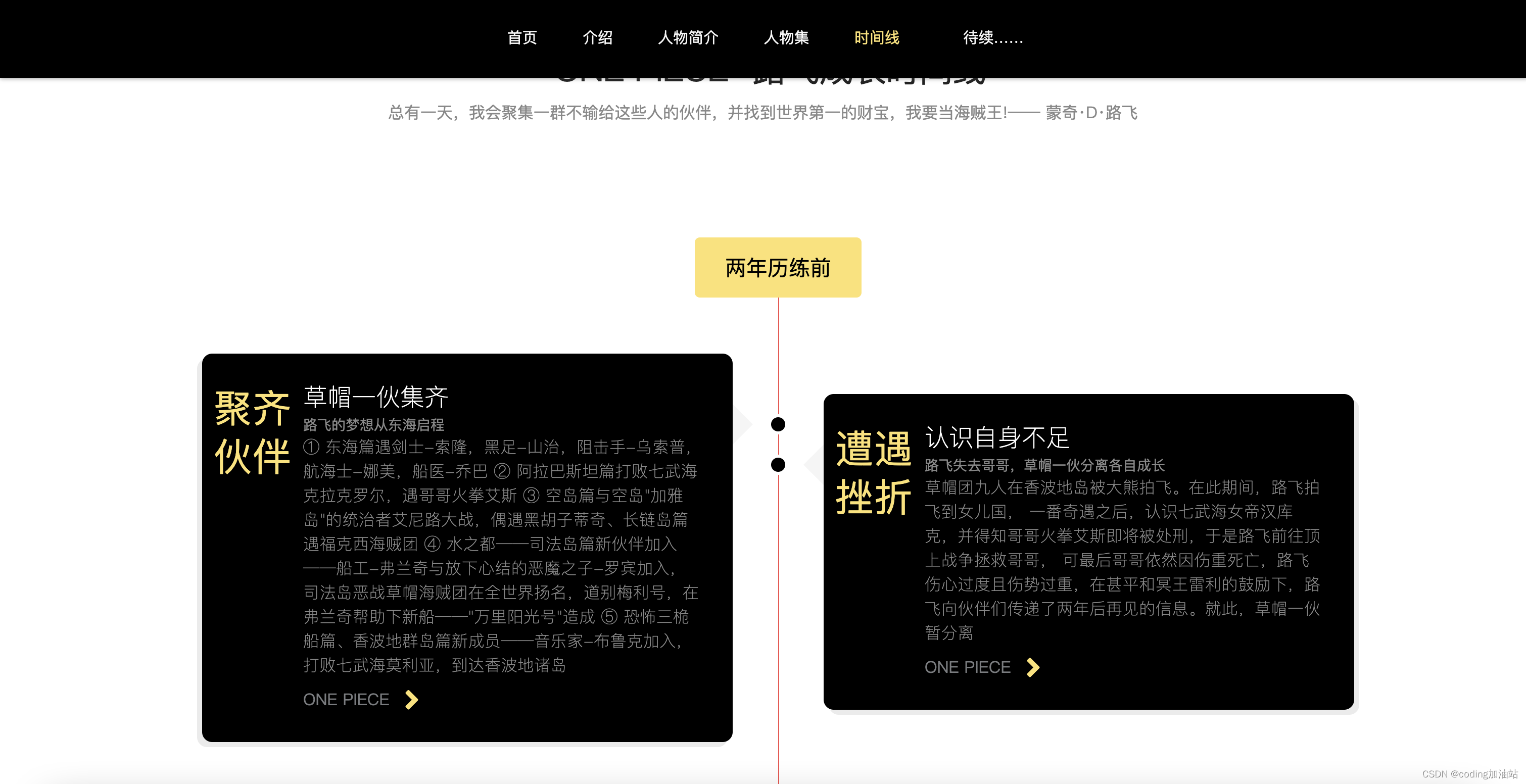
</div> 3.3、时间线介绍

相关代码:
<div class="isotope fadeInLeft animated wow grid" style="position: relative; overflow: hidden; height: 480px;" id="portfolio_wrapper">
<!-- Portfolio Item -->
<figure style="position: absolute; left:0px; top: 0px; transform: translate3d(0px, 0px, 0px) scale3d(1, 1, 1); width: 400px; opacity: 1;" class="portfolio-item one-four animals isotope-item effect-oscar">
<div class="portfolio_img">
<img src="img/2323.jpg" alt="Portfolio 1"> </div>
<figcaption>
<div>
<a href="img/2323.jpg" class="fancybox">
<h2>革命军</h2>
<p>龙、萨博、贝洛·贝蒂、莫里卡拉斯……</p>
</a>
</div>
</figcaption>
</figure>
<!--/Portfolio Item -->
<!-- Portfolio Item-->
<figure style="position: absolute; left: 0px; top: 0px; transform: translate3d(337px, 0px, 0px) scale3d(1, 1, 1); width: 400px; opacity: 1;" class="portfolio-item one-four wildlife isotope-item effect-oscar">
<div class="portfolio_img"> <img src="img/portfolio_pic2.jpg" alt="Portfolio 1"> </div>
<figcaption>
<div>
<a href="img/portfolio_pic2.jpg" class="fancybox">
<h2>草帽海贼团</h2>
<p>路飞、索隆、山治、乌索普、娜美、乔巴、罗宾、弗兰奇、布鲁克、甚平</p>
</a>
</div>
</figcaption>
</figure>
<!--/Portfolio Item -->
<!-- Portfolio Item -->
<figure style="position: absolute; left: 0px; top: 0px; transform: translate3d(674px, 0px, 0px) scale3d(1, 1, 1); width: 337px; opacity: 1;" class="portfolio-item one-four wildlife isotope-item effect-oscar">
<div class="portfolio_img"> <img src="img/portfolio_pic3.jpg" alt="Portfolio 1"> </div>
<figcaption>
<div>
<a href="img/portfolio_pic3.jpg" class="fancybox">
<h2>白胡子海贼</h2>
<p>白胡子、艾斯、马尔科、乔兹、比斯塔……</p>
</a>
</div>
</figcaption>
</figure>
<!--/Portfolio Item-->
<!-- Portfolio Item-->
<figure style="position: absolute; left: 0px; top: 0px; transform: translate3d(1011px, 0px, 0px) scale3d(1, 1, 1); width: 337px; opacity: 1;" class="portfolio-item one-four citylife nature web isotope-item effect-oscar">
<div class="portfolio_img"> <img src="img/portfolio_pic4.jpg" alt="Portfolio 1"> </div>
<figcaption>
<div>
<a href="img/portfolio_pic4.jpg" class="fancybox">
<h2>海军 大将</h2>
<p> 黄猿、青雉、赤犬</p>
</a>
</div>
</figcaption>
</figure>
<!-- Portfolio Item -->
<!-- Portfolio Item -->
<figure style="position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 240px, 0px) scale3d(1, 1, 1); width: 337px; opacity: 1;" class="portfolio-item one-four wildlife isotope-item effect-oscar">
<div class="portfolio_img"> <img src="img/portfolio_pic5.jpg" alt="Portfolio 1"> </div>
<figcaption>
<div>
<a href="img/portfolio_pic5.jpg" class="fancybox">
<h2>黑胡子海贼</h2>
<p>马歇尔·D·蒂奇、拉菲特、范·奥卡、希留……</p>
</a>
</div>
</figcaption>
</figure>
<!--/Portfolio Item -->
<!-- Portfolio Item -->
<figure style="position: absolute; left: 0px; top: 0px; transform: translate3d(337px, 240px, 0px) scale3d(1, 1, 1); width: 337px; opacity: 1;" class="portfolio-item one-four web isotope-item effect-oscar">
<div class="portfolio_img"> <img src="img/portfolio_pic6.jpg" alt="Portfolio 1"> </div>
<figcaption>
<div>
<a href="img/portfolio_pic6.jpg" class="fancybox">
<h2>超新星</h2>
<p>路飞、索隆、基德、罗、霍金斯、贝基……</p>
</a>
</div>
</figcaption>
</figure>
<!--/Portfolio Item -->
<!-- Portfolio Item -->
<figure style="position: absolute; left: 0px; top: 0px; transform: translate3d(674px, 240px, 0px) scale3d(1, 1, 1); width: 337px; opacity: 1;" class="portfolio-item one-four wildlife web isotope-item effect-oscar">
<div class="portfolio_img"> <img src="img/portfolio_pic7.jpg" alt="Portfolio 1"> </div>
<figcaption>
<div>
<a href="img/portfolio_pic7.jpg" class="fancybox">
<h2>红发海贼团</h2>
<p>香克斯、贝克曼、耶稣布……</p>
</a>
</div>
</figcaption>
</figure>
<!--/Portfolio Item -->
<!-- Portfolio Item-->
<figure style="position: absolute; left: 0px; top: 0px; transform: translate3d(337px, 0px, 0px) scale3d(1, 1, 1); width: 400px; opacity: 1;" class="portfolio-item one-four wildlife isotope-item effect-oscar">
<div class="portfolio_img"> <img src="img/portfolio_pic1.jpg" alt="Portfolio 1"> </div>
<figcaption>
<div>
<a href="img/portfolio_pic1.jpg" class="fancybox">
<h2>四皇海贼团</h2>
<p>香克斯、凯多、BIG MOM、黑胡子</p>
</a>
</div>
</figcaption>
</figure>
<!--/Portfolio Item -->
<!-- Portfolio Item -->
<figure style="position: absolute; left: 0px; top: 0px; transform: translate3d(674px, 0px, 0px) scale3d(1, 1, 1); width: 337px; opacity: 1;" class="portfolio-item one-four wildlife isotope-item effect-oscar">
<div class="portfolio_img"> <img src="img/1212.jpg" alt="Portfolio 1"> </div>
<figcaption>
<div>
<a href="img/1212.jpg" class="fancybox">
<h2>BIG MAM </h2>
<p>夏洛特·玲玲、蛋蛋男爵、波克慕斯、波斌……</p>
</a>
</div>
</figcaption>
</figure>
<!--/Portfolio Item-->
<!--/Portfolio Item -->
</div>总结
以上就是本次项目的全部内容,需要交流或者获取代码请关注微信公众号:coding加油站,获取
























 6932
6932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








