“畅言”...你畅个试试,..半夜查你水表!页面添加评论回复功能,对比了很多,这个“畅言”还算灵活,简单的js调用,当然,如果使用WordPress,还可以安装它的插件。不过像我们这种追求速度与性能的一类人,都比较不喜欢很累赘的东西。
引用的JS如下;
<!--兼容版,可保证页面完全兼容-->
<div id="SOHUCS"></div>
<script>
(function(){
var appid = 'cyrcjCtOi',
conf = 'prod_224387995efa0c06d9095d9d7ab92c5c';
var doc = document,
s = doc.createElement('script'),
h = doc.getElementsByTagName('head')[0] || doc.head || doc.documentElement;
s.type = 'text/javascript';
s.charset = 'utf-8';
s.src = 'http://assets.changyan.sohu.com/upload/changyan.js?conf='+ conf +'&appid=' + appid;
h.insertBefore(s,h.firstChild);
})()
</script>
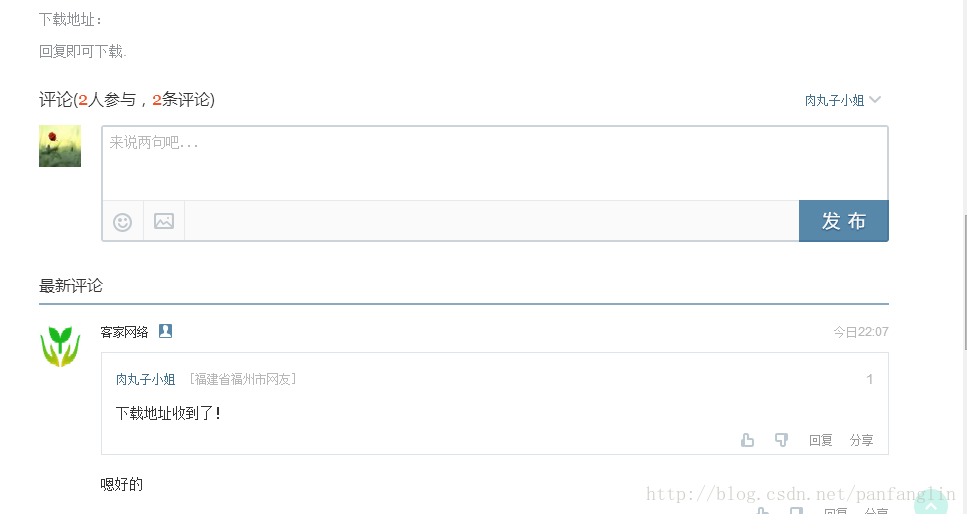
效果如下:
还算比较和谐,不会很丑。
还有一个很讨厌的,如截图:
上图中,客家网络正在使用畅言,有伤大雅,一直想把它干掉,于是:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js" type="text/javascript"></script>
<script language="javascript">
$(document).ready( function(){});
function hiden(){
$("service-wrap-w service-wrap-b").hide();
}
</script>
























 1419
1419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








