Firebug简介
Firebug是网页浏览器 Firefox 下的一款开发类插件。它集HTML查看和编辑、JavaScript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手
。
Firebug安装、启动和关闭
安装:
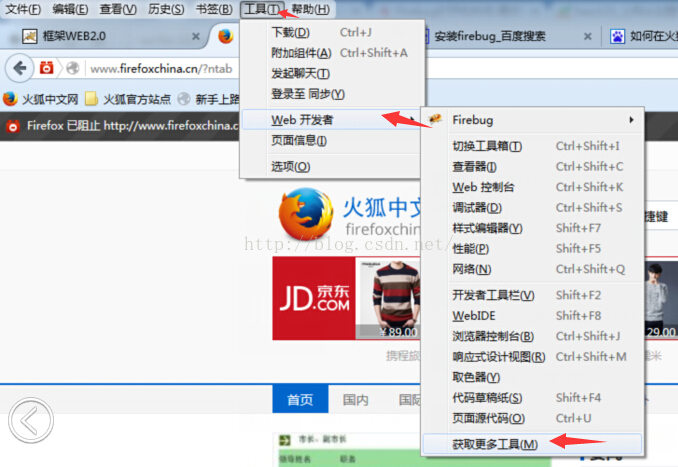
在火狐浏览器上点击 工具---》web开发者--》获取更多工具

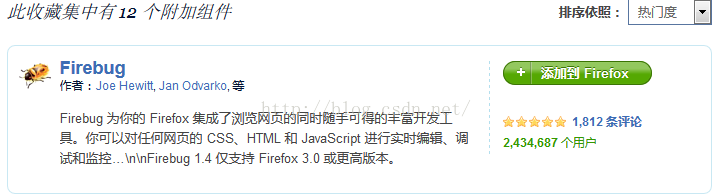
然后找到Firebug安装即可,一般是在前面第一个。

点击添加到Firebug安装,安装完成后火狐浏览器工具栏上便出现一个小甲虫图标:

打开和关闭:
点击小甲虫即可打开关闭Firebug,打开关闭的快捷键是Ctrl + F12、F12。
Firebug的窗口预览
控制台:JavaScript命令操作,显示JavaScript错误信息、提示信息、日志信息。
HTML:显示页面的HTML源码。
CSS:编辑页面的CSS源码。
脚本:显示页面脚本和调试。
DOM:显示页面对象和DOM属性。
网络:显示页面下载和花费时间。
Cookies:显示页面请求的Cookies,及查看和修改。
有的标签是灰色的,说明此时标签是停用的,我们可以通过标签的右侧下拉列表来启动和停用对应的标签。
Firebug编辑HTML
通过HTML标签页可以查看页面上元素对应的HTML源码,而且可以实时编辑HTML而立刻回显到页面上。
选中要编辑的元素右键--》编辑HTML...即可编辑。
Firebug处理CSS
可以通过HTML面板下右边的样式代码改变(添加、编辑、禁用、启用等)页面显示样式。
评估页面下载速度
通过网络标签可以看对应页面的下载时间长度。
Ajax监听
网络标签页下的XHR标签页。
JavaScript控制台
JavaScript代码调试
可以在控制台设置断点调试。
进阶提示
尝试点击、右键、下拉菜单
开发人员工具
很多与Firebug相似的工具。


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










