npm中的cache用来缓存下载下来的包,以后如果再安装相同的包,就不需要重复下载了。
查看当前配置的cache路径
运行npm config get cache,可以查看当前配置的cache路径,例如:

下面执行命令npm install jquery来安装jquery,看看本地工作目录和缓存目录的变化:

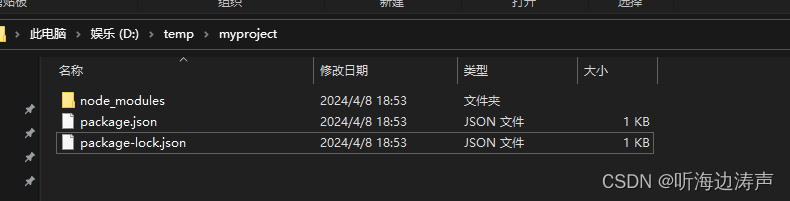
在当前工作目录下安装了jquery:


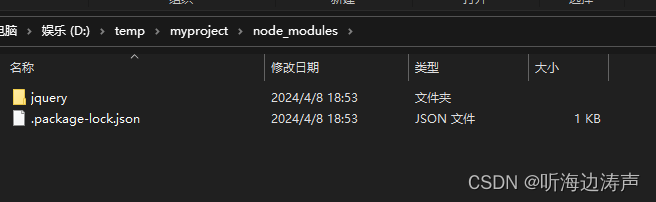
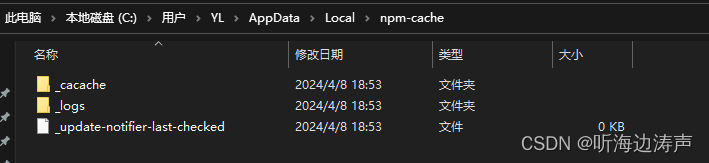
在缓存目录下面也缓存了信息:

显示cache的信息
运行npm cache ls,可以显示缓存的信息,例如:

设置cache的路径
使用npm config set cache <路径> 可以设置cache的路径,例如:

用npm config get cache查看结果,设置已经生效:






















 1530
1530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








