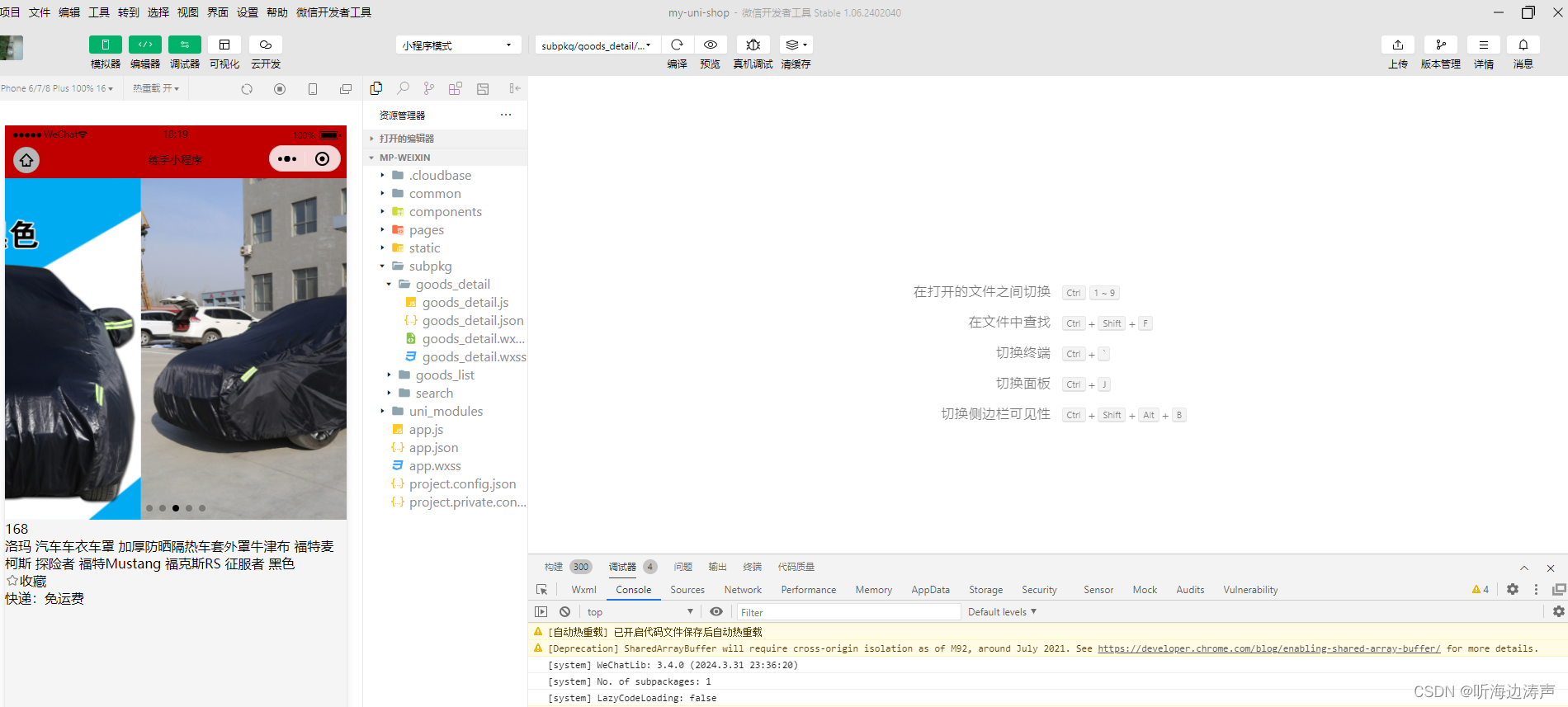
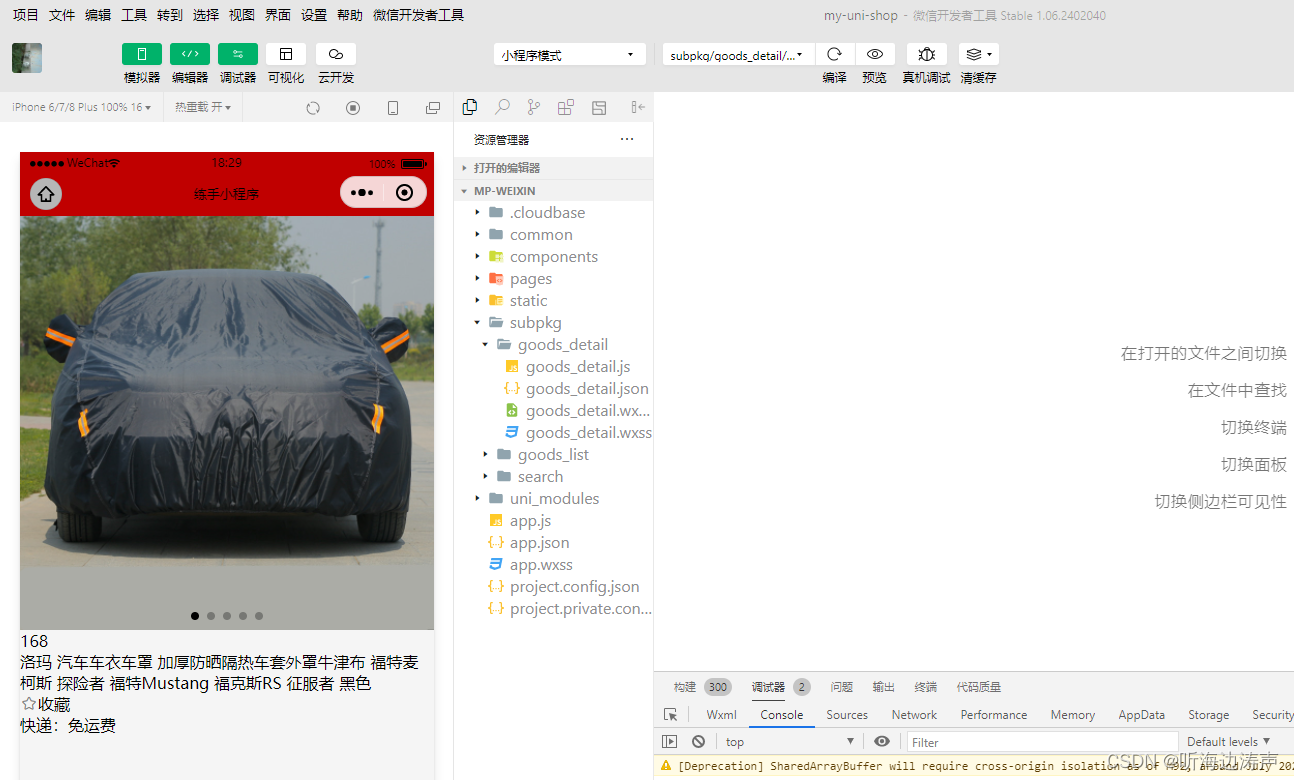
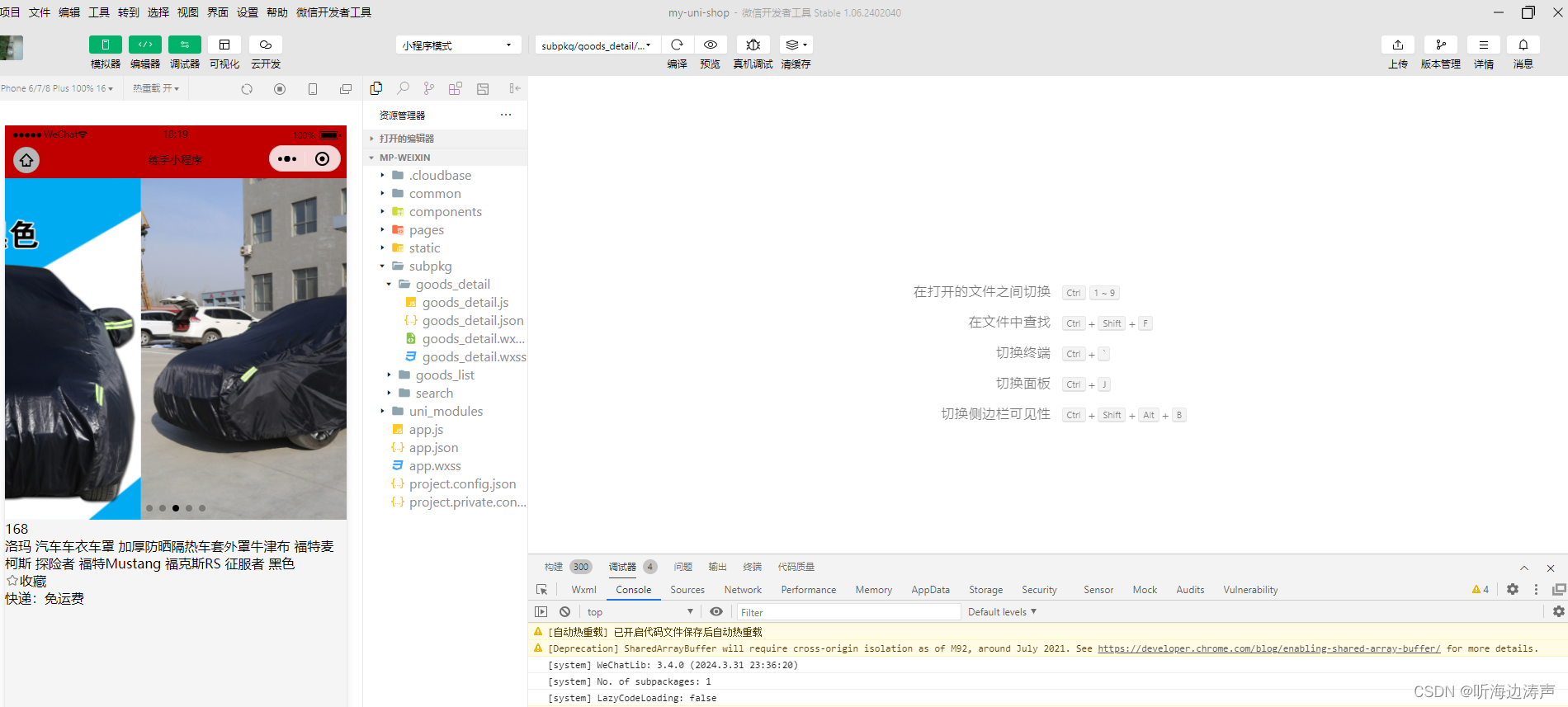
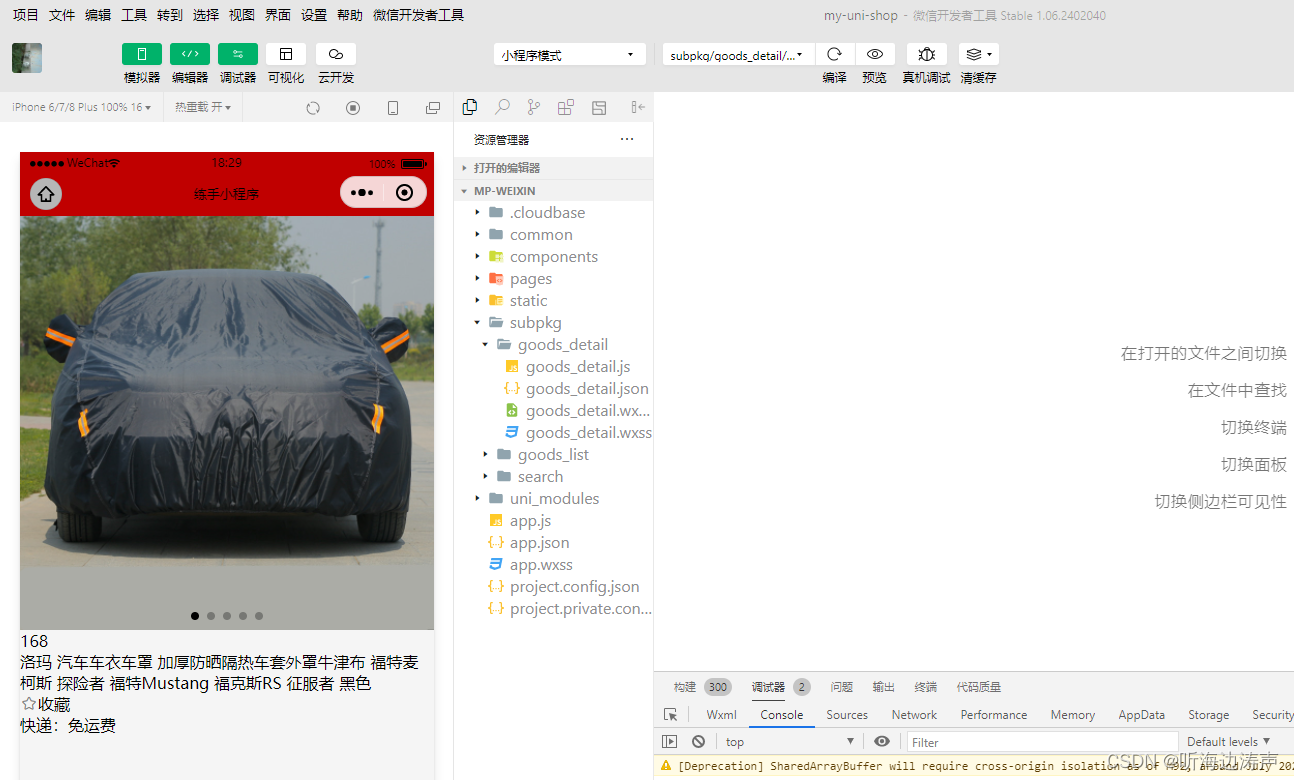
如下图,模拟器和微信开发者工具是在一起的:

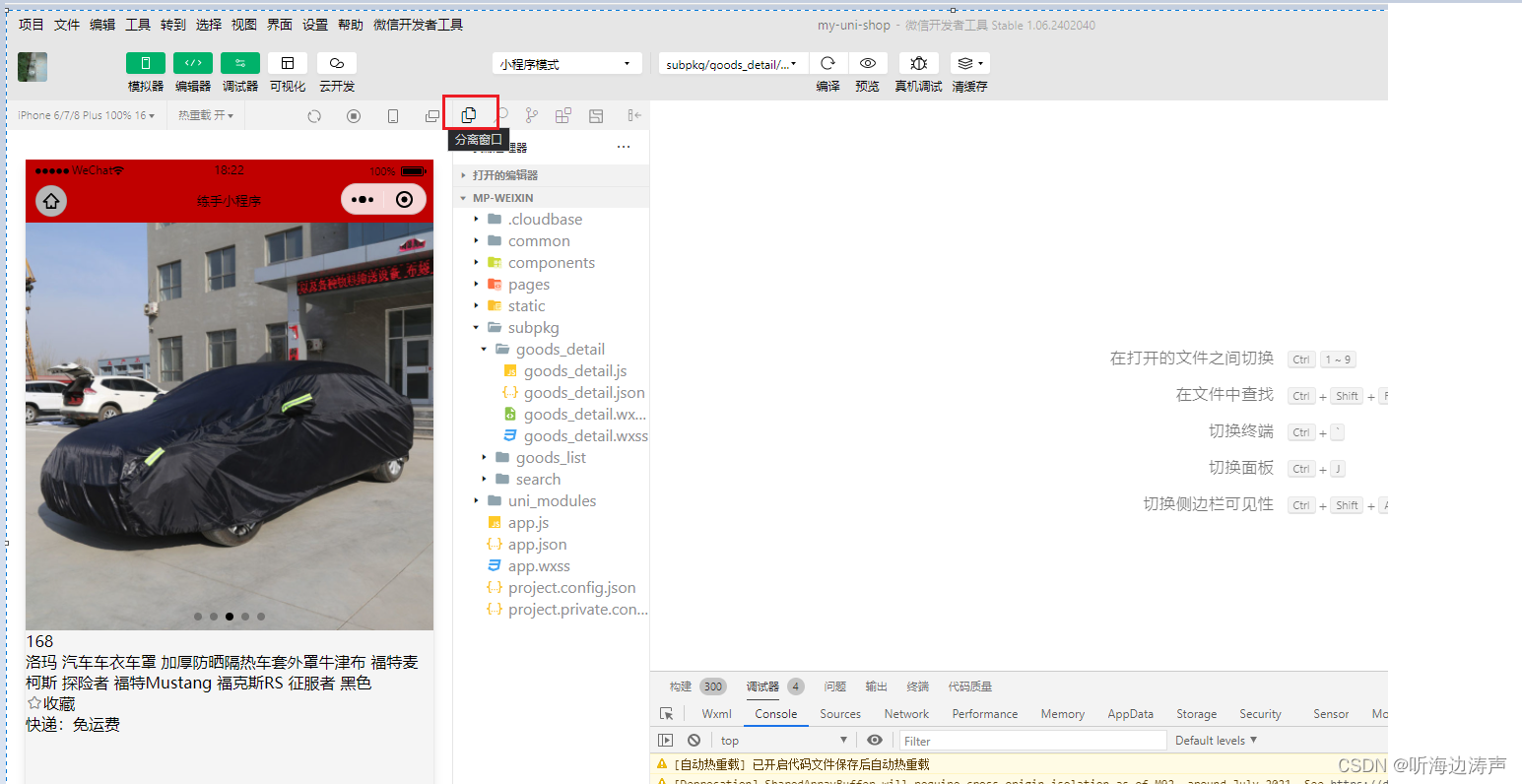
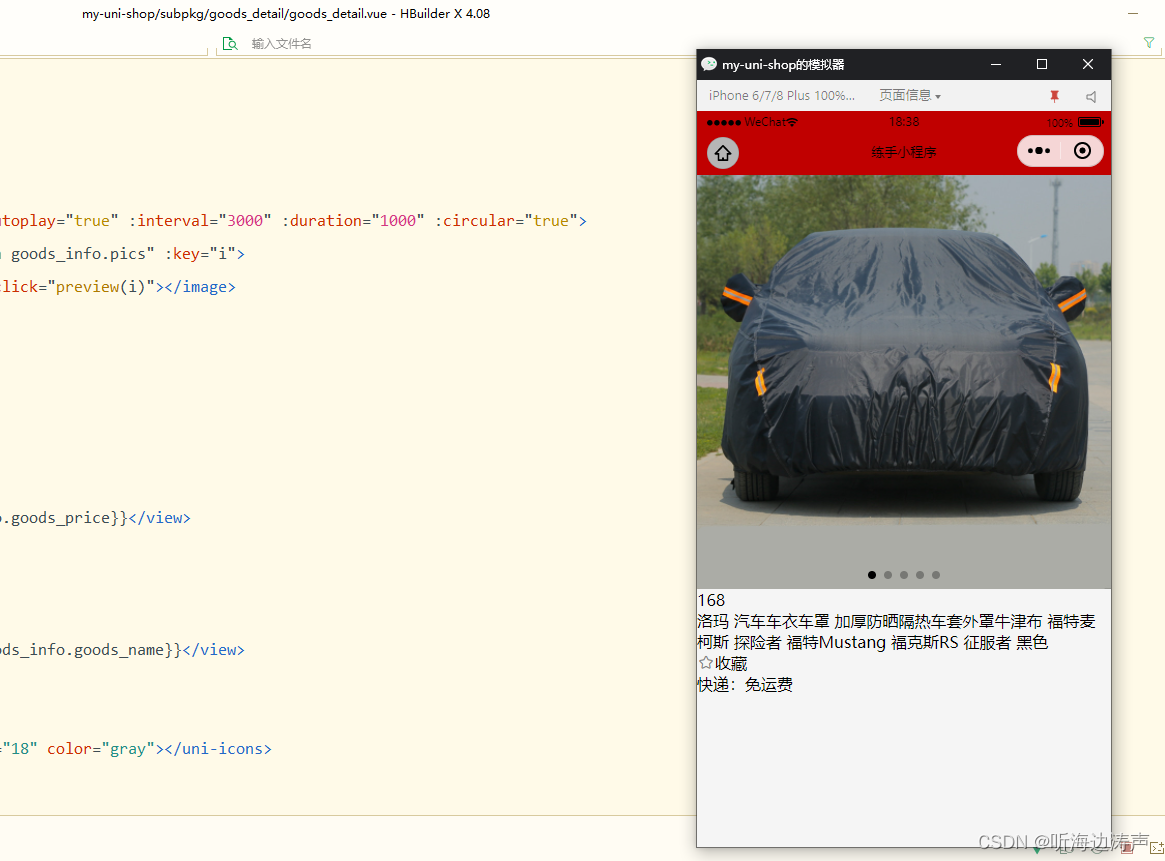
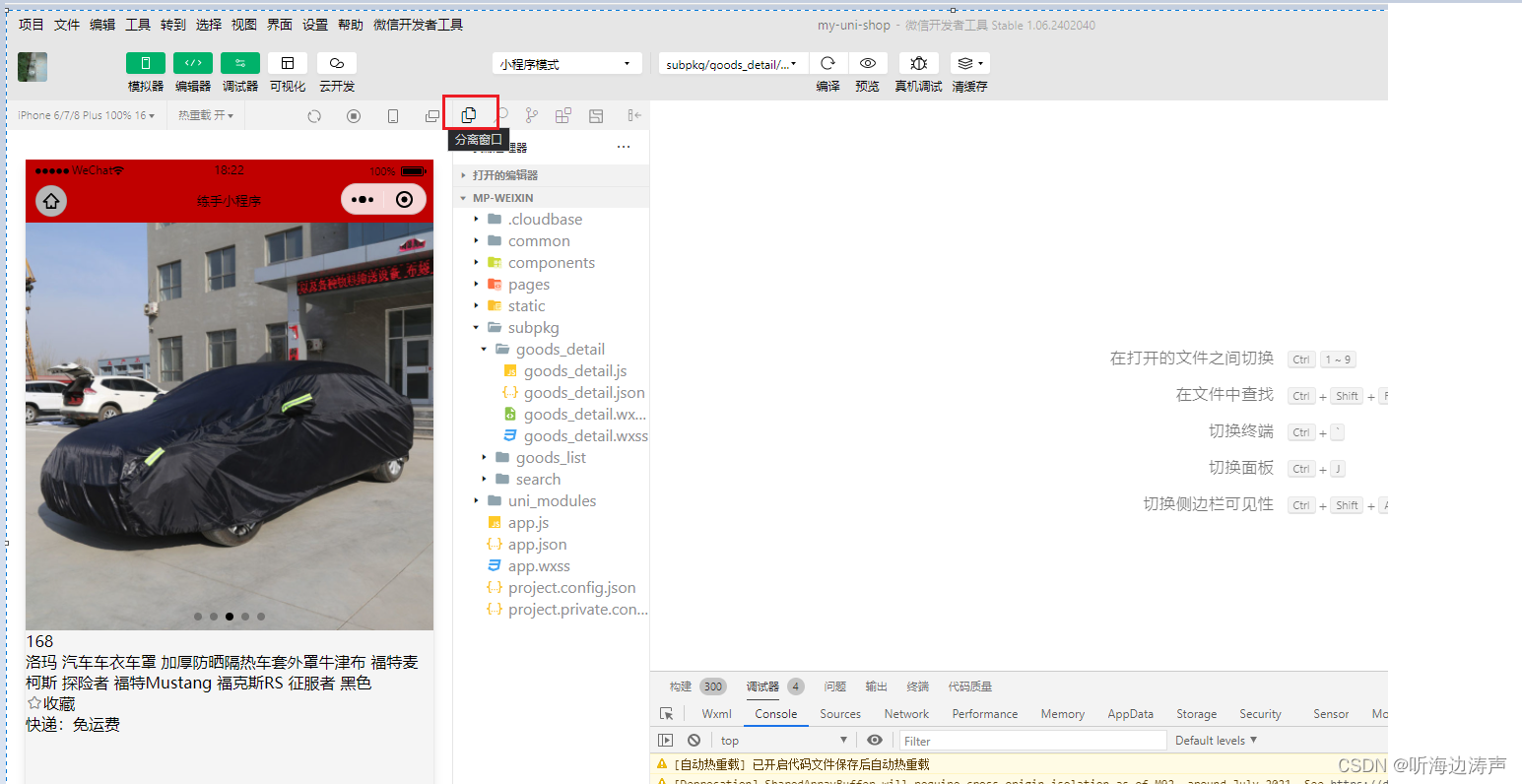
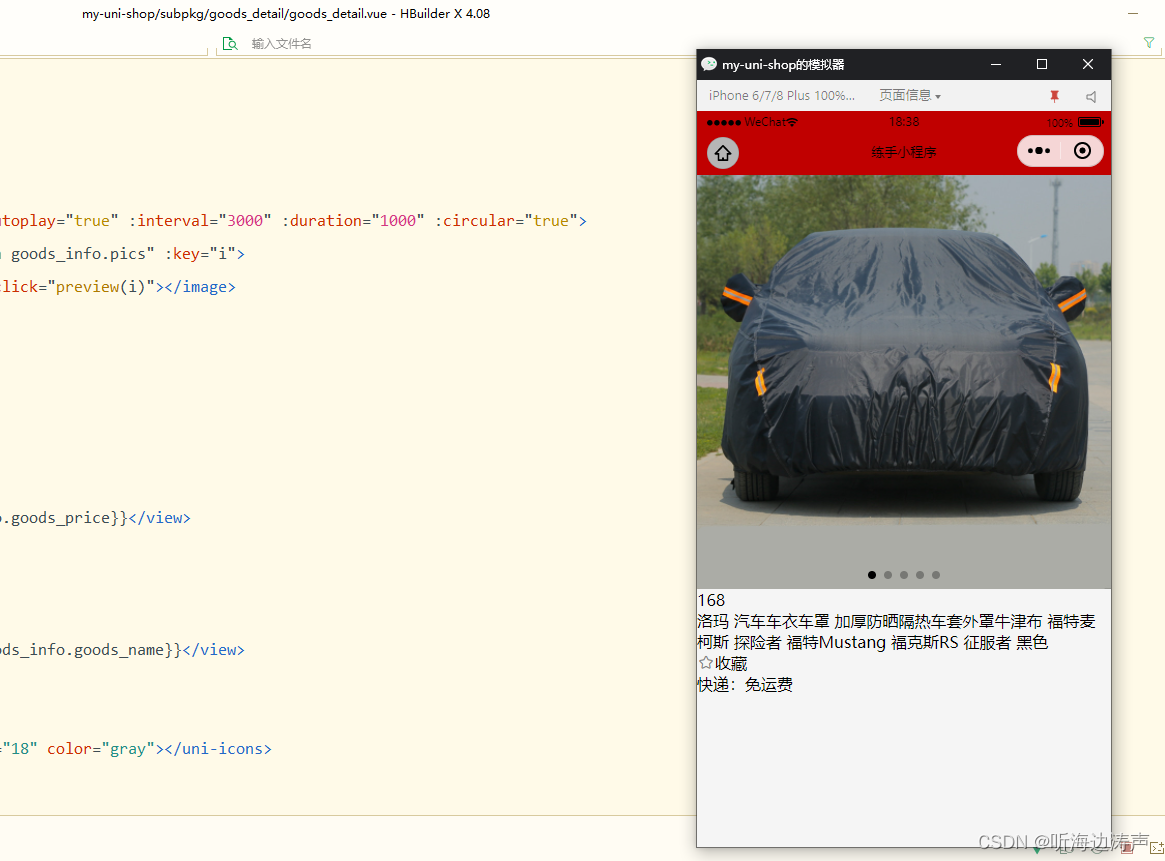
点击模拟器上方的“分离窗口”小图标,模拟器就独立出来了:


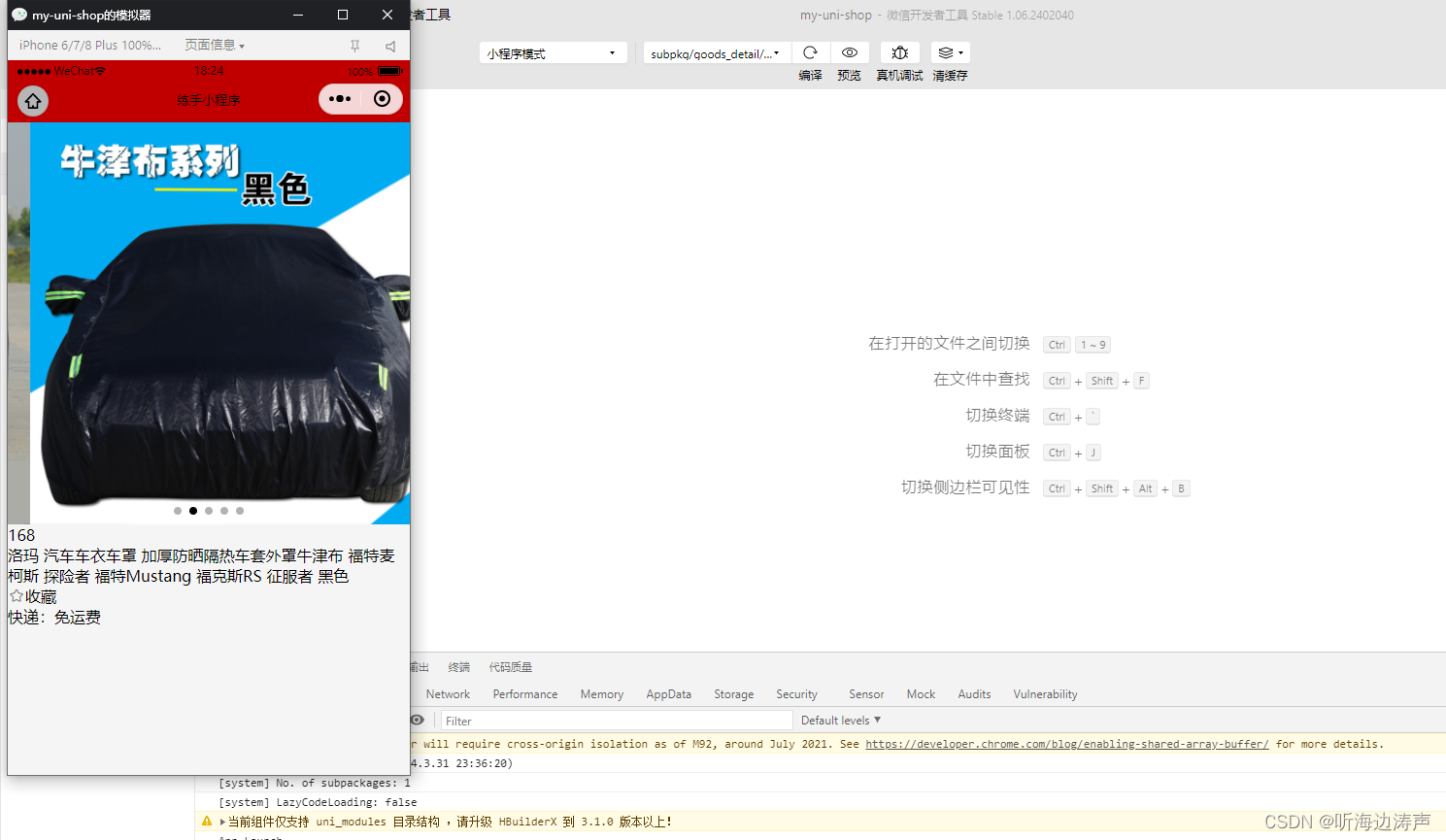
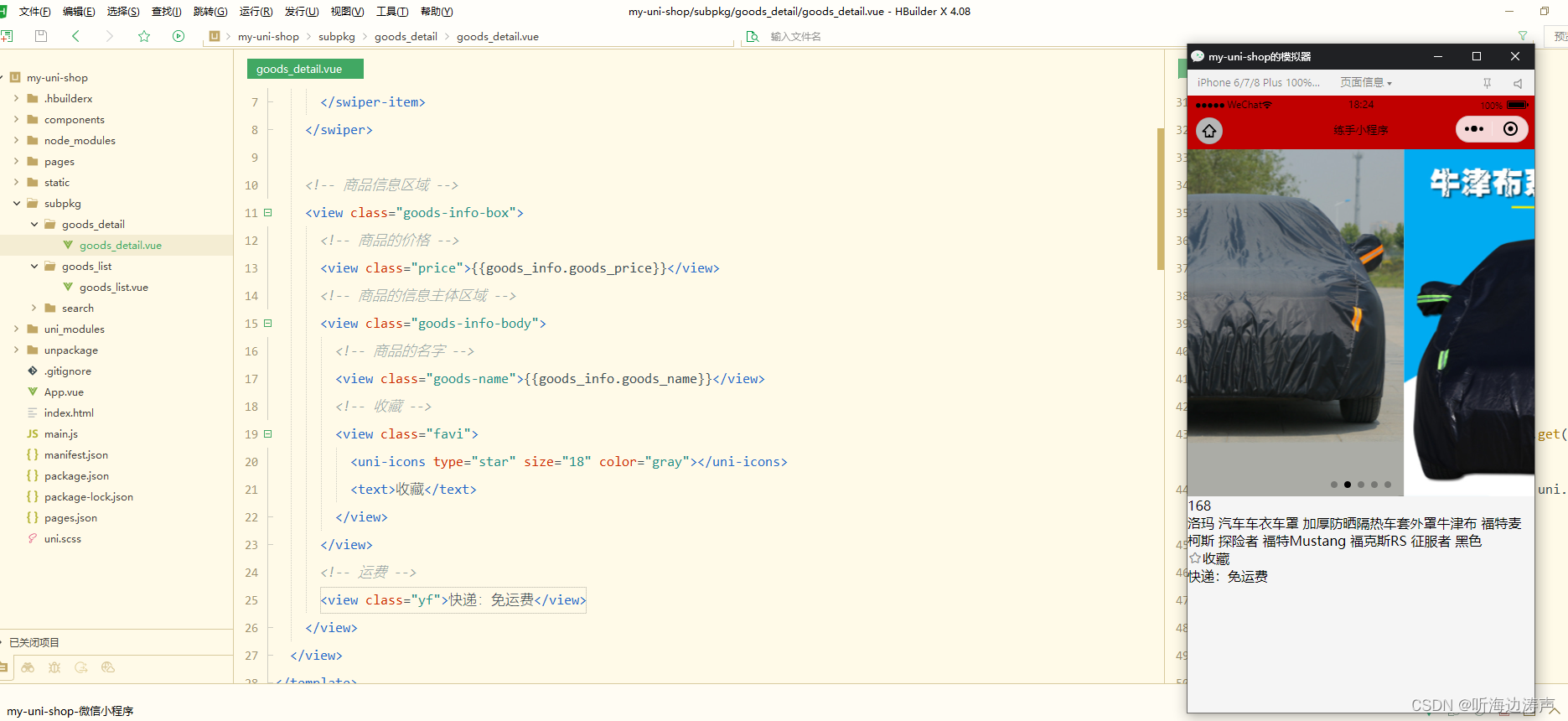
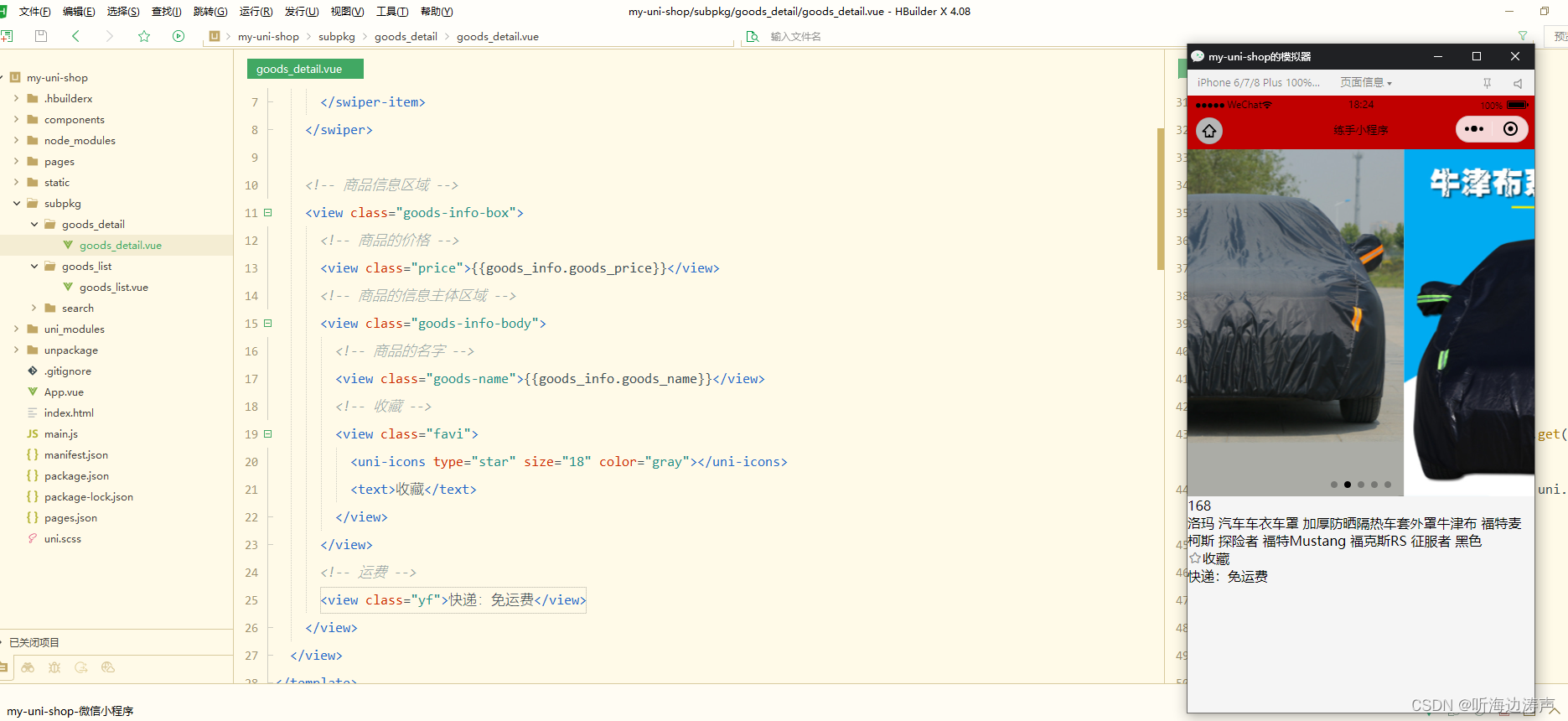
可以把模拟器单独拖动,例如,放在HBuilderX右侧:

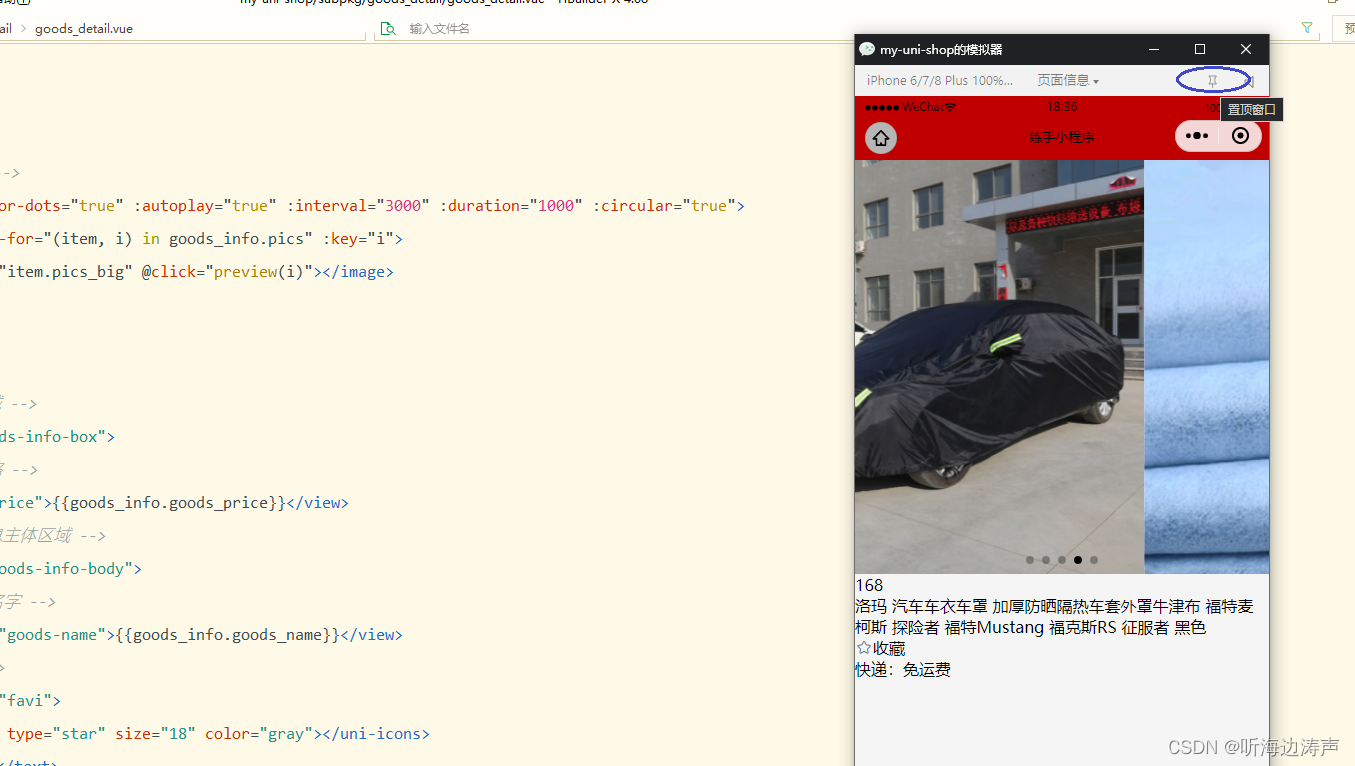
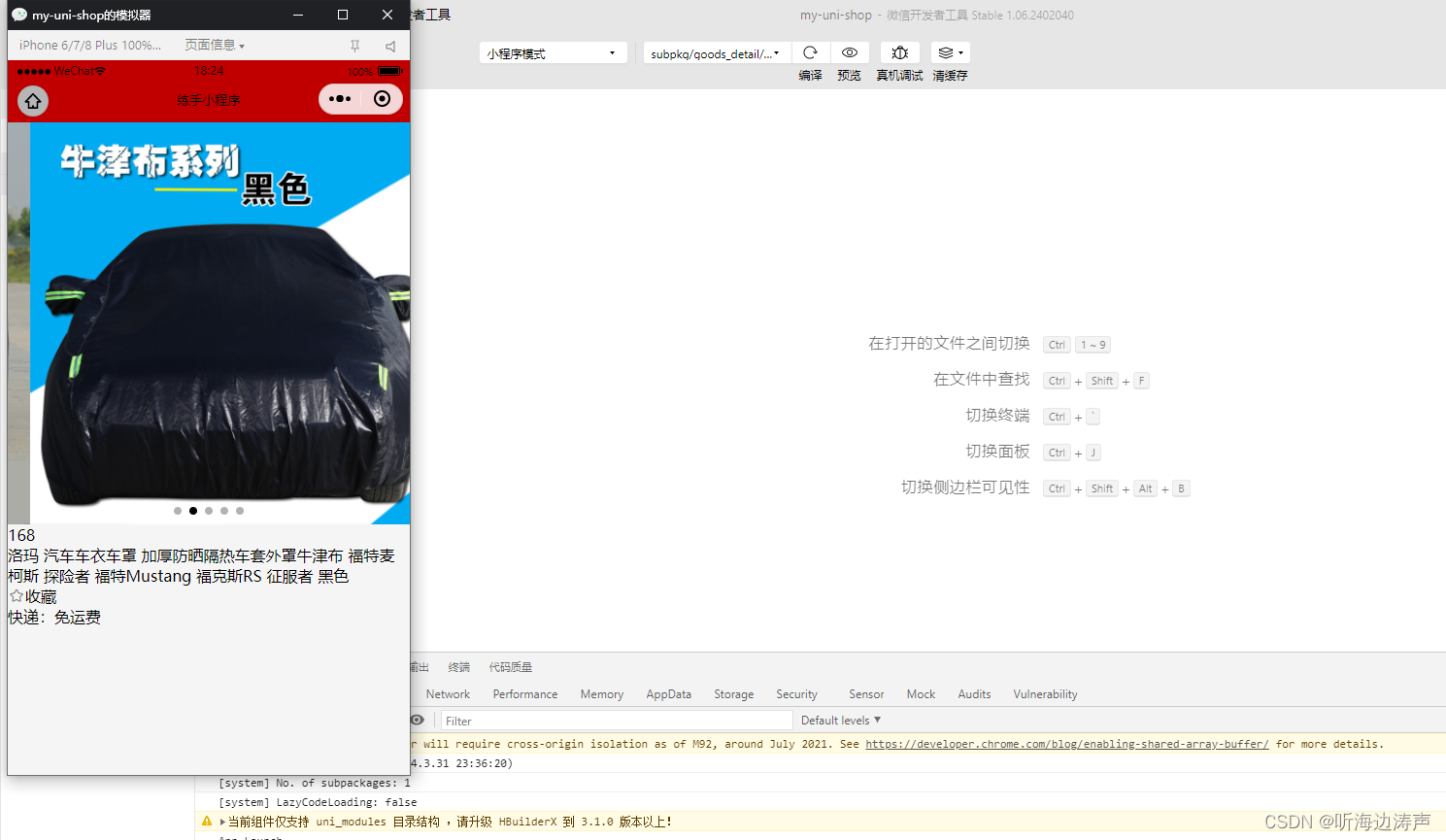
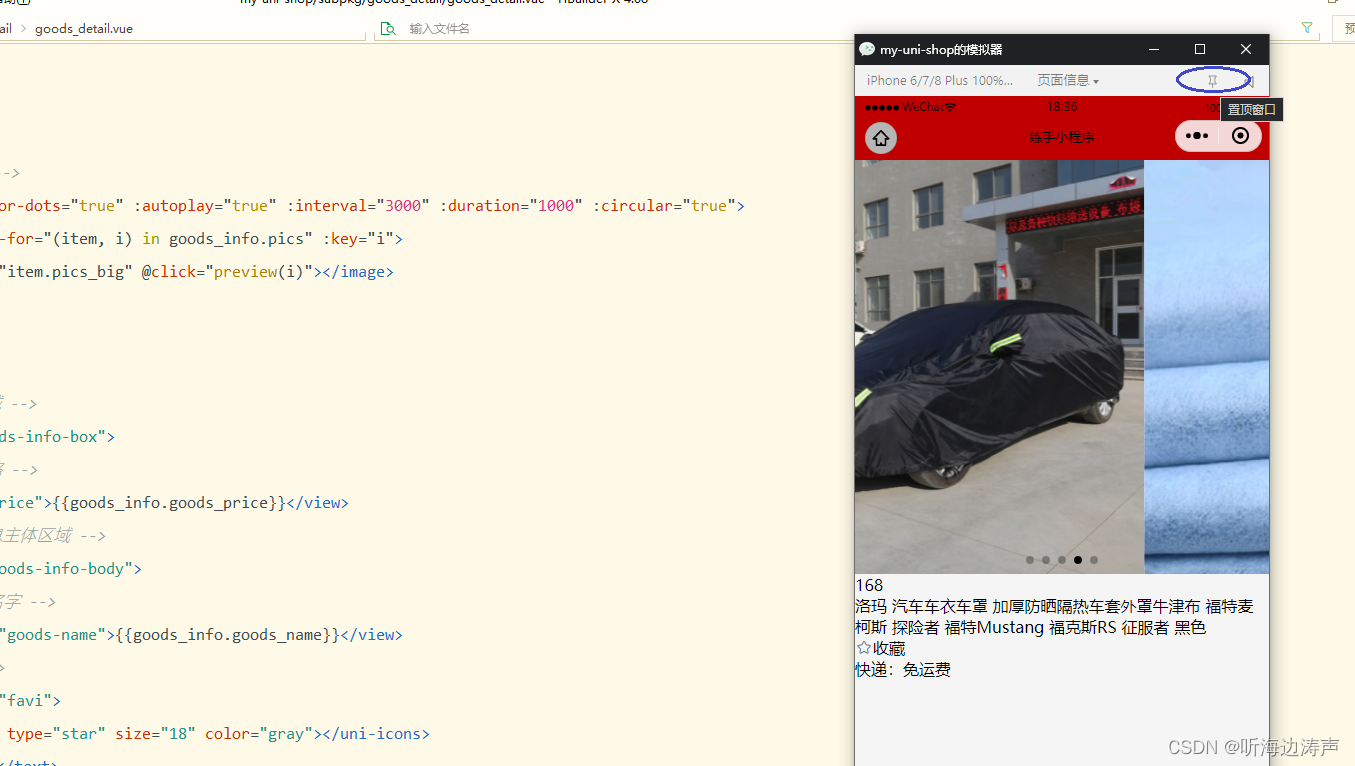
再点击模拟器上方的“置顶”小图标,模拟器窗口就置顶了:

置顶后,“置顶”小图标变为红色了:

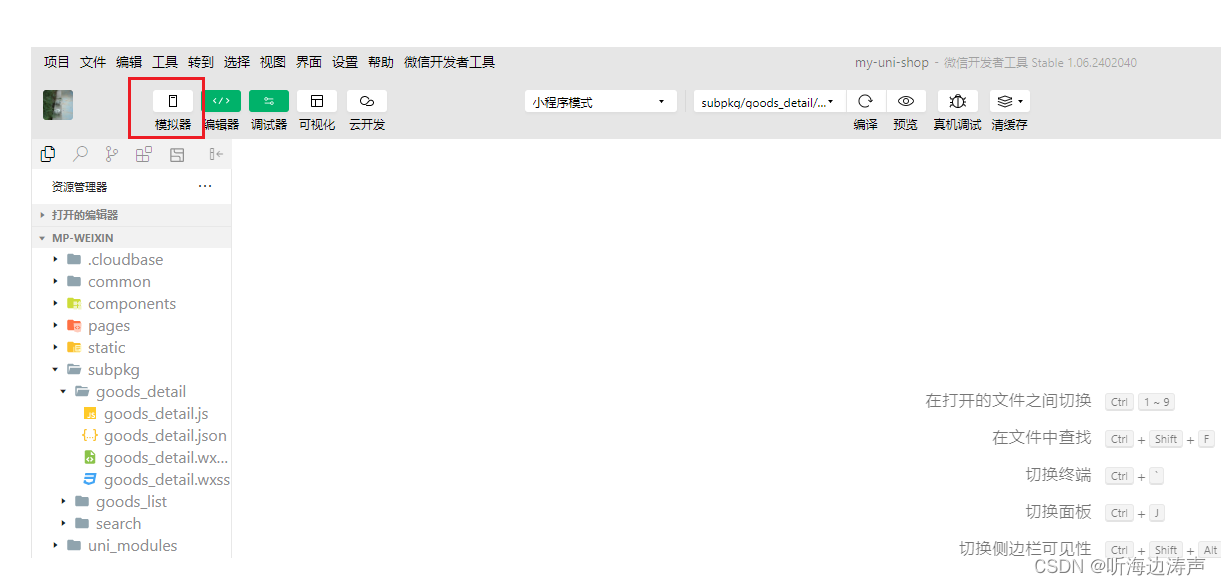
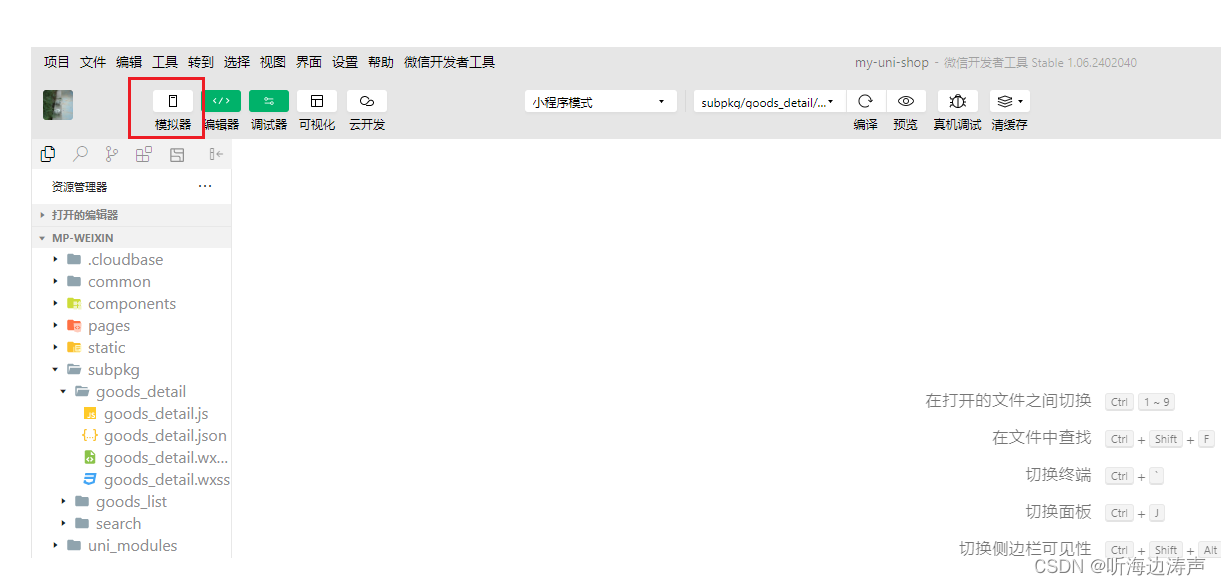
在模拟器和微信开发工具已经分离的情况下,点击微信开发者工具上面的“模拟器”图标,模拟器窗口和微信开发者工具就又在一起了:


如下图,模拟器和微信开发者工具是在一起的:

点击模拟器上方的“分离窗口”小图标,模拟器就独立出来了:


可以把模拟器单独拖动,例如,放在HBuilderX右侧:

再点击模拟器上方的“置顶”小图标,模拟器窗口就置顶了:

置顶后,“置顶”小图标变为红色了:

在模拟器和微信开发工具已经分离的情况下,点击微信开发者工具上面的“模拟器”图标,模拟器窗口和微信开发者工具就又在一起了:


 245
245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


