create-vue是Vue官方新的脚手架工具,用来创建基于Vite的Vue项目。
https://github.com/vuejs/create-vue#readme

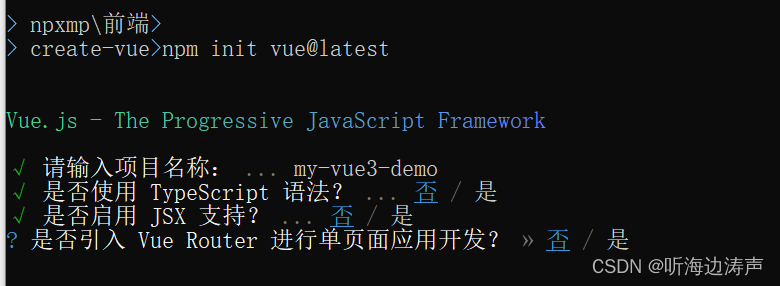
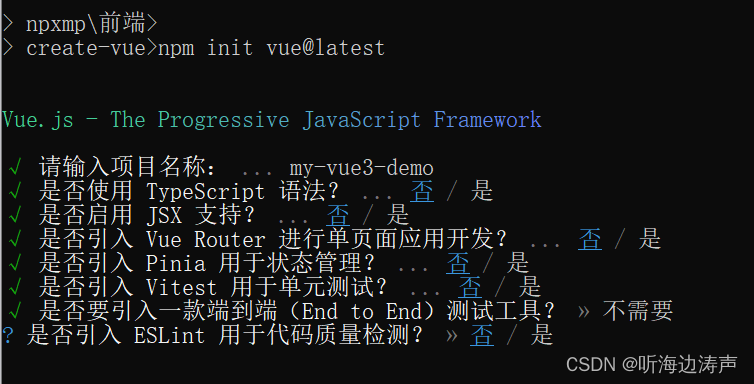
输入npm init vue@latest命令:

输入项目名称:

是否使用TypeScript语法,选择否:

是否启用JSX支持,选择否:

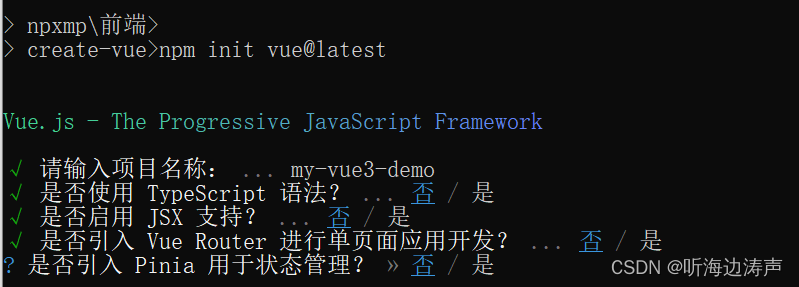
是否引入 Vue Router 进行单页面应用开发,选择否:

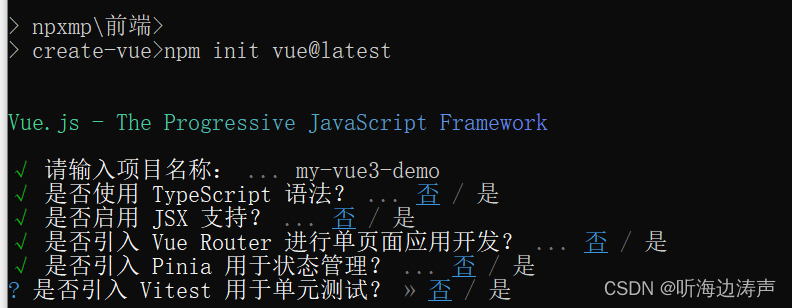
是否引入 Pinia 用于状态管理,选择否:

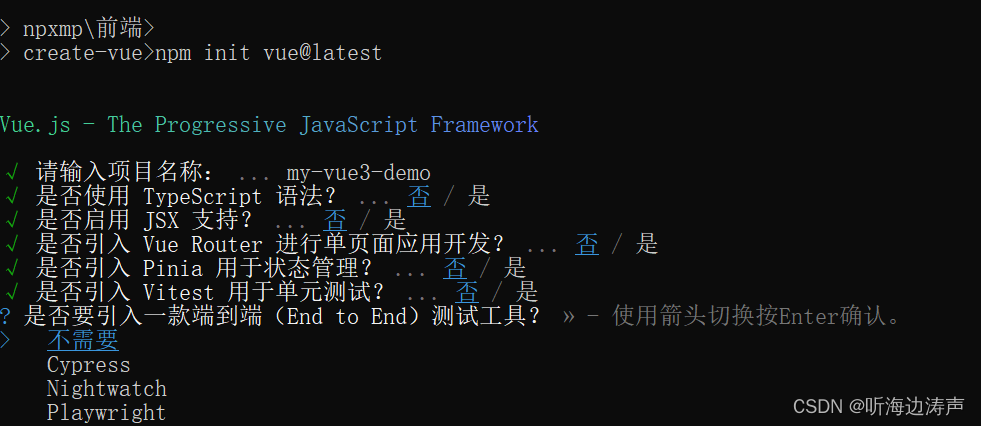
是否引入 Vitest 用于单元测试,选择否:

是否要引入一款端到端测试工具,选择不需要:

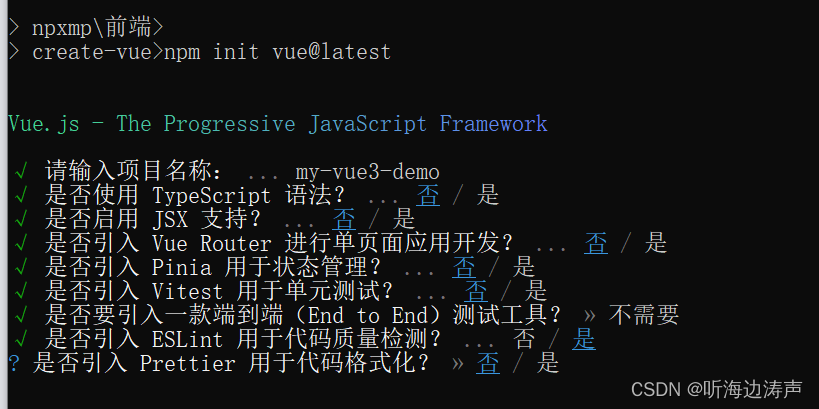
是否要引入 ESLint 用于代码质量检测,选择是:

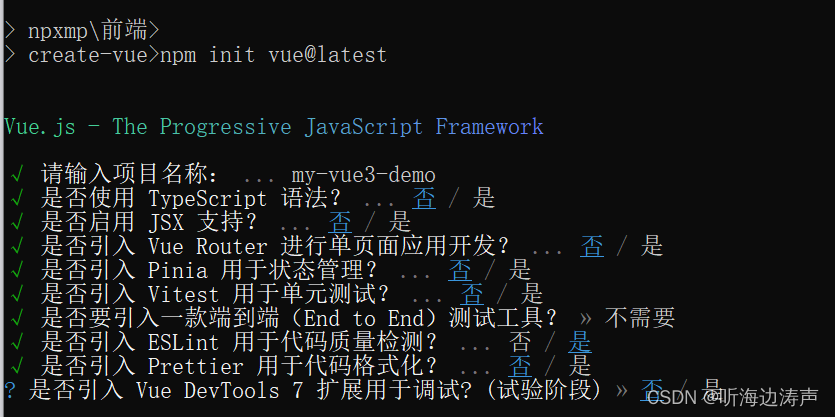
是否引入 Prettier 用于代码格式化,选择否:

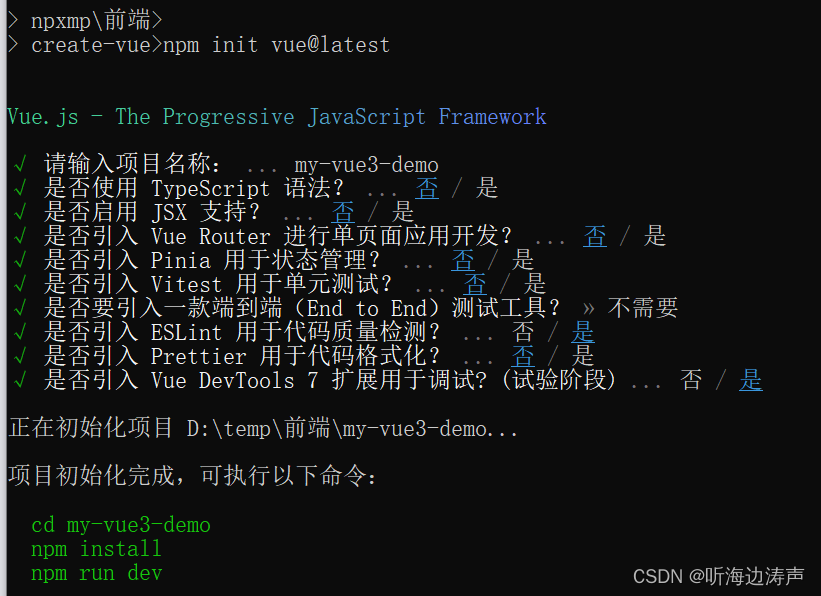
是否引入 Vue DevTools 7扩展用于调试,选择是:

现在项目已经初始化完成了。
切换到项目目录下面:

执行npm install:

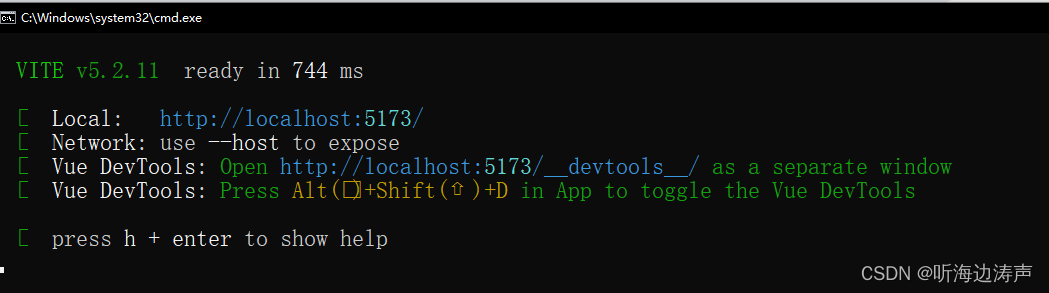
执行npm run dev:

到浏览器中访问http://localhost:5173/






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








