https://cn.vuejs.org/api/sfc-script-setup.html#defineprops-defineemits
- 为了在声明emits 选项时获得完整的类型推导支持,可以使用 defineEmits API,它将自动地在
<script setup>中可用:例如:
<script setup>
const emit = defineEmits(['change', 'delete'])
</script>
- defineEmits 是只能在
<script setup>中使用的编译器宏。不需要导入,且会随着<script setup>的处理过程一同被编译掉。 - defineEmits 接收与 emits 选项相同的值。
- 传入到 defineEmits 的选项会从 setup 中提升到模块的作用域。因此,传入的选项不能引用在 setup 作用域中声明的局部变量。这样做会引起编译错误。但是,它可以引用导入的绑定,因为它们也在模块作用域内。
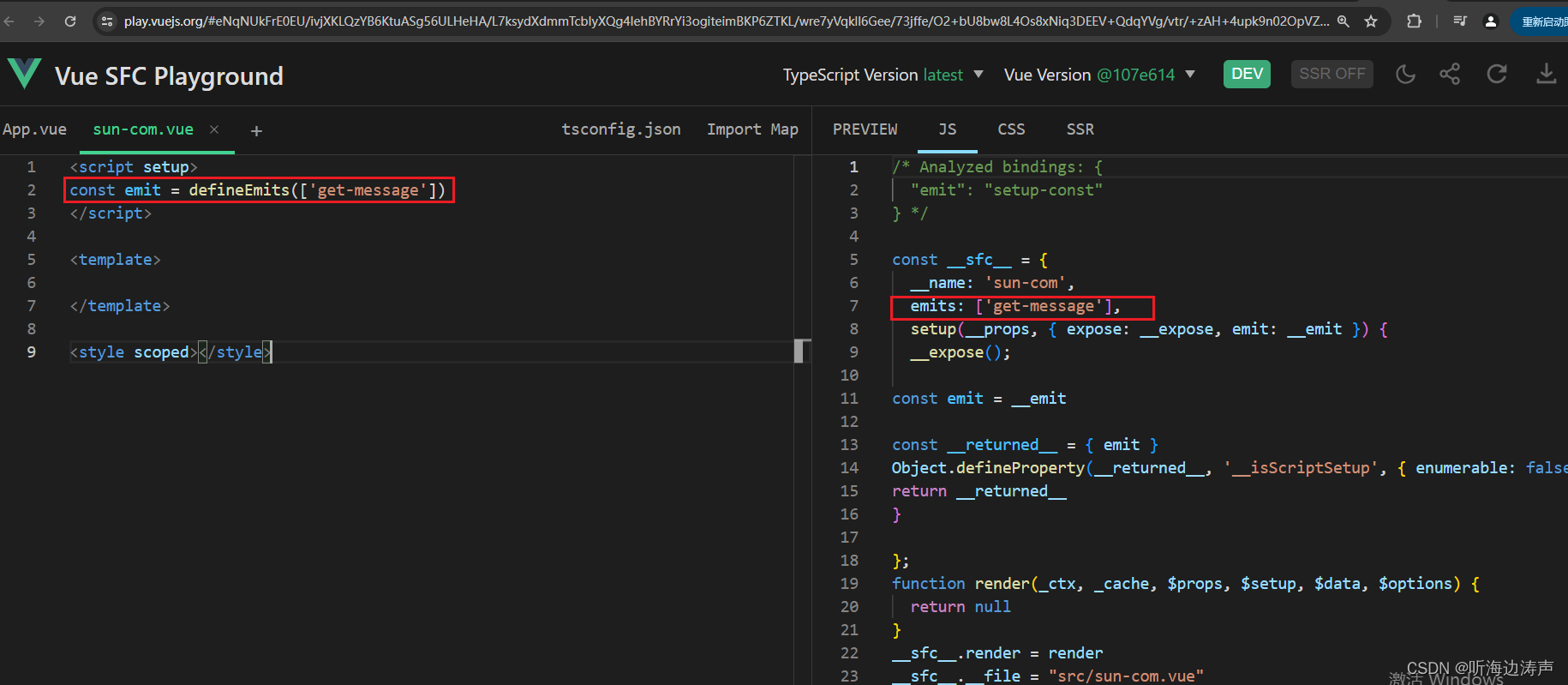
例如,将下面这段代码拷贝到Vue SFC Playground看看编译后的结果:
<script setup>
const emit = defineEmits(['get-message'])
</script>
<template>
</template>
<style scoped></style>
请关注用红框框出来的编译前后的对比:






















 5539
5539

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








