搭建项目
用create-vue创建一个Vue项目
在cmd窗口执行命令npm init vue@latest命令:

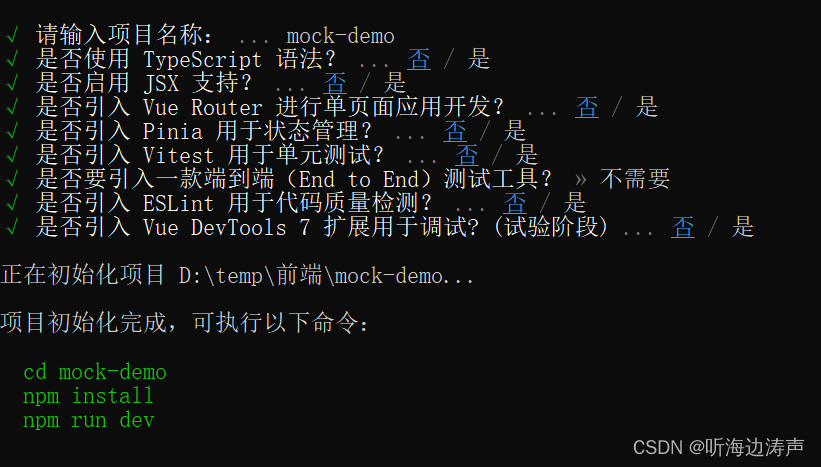
输入项目名称mock-demo,然后回车,后面其它的选项暂时选择否就行了:

执行cd mock-demo切换到项目的目录下面。
安装依赖
安装Axios
Axios是一个基于Promise的HTTP客户端,适用于node.js和浏览器。
执行命令npm install axios:

执行npm list axios查看信息:

安装Mock.js
Mock.js是一个模拟数据生成器。
执行命令npm install mockjs --save-dev:

执行命令npm list mockjs查看信息:

安装JSON5
JSON5是流行JSON文件格式的一个扩展,旨在更易于手工编写和维护(例如用于配置文件)。它不适用于机器到机器的通信。(对于这种情况,请继续使用JSON或其他文件格式)
执行命令npm install json5 --save-dev:

使用示例
返回一个简单数据类型:一个id
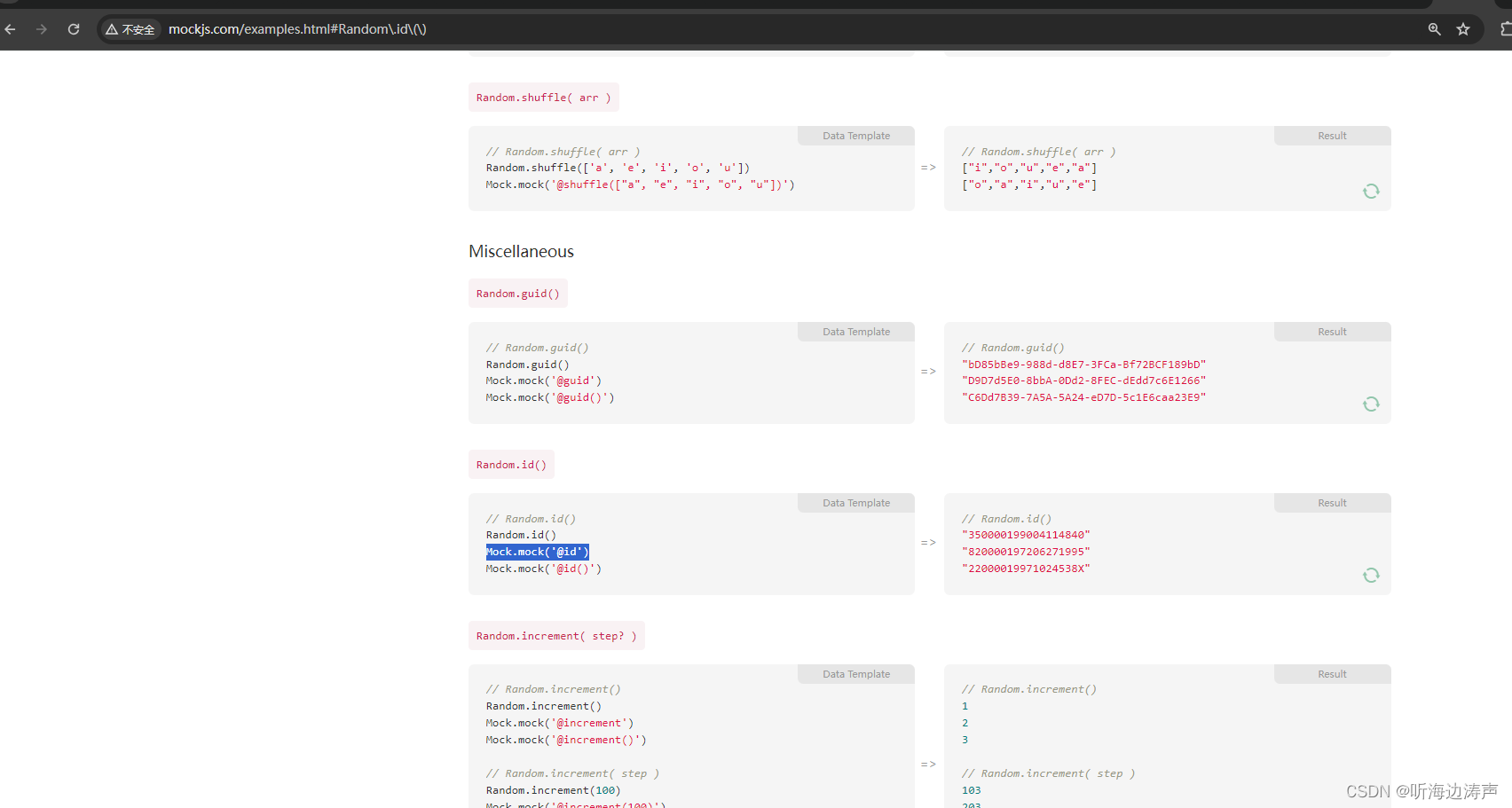
参考Mock.js的官方样例:
http://mockjs.com/examples.html#Random.id()

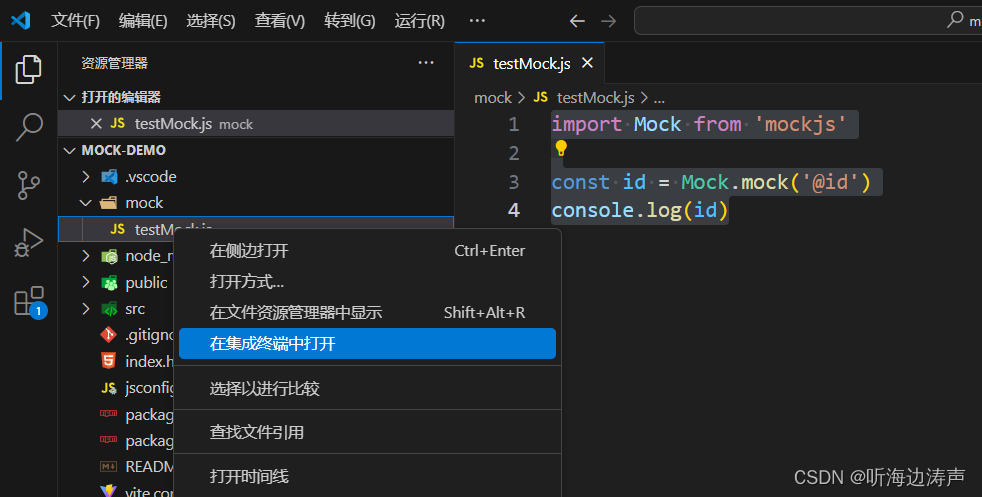
testMock.js文件:
import Mock from 'mockjs'
const id = Mock.mock('@id')
console.log(id)
在集成终端中打开:

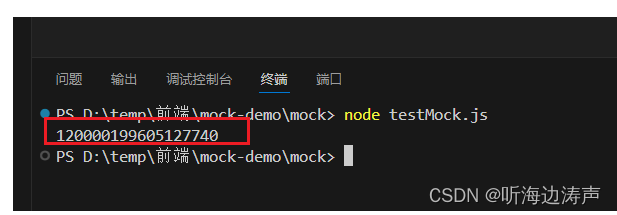
在集成终端中执行命令node testMock.js,打印出了Mock.js生成的id:

返回一个简单的对象
testMock.js文件:
import Mock from 'mockjs'
// 返回一个对象
const obj = Mock.mock({
id: '@id'
})
console.log(obj)
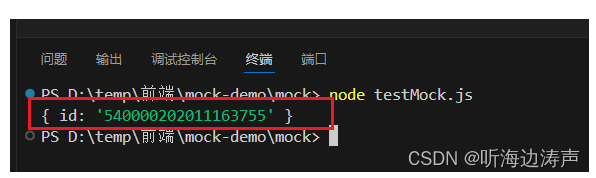
在集成终端中执行:






















 2023
2023

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








