
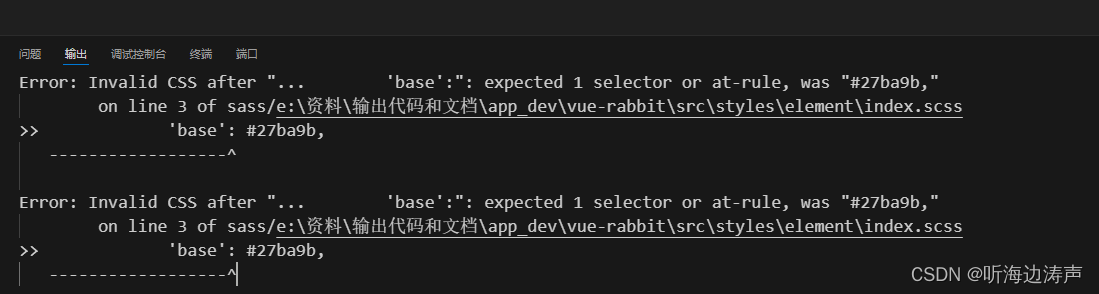
报错:

Error: Invalid CSS after "... 'base':": expected 1 selector or at-rule, was "#27ba9b,"
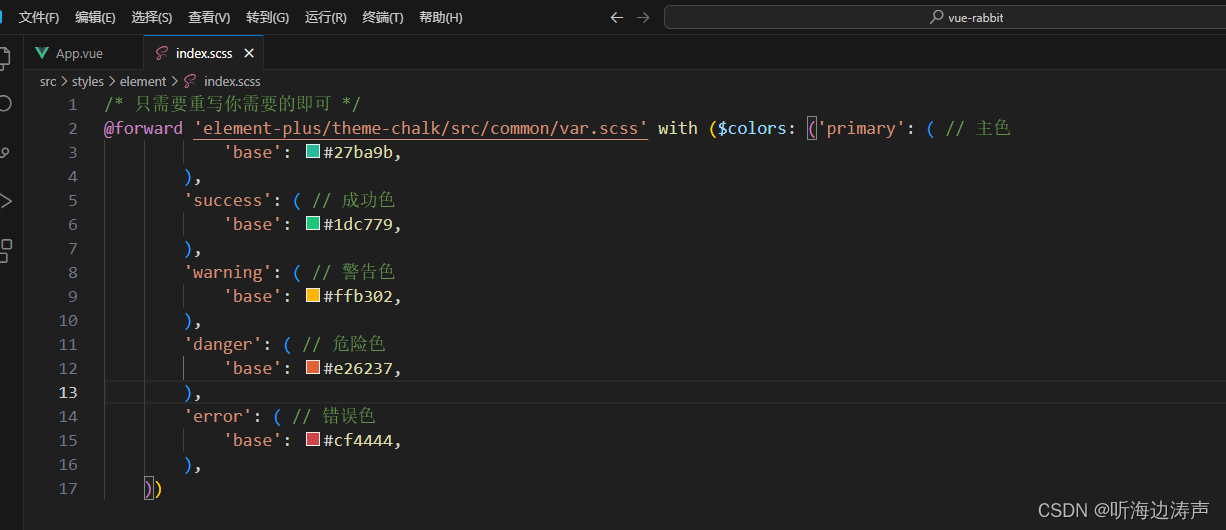
on line 3 of sass/e:\资料\输出代码和文档\app_dev\vue-rabbit\src\styles\element\index.scss
>> 'base': #27ba9b,
------------------^
Error: Invalid CSS after "... 'base':": expected 1 selector or at-rule, was "#27ba9b,"
on line 3 of sass/e:\资料\输出代码和文档\app_dev\vue-rabbit\src\styles\element\index.scss
>> 'base': #27ba9b,
------------------^
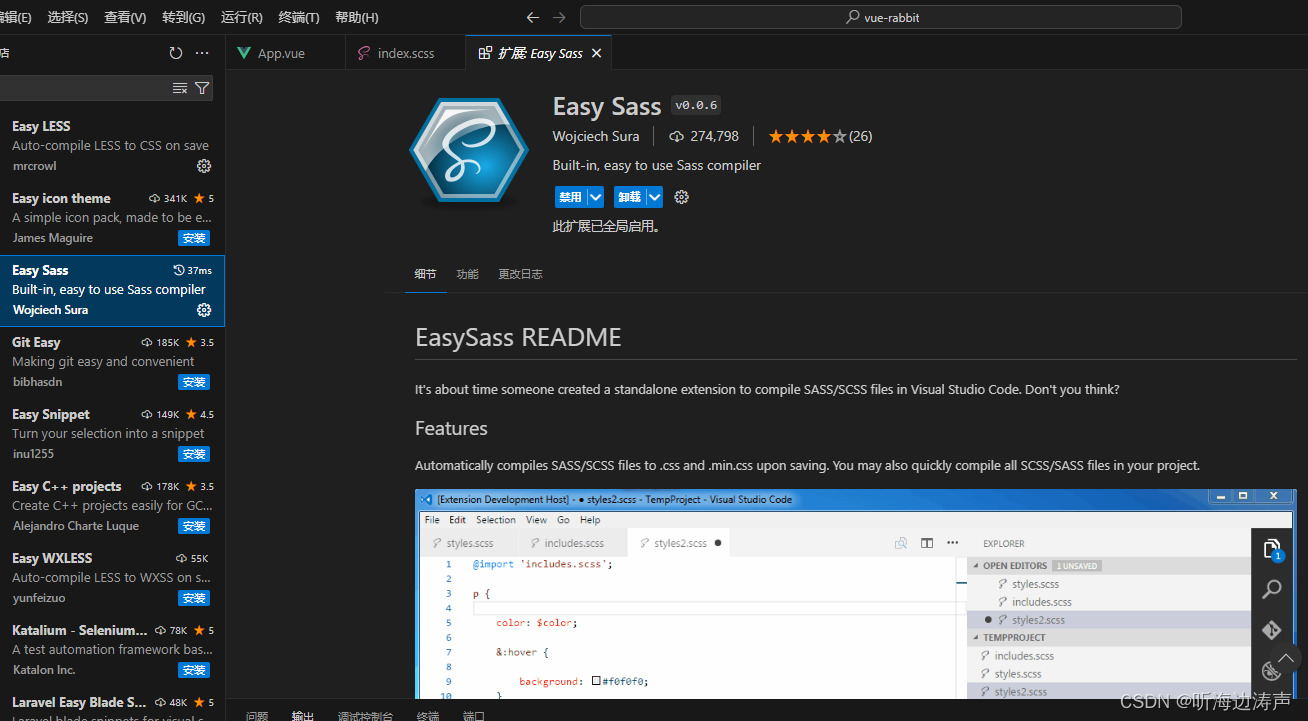
原因:我安装了Easy Sass插件,它无法处理这个index.scss文件:

解决方法:把Easy Sass插件卸载掉,然后重启vscode。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








