路由设计原则:
找内容切换的区域,如果是页面整体切换,则为一级路由;如果是在一级路由的内部进行的内容切换,则为二级路由。
下面是一个示例:
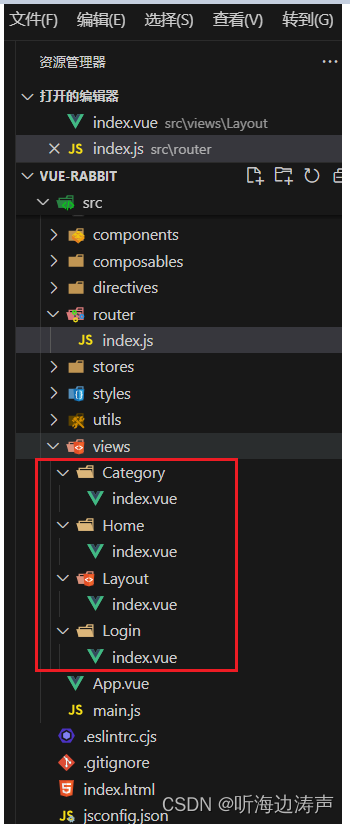
在项目中创建2个一级路由页面,2个二级路由页面

一级路由页面:views/Layout/index.vue:
<template>
<div>这是首页</div>
<!-- 二级路由出口 -->
<router-view></router-view>
</template>
一级路由页面:views/Login/index.vue:
<template>
<div>这是登录页面</div>
</template>
二级路由页面:views/Home/index.vue:
<template>
这是home页面
</template>
二级路由页面:views/Category/index.vue:
<template>
这是分类页面
</template>
创建路由文件
创建路由文件:router/index.js:

// createRouter:创建路由实例
// createWebHistory:创建一个HTML5 历史
import { createRouter, createWebHistory } from 'vue-router'
import Login from '@/views/Login/index.vue'
import Layout from '@/views/Layout/index.vue'
import Home from "@/views/Home/index.vue"
import Category from '@/views/Category/index.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
// 配置path和component对应关系的位置
routes: [
{
// 一级路由
path: '/',
component: Layout,
// 二级路由
children: [{
// 此处路径为空,表示默认二级路由
path: '',
component: Home
},
{
path: 'category',
component: Category
}]
},
{
// 一级路由
path: '/login',
component: Login
}
]
})
export default router
App.vue
<script setup>
</script>
<template>
<!-- 一级路由出口组件 -->
<!-- 这个地方写为<RouterView />、或者<router-view></router-view>都是正确的 -->
<router-view></router-view>
</template>
<style scoped>
header {
line-height: 1.5;
max-height: 100vh;
}
.logo {
display: block;
margin: 0 auto 2rem;
}
nav {
width: 100%;
font-size: 12px;
text-align: center;
margin-top: 2rem;
}
nav a.router-link-exact-active {
color: var(--color-text);
}
nav a.router-link-exact-active:hover {
background-color: transparent;
}
nav a {
display: inline-block;
padding: 0 1rem;
border-left: 1px solid var(--color-border);
}
nav a:first-of-type {
border: 0;
}
@media (min-width: 1024px) {
header {
display: flex;
place-items: center;
padding-right: calc(var(--section-gap) / 2);
}
.logo {
margin: 0 2rem 0 0;
}
header .wrapper {
display: flex;
place-items: flex-start;
flex-wrap: wrap;
}
nav {
text-align: left;
margin-left: -1rem;
font-size: 1rem;
padding: 1rem 0;
margin-top: 1rem;
}
}
</style>
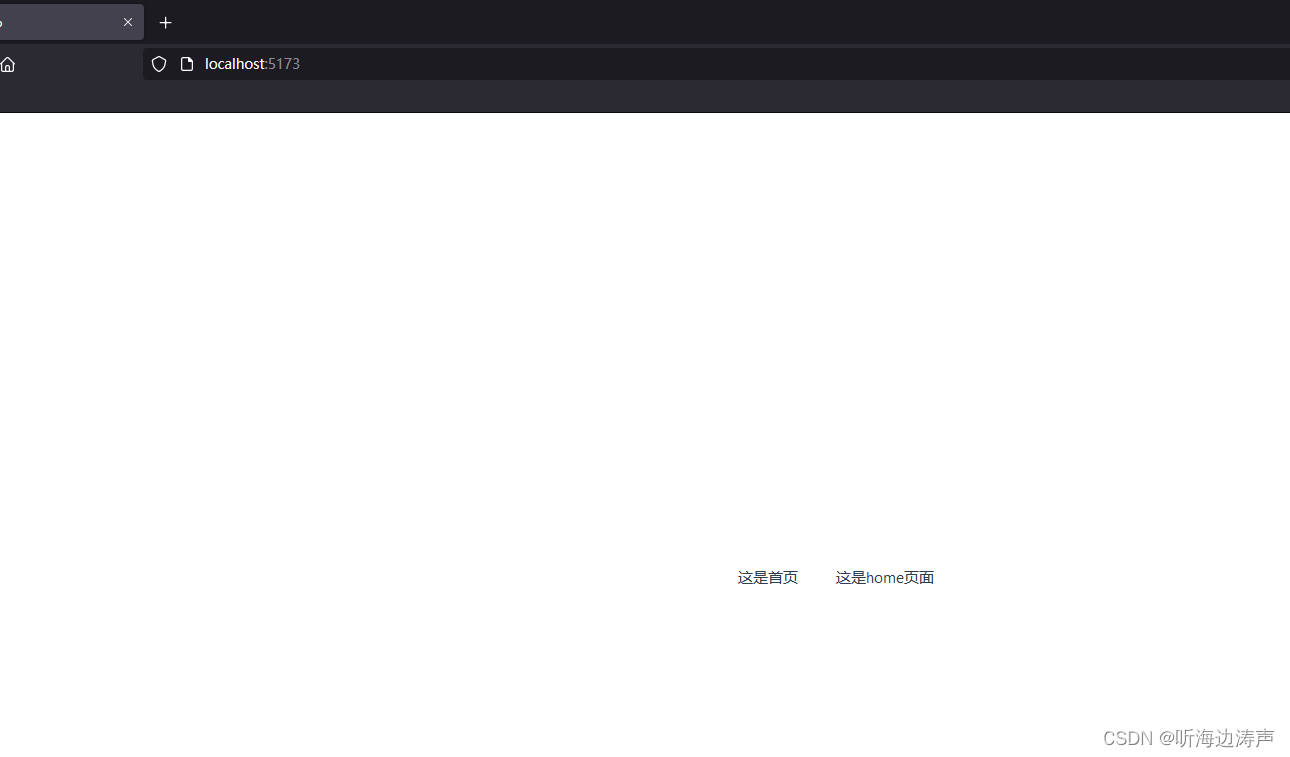
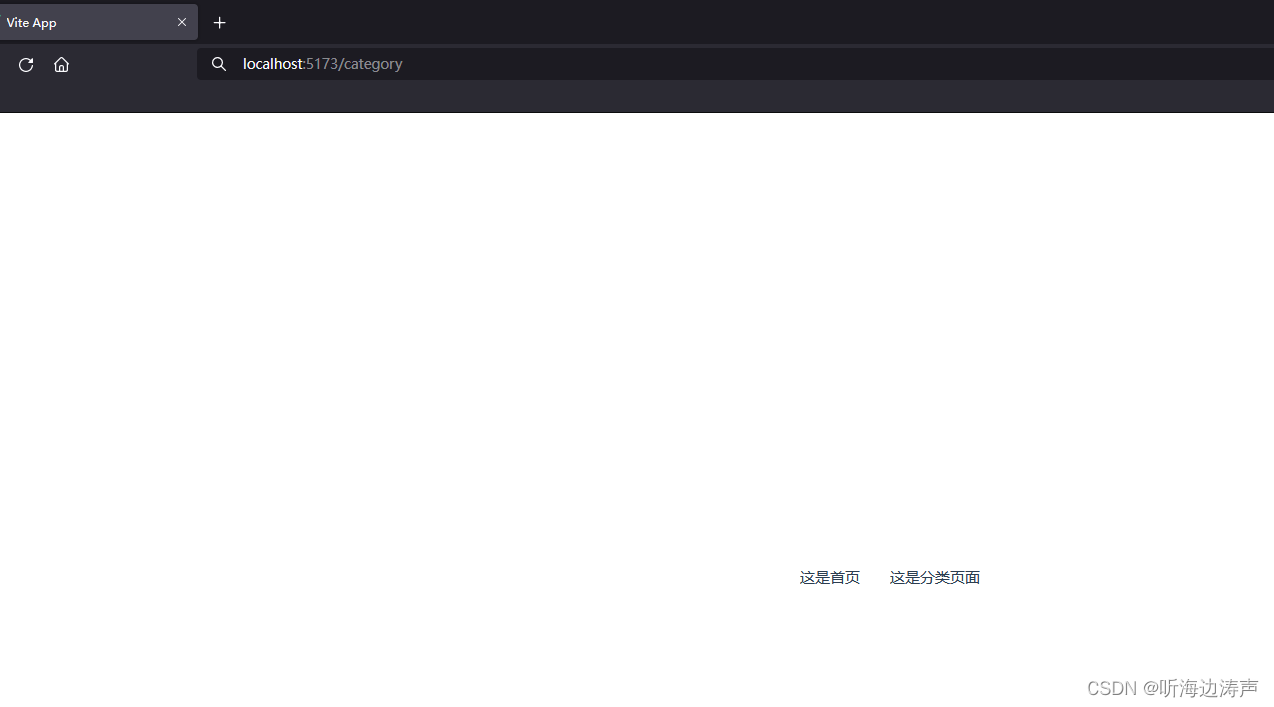
运行项目(注意浏览器的访问路径及页面的输出内容):
























 284
284

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








