在CSS中,波浪线“~”选择器用于选择在同一个父级元素下的某个元素之后的所有兄弟元素。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 选择ul标签后面的所有p标签 */
ul~p {
color: pink;
}
</style>
</head>
<body>
<ul>
<li>我的订单</li>
<li>会员中心</li>
</ul>
<p>第一个段落</p>
<p>第二个段落</p>
</body>
</html>
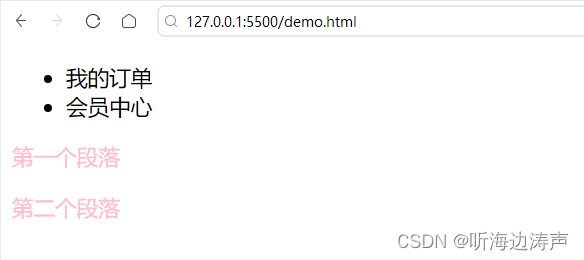
展示效果:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








