CSS的层叠性的是指:给相同的选择器设置了相同的样式,此时一个样式就会覆盖另外一个冲突的样式。层叠性主要解决样式冲突的问题。层叠就是覆盖的意思。
层叠性原则:
- 解决样式冲突采用就近原则:哪个样式离结构近,就采用哪个样式。
- 样式不冲突,不会层叠。
示例:样式冲突
下面示例中,字体颜色冲突,前面的会被覆盖:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
color: pink;
}
div {
color: blue;
}
</style>
</head>
<body>
<div>今天天气很热</div>
</body>
</html>
展示效果:

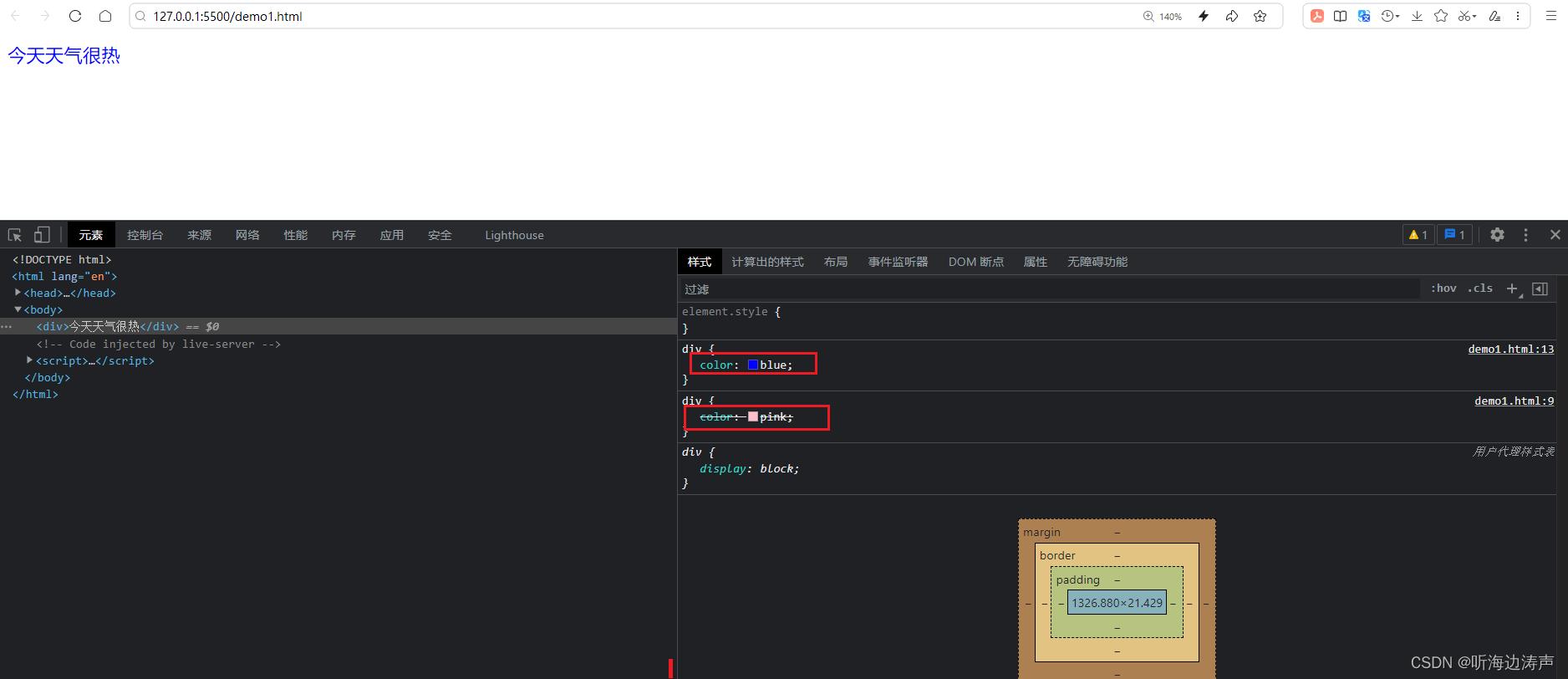
在浏览器开发者工具中,也可以看到哪个样式被层叠掉了:

示例:不冲突的样式不覆盖
下面示例中,font-size: 20px;不冲突,所以不会被覆盖:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
color: pink;
font-size: 20px;
}
div {
color: blue;
}
</style>
</head>
<body>
<div>今天天气很热</div>
</body>
</html>
展示效果:






















 1486
1486

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








