对象解构是将对象属性和方法快速批量赋值给一系列变量的简洁语法
对象属性的值将被赋值给与属性名相同的变量,即要求属性名必须和变量名一致
对象中找不到与变量名一致的属性时变量值为 undefined。
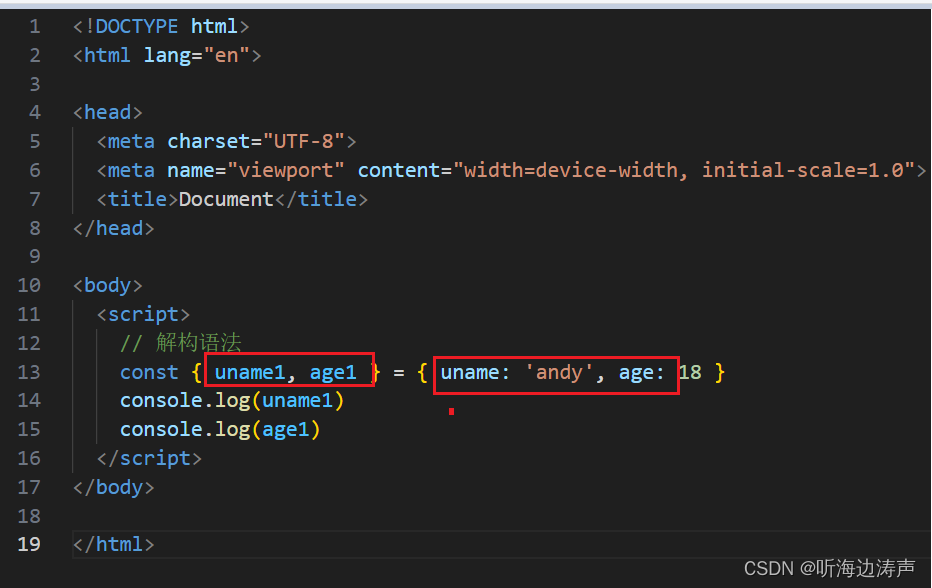
示例:正确结构赋值
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 解构语法
const { uname, age } = { uname: 'andy', age: 18 }
console.log(uname)
console.log(age)
</script>
</body>
</html>

示例:对象中找不到与变量名一致的属性时变量值为 undefined
例如,如果解构的变量名字跟对象的属性名字不同:


解构的变量名不要和外面的变量名冲突,否则报错
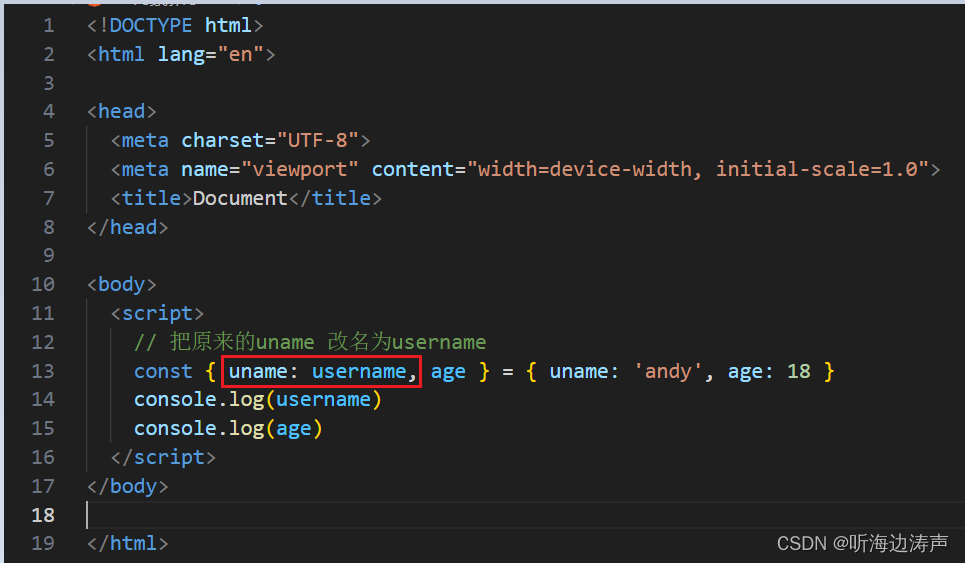
可以从一个对象中提取变量并同时修改为新的变量名
改名规则:旧变量名: 新变量名
例如:


对象数组(即数组的元素是对象)的解构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const pig = [
{
uname: '佩奇',
age: 1
}
]
const [{ uname, age }] = pig
console.log(uname)
console.log(age)
</script>
</body>
</html>

多级对象解构
示例1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const pig = {
uname: '佩奇',
family: {
father: '佩奇爸爸',
mother: '佩奇妈妈'
},
age: 1
}
// 多级对象解构
const { uname, family: { father, mother } } = pig
console.log(uname)
console.log(father)
console.log(mother)
</script>
</body>
</html>

示例2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const pig = [
{
uname: '佩奇',
family: {
father: '佩奇爸爸',
mother: '佩奇妈妈'
},
age: 1
}
]
const [{ uname, family: { father, mother } }] = pig
console.log(uname)
console.log(father)
console.log(mother)
</script>
</body>
</html>






















 423
423

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








