项目环境
xcode :
Version 4.6.1
ios os x :
版本 10.8.2
phonegap:
PhoneGap 2.7.0
第一步 下载phonegap
官网地址:http://phonegap.com/download/# 下载完成后解压缩
找到 \phonegap-2.7.0\lib\ios 此文件夹里包含的文件是创建ios项目必须的文件 其他无用
把文件夹粘贴到桌面备用
第二部 运行终端创建项目
1 启动终端 (如果找不到,用control+空格 搜索“终端”);
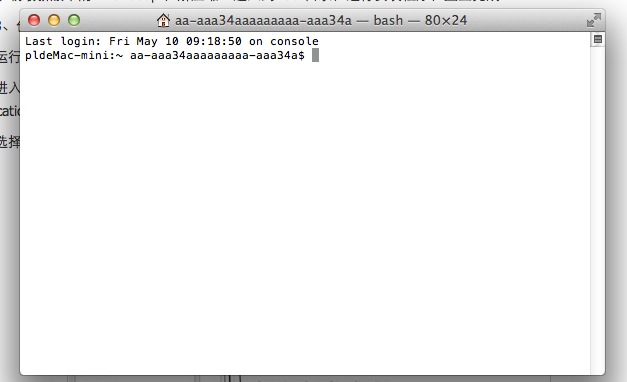
2 更改当前目录(图中小房子 后面aa-aaa..为计算机名字 是当前目录)
命令代码 cd /users/+当前计算机用户名 /+ ios文件夹下bin路径
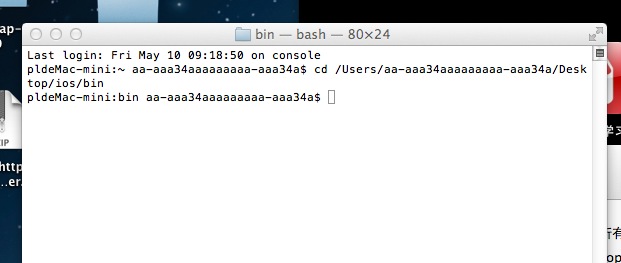
简便方法 打开刚才准备到桌面的ios文件夹 找到里面bin文件夹 终端输入cd后 直接拖拽bin文件夹
会自动生成路径
回车后改变当前目录 下图中已经变成bin目录(窗体题目为 文件夹图标+bin)
如图
3 创建项目
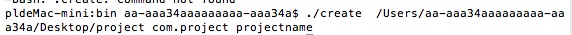
使用bin文件夹下create命令创建
命令代码 ./ctreate /users+创建目录 公司标识 项目名称
如下图
创建完成后找到创建的项目
我的项目创建到了桌面上
4 完善项目
打开创建的项目 找到 cordova
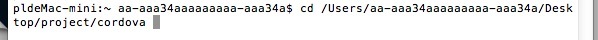
继续使用终端命令 修改当前目录为 cordova
命令代码 cd + 当前cordova目录
回车后执行命令
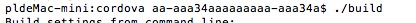
在cordova当前目录下 执行 ./bulid 命令
执行命令 需等待几秒 这样你的项目就完全创建成功
第三步 运行项目并修改成自己页面
1 运行项目
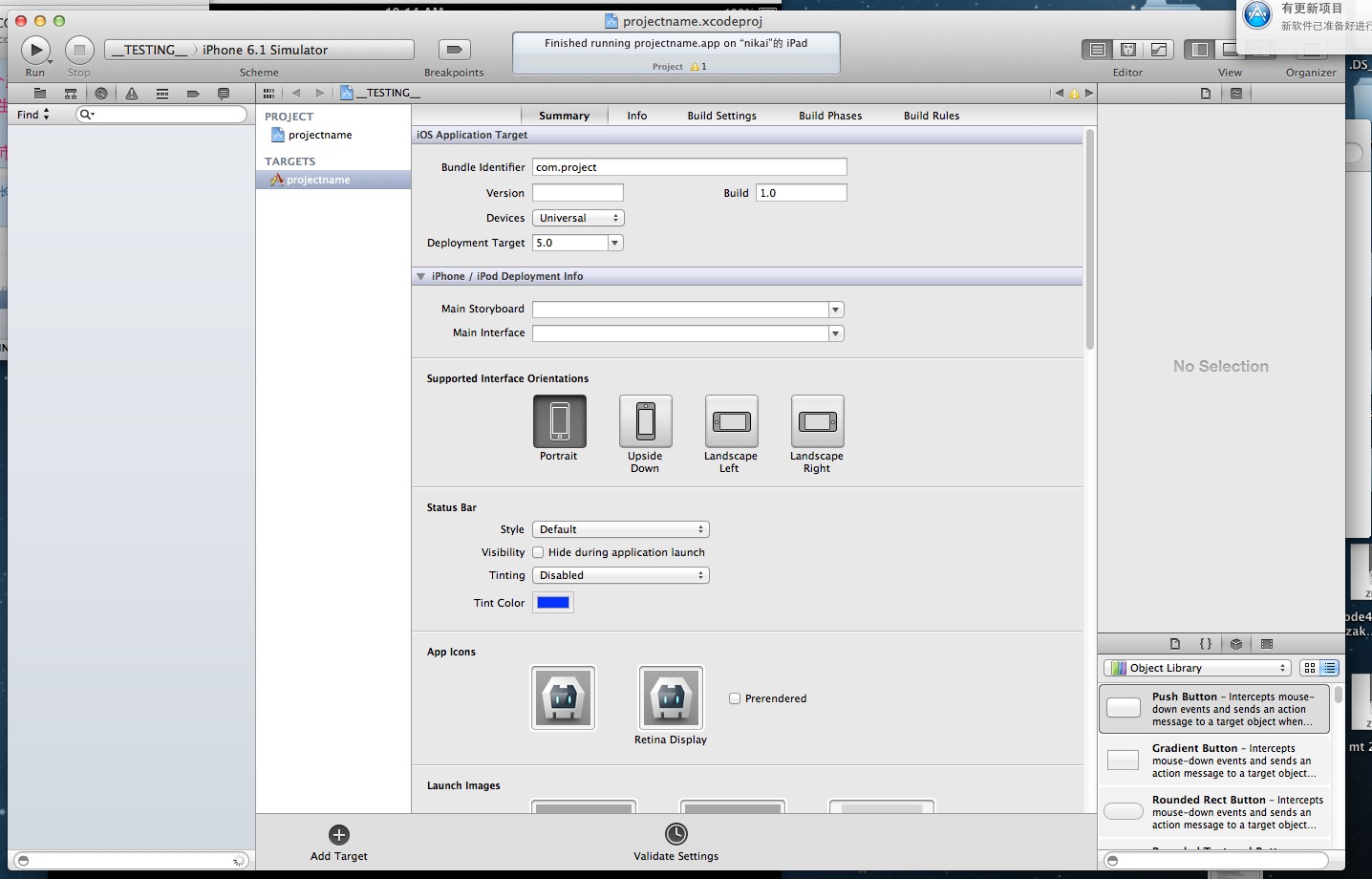
打开项目当然是用xcode,前提是你的mac 已经下载安装了xcode 点击项目中 XXX.xcodeproj(xx就是你的项目名)
这时就会打开项目 来张全图给你们
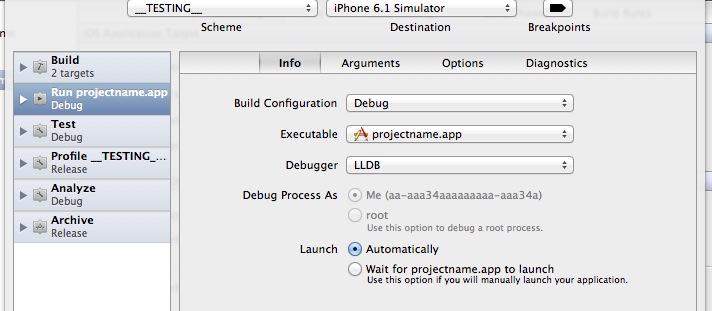
这时运行会没有反应 还需要最后一步 修改编辑策划
如图
把Executable 修改成 projectname.app (原来是none)
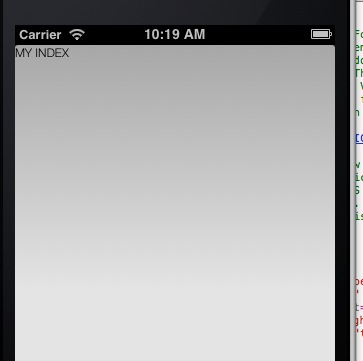
这样之后 运行项目 他会自动启动模拟器
有木有成功的画面
2修改www目录 换成自己的网页
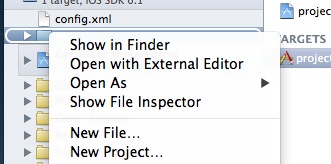
右键www 选择show in Finder 就会进入www目录
只要把www目录下index.html替换成自己的就ok了
重新运行下项目
总结
原来创建项目 用xcode直接创建phonegap项目 但2.几以后改变了方式 必须用命令创建 虽然不方便 但是也算不难的
phonegap 采用的是html技术 包括所谓的html5 和js 、css、jq mobile 等 常用web语言 ,如果项目中不涉及到太多的系统原生调用 本身提供的插件足以满足一般项目
不管是android 还是 ios 了解这两种语言都知道 webview控件 可以通过js和原生代码交互 phonegap的插件只是封装了一下 我们如果想使应用更加 丰富的功能 在phonegap
没有提供的情况下,我们可以加入自己的插件
接下来 我会简单的做几个插件 教大家如何扩展自己的插件




































 1613
1613

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








