1、 逐帧动画说明
从字面上理解就是一帧挨着一帧的播放多张图片,就像放电影一样。
2、实现方式
2.1 xml drawable资源配置
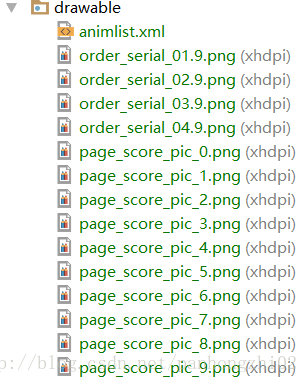
2.1.1 将准备好的多张图片放入res/drawable目录下
2.1.2 在res/drawable创建animlist.xml文件
说明:
android:oneshot=”false” 是否播放一次,false循环播放 true播放一次
android:duration=”200” 播放时间间隔
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false">
<item
android:drawable="@drawable/page_score_pic_0"
android:duration="200">
</item>
<item
android:drawable="@drawable/page_score_pic_1"
android:duration="200">
</item>
<item
android:drawable="@drawable/page_score_pic_2"
android:duration="200">
</item>
<item
android:drawable="@drawable/page_score_pic_3"
android:duration="200">
</item>
<item
android:drawable="@drawable/page_score_pic_4"
android:duration="200">
</item>
<item
android:drawable="@drawable/page_score_pic_5"
android:duration="200">
</item>
<item
android:drawable="@drawable/page_score_pic_6"
android:duration="200">
</item>
<item
android:drawable="@drawable/page_score_pic_7"
android:duration="200">
</item>
<item
android:drawable="@drawable/page_score_pic_8"
android:duration="200">
</item>
<item
android:drawable="@drawable/page_score_pic_9"
android:duration="200">
</item>
</animation-list>2.1.3 通过ImageView作为动画播放的载体
<ImageView
android:id="@+id/anim_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/animlist"/>2.1.4 实现动画播放的代码
anim_iv = (ImageView) findViewById(R.id.anim_iv);
AnimationDrawable animationDrawable = (AnimationDrawable) anim_iv.getDrawable();
animationDrawable.start();























 473
473

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








