UITableView是可以被编辑的,它包含三种操作:新增、删除和移动。首先学习一下新增操作的步骤。
新增操作步骤:
1:先设置UITableView代理//设置UITableViewDelegate 代理
tableview.delegate = self;
2:设置tableView允许编辑:
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
//开启编辑模式
[tableView setEditing:YES animated:YES];
}
3. 设置行是否可以编辑
// UITableViewDataSource协议中定义的方法。该方法的返回值决定某行是否可编辑
- (BOOL) tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath{
return YES;
}
4:设置 - (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath;方法
//通过本方法返回删除(UITableViewCellEditingStyleDelete)或者新增(UITableViewCellEditingStyleInsert)状态;
//若不实现此方法,则默认为删除模式。
- (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath {
//表示支持默认操作
//return UITableViewCellEditingStyleNone;
//表示支持删除操作
//return UITableViewCellEditingStyleDelete;
//表示支持新增操作
return UITableViewCellEditingStyleInsert;
}
5:进行新增操作
-(void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath{
[ list insertObject:@"" atIndex:indexPath.row];
[tableView insertRowsAtIndexPaths:[NSArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationFade];
//取消编辑状态
[tableView setEditing:NO animated:YES];
}
下面是一个实现UITableView的行新增操作的例子
ViewController.m
//
// ViewController.m
// UITableViewInsertApp
//
// Created by Apple on 16/5/25.
// Copyright © 2016年 Apple. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
NSMutableArray* list;
UITableView* tableView;
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[self.view setBackgroundColor:[UIColor redColor]];
//创建一个数组,存储需要显示的数据
// 初始化NSMutableArray集合
list = [[NSMutableArray alloc] initWithObjects:@"李青",
@"瑞兹",
@"扎克",
@"卡利斯塔",
@"提莫",
@"阿狸",nil];
//创建UITableView对象
tableView = [[UITableView alloc]initWithFrame:[UIScreen mainScreen].bounds style:UITableViewStyleGrouped];
// 设置数据源代理,必须实现协议UITableViewDataSource中的相关方法
tableView.dataSource = self;
tableView.delegate = self;
UILabel* headerLabel = [[UILabel alloc]initWithFrame:CGRectMake(0, 50, self.view.frame.size.width, 50)];
[headerLabel setText:@"英雄列表"];
//设置UITable头信息
[tableView setTableHeaderView:headerLabel];
UILabel* footerLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, 30)];
[footerLabel setText:@"申请出战"];
//设置UITable尾部信息
[tableView setTableFooterView:footerLabel];
//设置行cell高(默认44px)
[tableView setRowHeight:50];
//设置分割线颜色
[tableView setSeparatorColor:[UIColor redColor]];
//设置分割线风格
[tableView setSeparatorStyle:UITableViewCellSeparatorStyleSingleLine];
[self.view addSubview:tableView];
}
#pragma mark -UITableViewDataSource
// @required
//提供tableView中的分区中的数据的数量
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return [list count];
}
//可重用标识符,在UITableView的cell缓存池当中所有的cell的标示符都是刚定义的cellID,因为重用时无所谓获取哪一个cell,只要是cell就可以
static NSString* cellID = @"cellID";
// @required
//将提供 tableView 中显示的数据
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
// 根据cellID获取可重用的UITableViewCell对象
UITableViewCell* tableViewCell = [tableView dequeueReusableCellWithIdentifier:cellID];
if (tableViewCell == nil) {
//创建一个UITableViewCell对象,并绑定到cellID
tableViewCell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellID];
}
//设置cell上显示的数据
tableViewCell.textLabel.text = [list objectAtIndex:indexPath.row];
//设置 选择 图标
tableViewCell.accessoryType =UITableViewCellAccessoryDisclosureIndicator;
//设置 选中 cell的状态
tableViewCell.selectionStyle = UITableViewCellSelectionStyleBlue;
//返回设置好数据的cell给UITableView对象
return tableViewCell;
}
// @optional
// 返回表视图的分区数量
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
return 1;
}
// 返回区域的名称
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section{
return @"我购买的英雄";
}
//************************************
// UITableViewDataSource协议中定义的方法。该方法的返回值决定某行是否可编辑
- (BOOL) tableView:(UITableView *)tableView canEditRowAtIndexPath:
(NSIndexPath *)indexPath
{
// 如果该表格行的数据为提莫,返回NO——代表这行数据不能编辑
if ([[list objectAtIndex:[indexPath row]] isEqualToString:@"提莫"])
{
NSLog(@"-----提莫不能编辑------");
return NO;
}
// 除了第2个表格行的数据不能编辑
if (indexPath.row == 1) {
NSLog(@"-----第二行不能编辑------");
return NO;
}
NSLog(@"-----canEditRowAtIndexPath------");
return YES;
}
//创建一个全局变量,以便获取新增行所在的位置,刷新该新增行的状态
long row = 0;
// UITableViewDataSource协议中定义的方法。
// 编辑(包括删除或插入)完成时激发该方法
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath{
NSLog(@"-----新增------%ld",indexPath.row);
// 如果正在提交插入操作
if(editingStyle == UITableViewCellEditingStyleInsert)
{
// 将新行的数据插入到底层NSArray集合中
// 我们实现的是在所选行的位置插入一行,因此直接使用了参数indexPath
[list insertObject:@"" atIndex:indexPath.row];
// 为UITableView控件的界面上插入一行
// tableView刷新方式 设置tableView带动画效果
[tableView insertRowsAtIndexPaths:[NSArray
arrayWithObject:indexPath]
withRowAnimation:UITableViewRowAnimationFade];
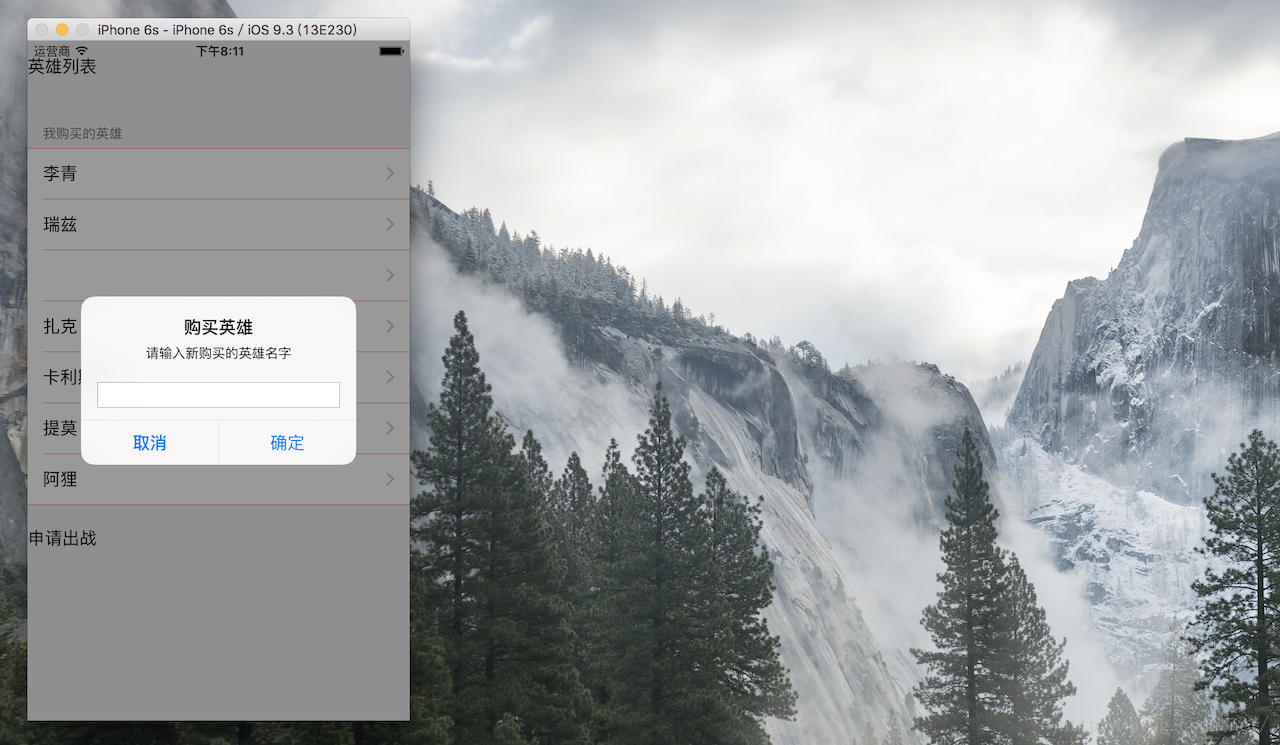
// 弹出输入框
UIAlertView *alert = [[UIAlertView alloc]
initWithTitle:@"购买英雄"
message:@"请输入新购买的英雄名字"
delegate:self
cancelButtonTitle:@"取消"
otherButtonTitles:@"确定" , nil];
// 设置该警告框显示一个普通的输入框
alert.alertViewStyle = UIAlertViewStylePlainTextInput;
// 显示UIAlertView
[alert show];
row = indexPath.row;
}
//取消编辑状态
[tableView setEditing:NO animated:YES];
}
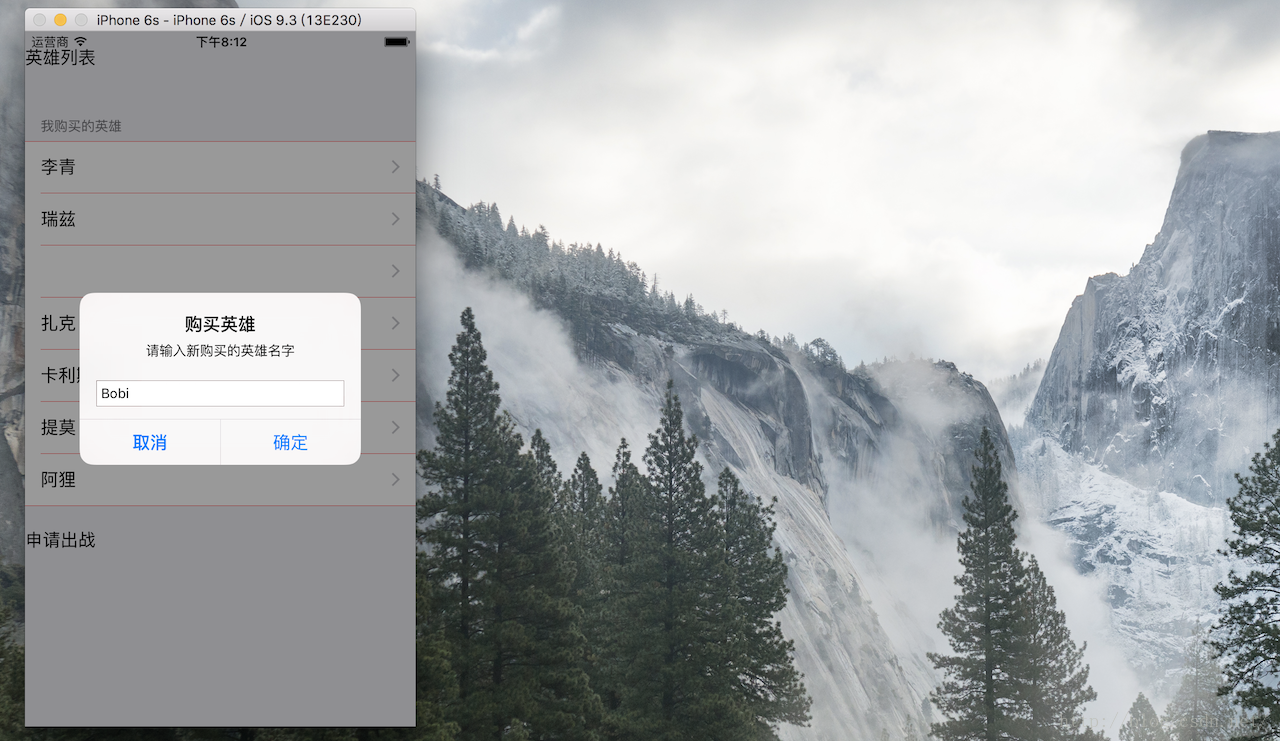
- (void) alertView:(UIAlertView *)alertView
clickedButtonAtIndex:(NSInteger)buttonIndex
{
// cancel=0 other=1
NSLog(@"buttonIndex = %ld",(long)buttonIndex);
// 如果用户单击了第一个按钮
if (buttonIndex == 1) {
// 获取UIAlertView中第1个输入框
UITextField* nameField = [alertView textFieldAtIndex:0];
// 显示用户输入的英雄名字
NSString* name = nameField.text;
// 刷新集合index的数据
[list replaceObjectAtIndex:row withObject:name];
// 重新加载数据
[tableView reloadData];
}
}
#pragma mark -------UITableViewDelegate
// 通过本方法返回删除(UITableViewCellEditingStyleDelete)或者新增(UITableViewCellEditingStyleInsert);
// 若不实现此方法,则默认为删除模式。
- (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath {
NSLog(@"--editingStyleForRowAtIndexPath---");
//表示支持新增操作
return UITableViewCellEditingStyleInsert;
}
// 设置点击某个Cell的响应操作,选择某行的时候执行
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
NSLog(@"--您选中的数据是-[%@]---",[list objectAtIndex:indexPath.row]);
// 设置tableView允许进入编辑状态(默认的编辑状态是 删除状态)
[tableView setEditing:YES animated:YES];
}
@end
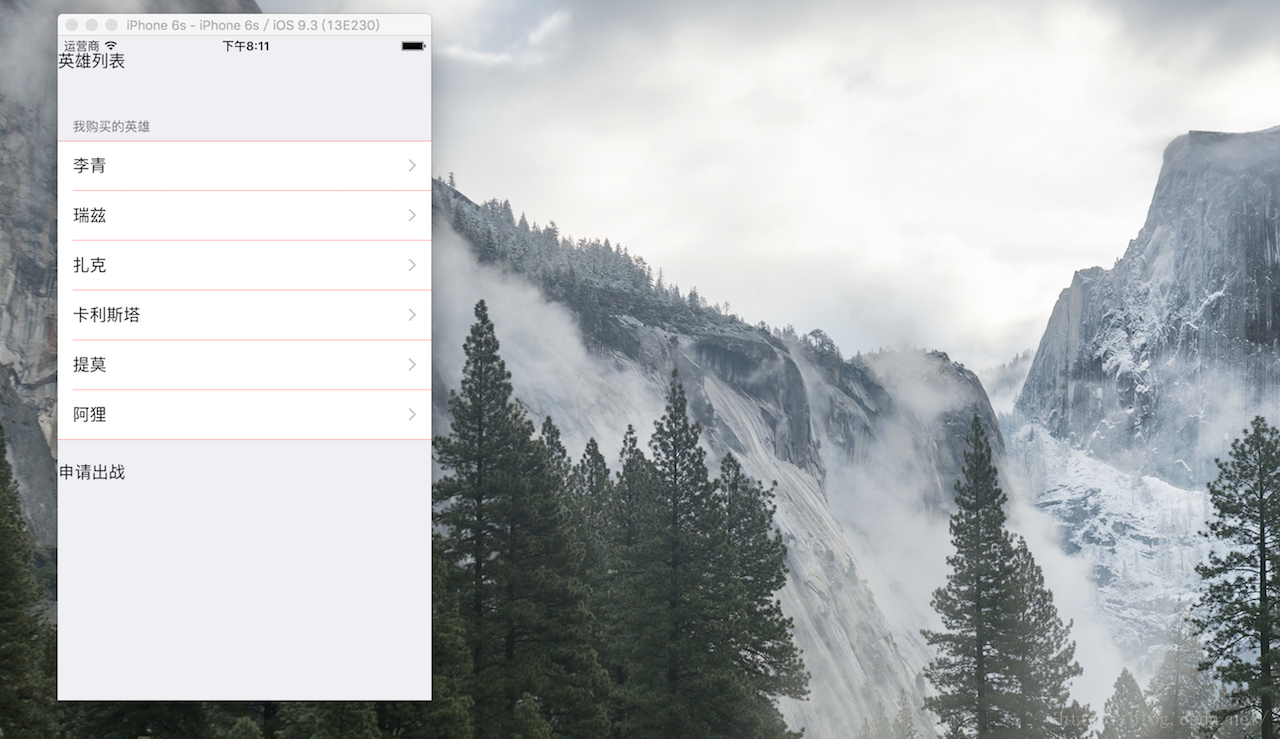
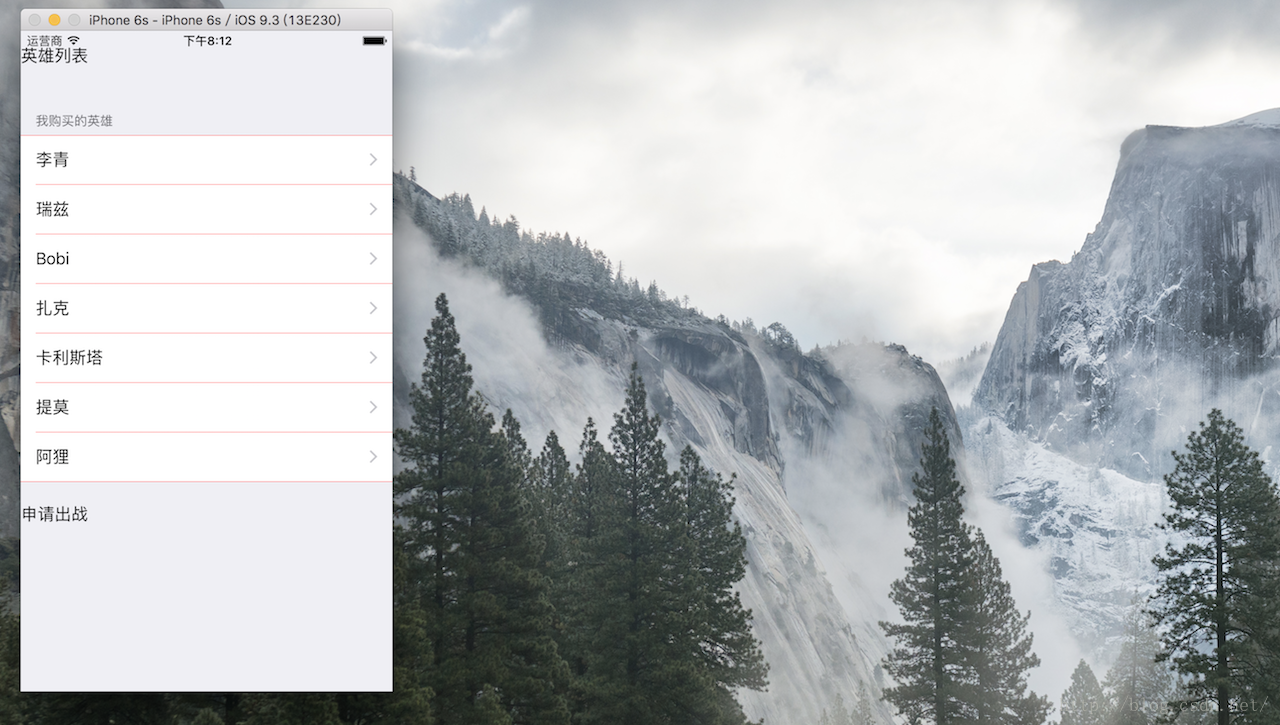
效果图如下:
启动页面:
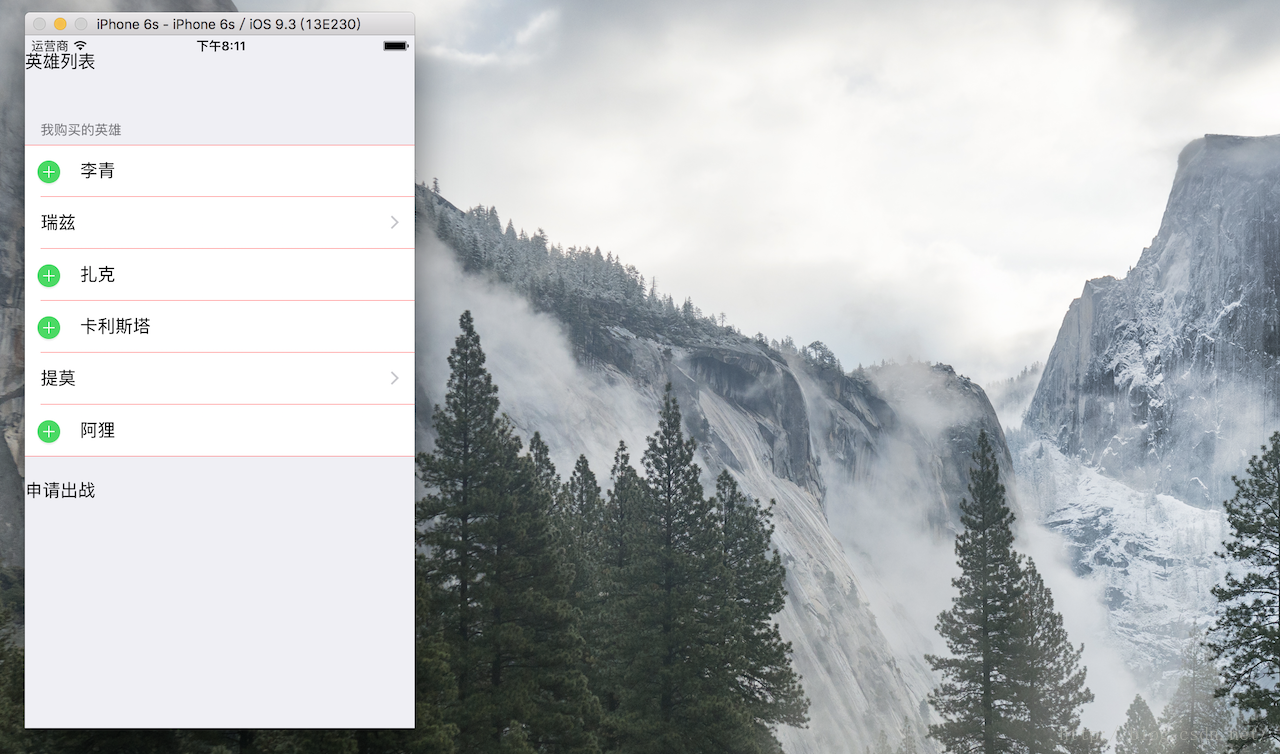
点击任意一行,都会进入如下画面,由图可见,第二行的“瑞兹”和名字为“提莫”的这两行没有“➕”,这跟代码设置的不能进行编辑符合。


























 2780
2780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








