1 image button
如果button是从mainstoryboard里面拖的且背景是需要设置一张图片,则需要拖image button而不是push button balabala
2 button的拖拽
在控件栏拖一个imagebutton到mainstoryboard中,鼠标放在button上。摁住control键,往.h中拖入Outlet属性,往.m中拖入Action属性,填写button的Name。
注意:button一定要有Outlet属性,不然没有办法用 self.CloseButton.hidden=true;来实现button的隐藏
3 button/image view的图片添加
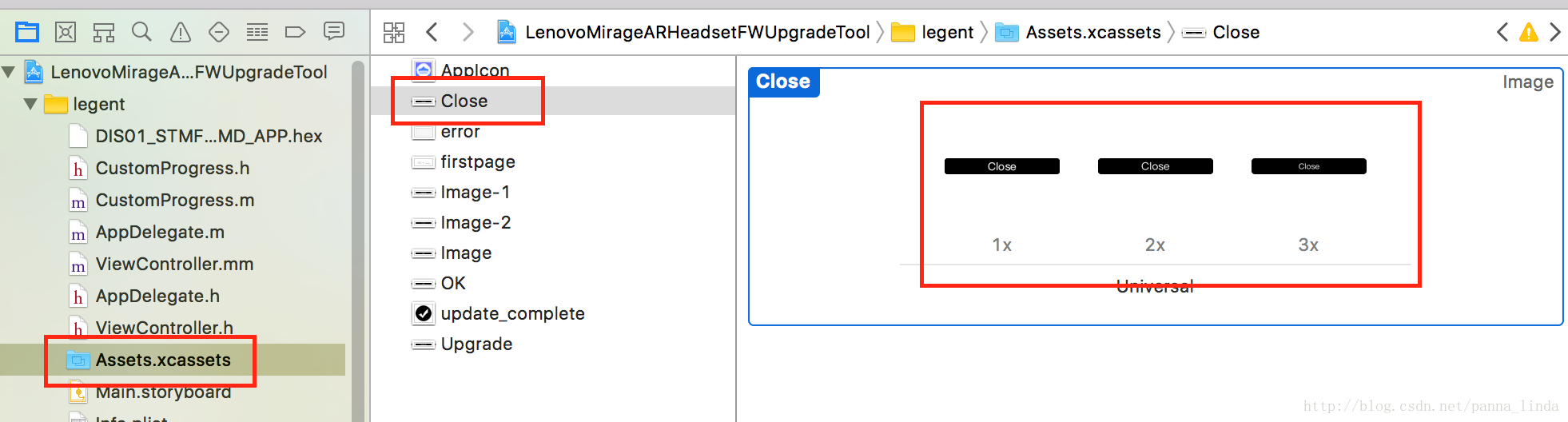
在Assets.xcassets中直接将想添加的图片拖进来,分别拖入1x/2x/3x图片

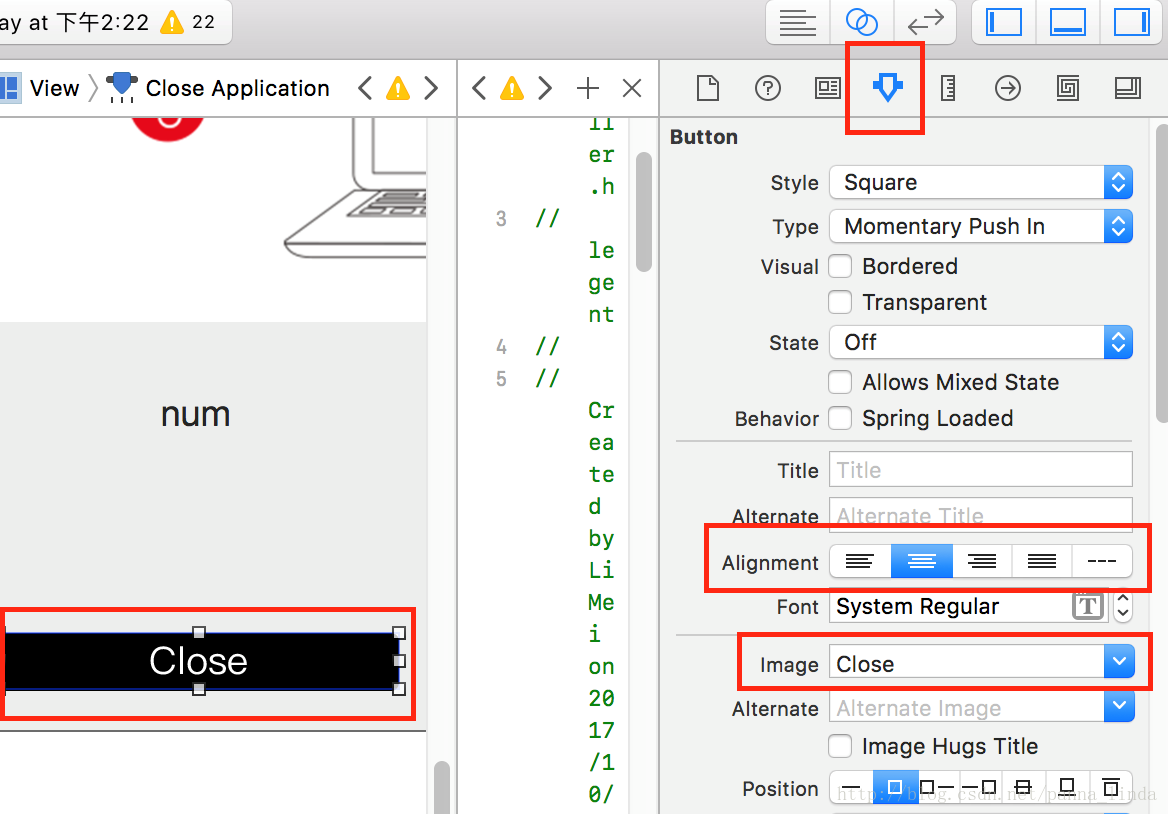
在图1中的image选项选择项设置的背景图片的名字,这个名字对应着Assets.xcassets中拖的图的名字
图1 中的Alignment为对齐方式,可设置字体是左对齐/居中/右对齐等
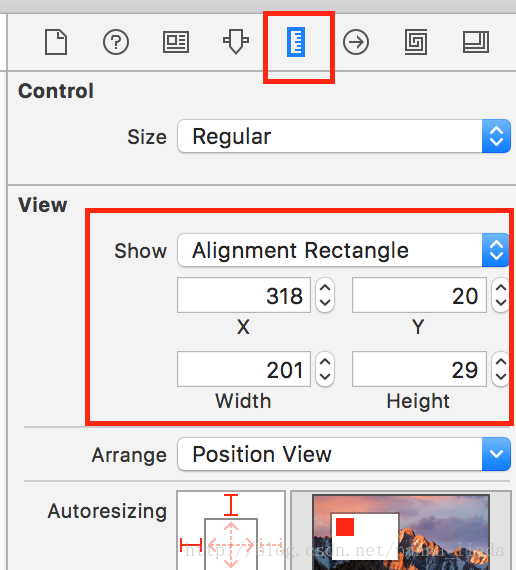
在图2 中可以设置button的位置,宽、高及坐标
注意:mac OS的坐标左下角为原点(0,0)
ios的坐标左上角为原点(0,0)
图1
图2

























 876
876

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








