idea中配置Soanr在线扫描代码
1、使用背景: 开发完成的代码会有代码审查人员通过Alibaba规约或者Sonar对代码进行审查,查看代码是否有漏洞及不合规范的地方
刚开始使用的是网上百度的SonarQube插件。。检查的可真仔细,查出来一大堆,后来组长说统一用在线的Sonar扫描代码。
2、配置步骤:
2.1 打开这个链接 http://sonar.gwm.cn/projects ,登录上自己的账号(eg:我们公司的登录账号是工号+开机密码),登录之后,找到下面这个页面,输入令牌名称、生成令牌(PS:生成的令牌是一次性的,要复制保存下来,后面配置要用到)

2.2 D盘下新建一个空文件夹,命名为sonar
2.3 打开本地maven->conf 下的setting.xml 文件(idea中配置的哪个xml文件,就打开哪个,我们配置的是这个文件)
2.4 参照下图,在配置文件中合适位置加入下面配置内容:
<pluginGroups>
<pluginGroup>org.sonarsource.scanner.maven</pluginGroup>
</pluginGroups>
<profile>
<id>sonar</id>
<activation>
<activeByDefault>true</activeByDefault>
</activation>
<properties>
<sonar.host.url>http://sonar.gwm.cn</sonar.host.url>
<sonar.login>eff79**********************7c6a</sonar.login>
<sonar.userHome>D:\sonar</sonar.userHome>
</properties>
</profile>

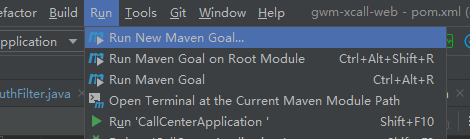
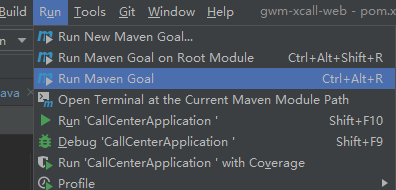
2.5 添加完上面的配置后,最后再配置一个全局的maven命令,目的是方便把要扫描的代码发到在线Sonar上,maven命令:clean compile sonar:sonar -DskipTests


配置完成后,在全局mave命令中就找到你刚配置的命令了

如果不配置全局的命令,那每次往Sonar上推项目时,需要手动按照下图,在该处粘贴上命令进行执行

3、推送代码到在线Sonar步骤:
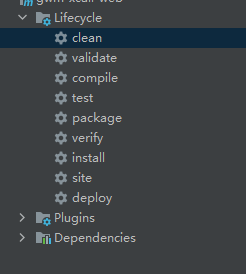
3.1 点击clean --> 成功后,点击 install -->再成功后,找到刚配置的全局maven命令,双击执行,执行一会,

成功后刷新http://sonar.gwm.cn/projects 就能看到你刚推送的项目了,项目点进去就能看到项目中存在的问题






















 818
818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








