目录
功能描述
经常碰到需要写多个表格选择,并且可以查看已选项目的功能,实现功能大致如此:

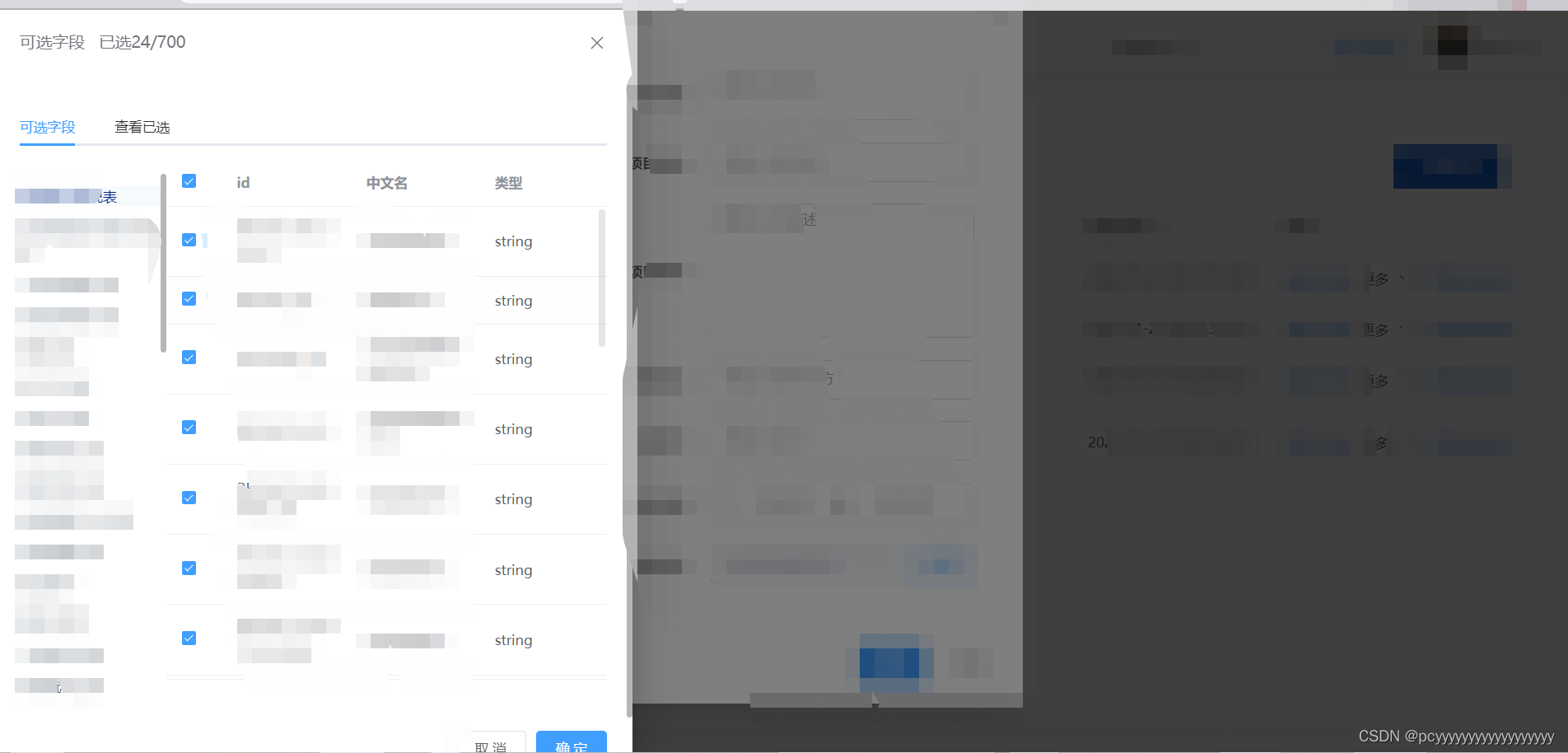
左侧是可选择的表,点击表展示每个表里可选字段,然后点击查看已选,可以展示以及选择的表格数据,如下图:(涉及敏感字符,所以图片处理了一下)

这个功能,需要几个部分处理,数据格式(从后端请求来的数据)、HTML、js、CSS。这里记录一下,以后还能用。
数据
tableId: "表id"
tableName: "表名称"
tableCol:[{}],//表的数据——右侧可以勾选的部分
tableColsTitle:[{}]//表的表头,也需要id和name两部分HTML
在抽屉里分为两个部分,引用的组件也是常用的,如下:
<el-drawer v-model="drawer" size="40%" direction="ltr" :close-on-click-modal="false">
<template #header>
<h3>可选字段 已选{{ optionString }}/{{ selectString }}</h3>
</template>
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="可选字段" name="first">
<el-row>
<el-col :span="6">
<ul class="ulclass">
<li
v-for="(item, index) in getTableList"
:key="index"
:class="{ active: isActive === index }"
@click="setTableList(item, index)"
>
<p>{{ item.tableName }}</p>
</li>
</ul>
</el-col>
<el-col :span="18">
<el-table
:data="gridData.tableCols"
@selection-change="handleSelectionChange"
:row-key="getRowKey"
height="70vh"
ref="multipleTable"
>
<el-table-column :reserve-selection="true" type="selection" width="55"></el-table-column>
<el-table-column
v-for="(item, index) in gridData.tableColsTitle"
:prop="item.cId"
:label="item.cName"
></el-table-column>
</el-table>
</el-col>
</el-row>
</el-tab-pane>
<el-tab-pane label="查看已选" name="second" class="second-tab">
<el-row>
<el-col :span="24">
<div v-for="(item, index) in optiongridList">
<h3 style="margin: 20px 0 10px 0; font-weight: 600">{{ item.tableName }}</h3>
<el-table
:data="item.tableCols"
:row-key="getRowKey"
:header-cell-style="{ background: '#505d69', color: 'white' }"
>
<el-table-column
v-for="(col, index) in item.tableColsTitle"
:prop="col.cId"
:label="col.cName"
></el-table-column>
</el-table>
</div>
</el-col>
</el-row>
</el-tab-pane>
</el-tabs>
<div slot="footer" style="display: flex; flex-direction: row-reverse">
<el-button type="primary" @click="subimtData()" style="margin-left: 10px">确 定</el-button>
<el-button @click="drawer = false">取 消</el-button>
</div>
</el-drawer>js
有几个点击事件,如下:
//获取表格数据
async getTableInfo() {
let res = await axios.get('/xxx')
// console.log(res, '所有表的字段')
this.tabList = res.data.message
this.tabList.forEach((item) => {
item.tableCols.forEach((e) => {
e.key = `${item.tableId}/${e.colId}`
})
})
this.getTableList = this.tabList
//默认展示第一个表
this.setTableList(this.tabList[0], 0)
},
//点击左侧导航展示数据
setTableList(item, index) {
this.isActive = index
this.gridData = item
this.optiongridData.forEach((item) => {
this.toggleSelection(item.tableCols)
})
},
toggleSelection(rows) {
if (rows) {
this.$nextTick(() => {
rows.forEach((row) => {
this.$refs.multipleTable.toggleRowSelection(
this.gridData.tableCols.find((item) => {
return row.key == item.key
}),
true
)
})
})
}
},
//选择某行
handleSelectionChange(val) {
// console.log(val, '选中行')
this.optiongridData = val
this.optionString = this.optiongridData.length
},
async subimtData() {
let parms = []
if (this.optiongridData.length == 0) {
this.$message.error('请选择数据')
return
}
let list = JSON.parse(JSON.stringify(this.tabList))
list.forEach((item) => {
item.tableCols = []
})
list.forEach((item) => {
this.optiongridData.forEach((col) => {
if (col.key.split('/')[0] == item.tableId) {
item.tableCols.push(col)
}
})
})
// console.log(list, '处理数据')
parms = list.map((item) => {
return {
tableId: item.tableId,
tableCol: item.tableCols.map((col) => {
return col.colId
})
}
})
parms = parms.filter((item) => {
return item.tableCol.length !== 0
})
let data = {
templateData: JSON.stringify(parms)
}
//请求接口并传输数据
this.drawer = false
},基本上涉及的事件都在上面。
CSS
<style scoped lang="scss">
.ulclass {
// padding-left: 8/16rem;
margin-bottom: 1.125rem;
margin-left: 0;
padding-left: 0;
height: 72vh;
overflow: auto;
li {
display: block;
font-size: 14/16rem;
margin: 0 5/16rem 5/16rem 0;
line-height: 2rem;
padding: 1/16rem 8/16rem;
border: solid 1/16rem transparent;
border-radius: 4/16rem;
cursor: pointer;
p {
line-height: 1rem;
}
&:hover {
background: #f5fafc;
border-color: #e8eaec;
}
&.active {
background: #f5fafc;
border-color: #f4f9fd;
}
}
}
.active {
color: rgb(1, 33, 128);
}
//项目详情
:deep(.el-dialog .el-dialog__body) {
display: flex;
margin-left: 30px !important;
align-items: center;
}
:deep(.el-form-item__label) {
font-weight: 700;
font-size: 14px;
color: #606266;
align-content: center;
margin: auto;
}
.spanclass {
font-size: 14px;
display: inline-block;
line-height: 32px;
}
.second-tab {
height: 75vh;
overflow-y: auto !important;
}
:deep(.el-drawer__body) {
display: flex;
color: #505d69;
flex-direction: column;
justify-content: space-between;
}
</style>
以上就是多表格可选并查看已选的功能,都不麻烦就是,bug有点多……





















 737
737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








