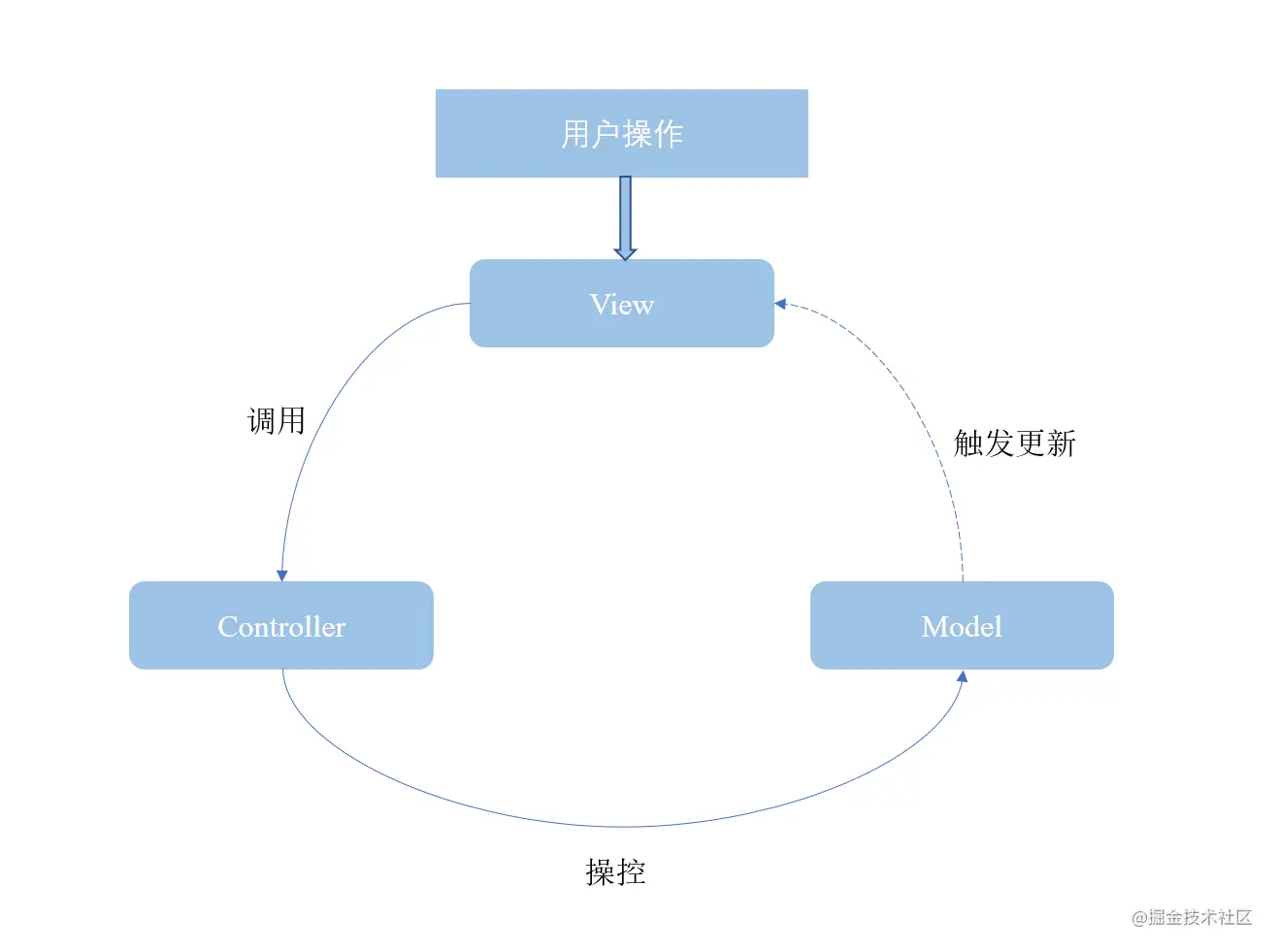
MVC是Model View Controller的缩写,它是指模型(model)-视图(view)-控制器(controller)这一设计架构。其中:
-
Model(模型层):负责数据的加载和存储
-
View(视图层):负责界面数据的显示,与用户进行交互
-
Controller(控制器层):负责逻辑业务的处理
架构设计的目的是通过设计使程序模块化,做到模块内部的高聚合和模块之间的低耦合。提高开发效率,且能方便后续的测试及问题定位。但是对于不同量级,不同需求的APP,适合的架构是视情况而定的,切不可硬套架构。
MVC是Model View Controller的缩写,它是指模型(model)-视图(view)-控制器(controller)这一设计架构。其中:
-
Model(模型层):负责数据的加载和存储
-
View(视图层):负责界面数据的显示,与用户进行交互
-
Controller(控制器层):负责逻辑业务的处理

-
Vie








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 540
540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








