先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
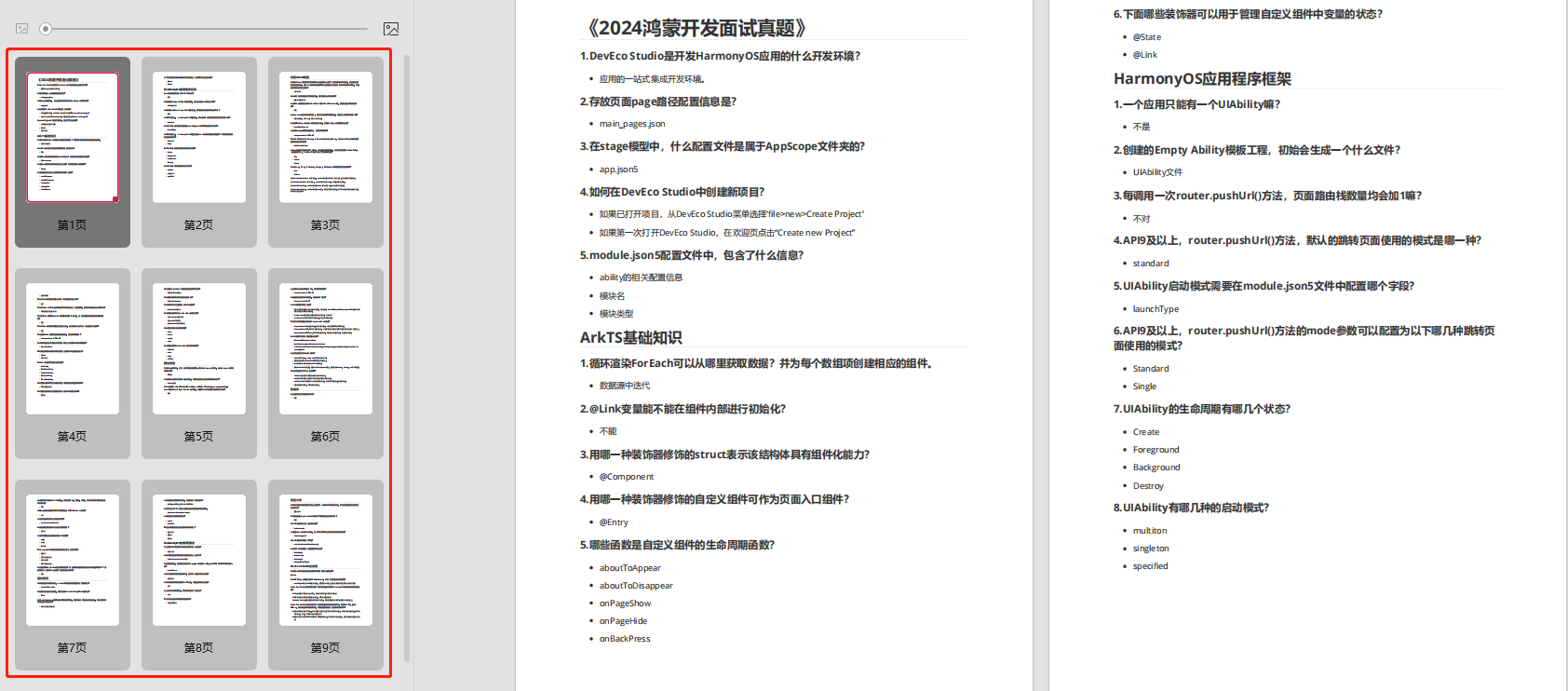
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
- 创建文本组件。动效中用到了4个文本组件,可以定义一个文本组件BookPage,然后对其进行重复调用。创建时为其添加rotate属性,用来控制组件旋转。由于各组件旋转的角度和旋转中心不同,需要父组件在调用时传入对应的参数,所以为对应变量添加@Prop装饰器,用来控制变量传递。源码参考PageTurningAnimation.ets。
@Component
struct BookPage {
// 为变量添加@Prop装饰器,用于接收父组件的动态传参
@Prop pageNum: number; // 页面编号
@Prop rotateAngle: number; // 旋转角度
@Prop positionX: string; // 旋转中心点参数x,表示水平方向上旋转起始位置
@Prop positionY: string; // 旋转中心点参数y,表示垂直方向上旋转起始位置
build() {
// TODO: 知识点: 创建文本组件。创建时添加rotate属性,用来控制组件旋转。
Text(${this.pageNum})
.fontSize(
r
(
′
a
p
p
.
i
n
t
e
g
e
r
.
c
o
m
m
o
n
f
o
n
t
s
i
z
e
′
)
)
.
f
o
n
t
C
o
l
o
r
(
C
o
l
o
r
.
W
h
i
t
e
)
.
f
o
n
t
W
e
i
g
h
t
(
F
o
n
t
W
e
i
g
h
t
.
B
o
l
d
)
.
t
e
x
t
A
l
i
g
n
(
T
e
x
t
A
l
i
g
n
.
C
e
n
t
e
r
)
.
b
a
c
k
g
r
o
u
n
d
C
o
l
o
r
(
r('app.integer.common_font_size')) .fontColor(Color.White) .fontWeight(FontWeight.Bold) .textAlign(TextAlign.Center) .backgroundColor(
r(′app.integer.commonfontsize′)).fontColor(Color.White).fontWeight(FontWeight.Bold).textAlign(TextAlign.Center).backgroundColor(r(‘app.color.common_color_dark_blue’))
.width(
r
(
′
a
p
p
.
s
t
r
i
n
g
.
c
o
m
m
o
n
t
e
x
t
w
i
d
t
h
′
)
)
.
h
e
i
g
h
t
(
r('app.string.common_text_width')) .height(
r(′app.string.commontextwidth′)).height(r(‘app.string.common_text_height’))
.borderRadius($r(‘app.integer.common_border_radius’))
.rotate({ // 使用rotate属性控制旋转
x: 0,
y: 1, // 指定y轴作为旋转轴
z: 0,
angle: this.rotateAngle,
centerX: this.positionX,
centerY: this.positionY,
})
}
}
- 创建父组件框架。由于文本组件分为上下两层,所以在父组件中采用Stack组件进行层叠布局。同时使用Divider组件作为书籍两个页面间的分隔线。源码参考PageTurningAnimation.ets。
…
Stack() {
// 下层Row
Row() {
// Text组件C,用于占位不显示,在Text组件A的下层
BookPage({
pageNum: this.pageNumTextC,
rotateAngle: this.originalAngle,
positionX: this.leftX,
positionY: this.leftY
})
// Text组件D,用于刷新下一个翻页的页面编号
BookPage({
pageNum: this.nextPageNumTextD,
rotateAngle: this.originalAngle,
positionX: this.leftX,
positionY: this.leftY
})
}
// 上层Row
Row() {
// Text组件A的页面编号,用于刷新翻页动画结束时的页面编号
BookPage({
pageNum: this.pageNumTextA,
rotateAngle: this.rotateAngleTextA,
positionX: this.centerX,
positionY: this.centerY
})
// Text组件B的页面编号,用于显示翻页动画的页面编号
BookPage({
pageNum: this.animatePageNumTextB,
rotateAngle: this.rotateAngleTextB,
positionX: this.leftX,
positionY: this.leftY
})
}
// 添加两个页面间的分隔线
Divider().strokeWidth(5).color(Color.White).height($r(‘app.string.divider_height’)).vertical(true)
}
…
- 添加翻页动效。在父组件中定义对应的变量,并在调用子组件时分别传入子组件。自定义pageTurningAnimate函数,在其中使用animateTo方法添加动画效果,同时控制动画的时长,以及动画过程中各元素状态的改变。在aboutToAppear方法中,使用setInterval方法重复调用pageTurningAnimate函数,以实现连续翻页动效。源码参考PageTurningAnimation.ets。
…
// 在UI显示前,传入各项变量的具体值
aboutToAppear(): void {
// 通过setInterval函数每秒调用一次动画效果,实现连续翻页
setInterval(() => {
this.pageTurningAnimate();
}, 1000) // 函数调用周期要大于每次动画持续的时长
}
// 通过animateTo方法为组件添加动效,动效时长要小于setInterval函数调用周期
private pageTurningAnimate() {
// TODO: 知识点: 使用animateTo方法添加动画效果,同时控制动画的时长,以及动画过程中各元素状态的改变。
animateTo(
{ duration: 700, onFinish: () => {
// 动画结束时,Text组件A显示的页面编号和B显示的页面编号相等
this.pageNumTextA = this.animatePageNumTextB;
// 动画结束时,Text组件A以中心线为轴旋转180度,用于显示左侧翻页动画结束时的页面编号
this.rotateAngleTextA = 180;
// 动画结束时,Text组件B的旋转角度重置为0度
this.rotateAngleTextB = 0;
// 动画结束时,Text组件B显示的页面编号加1
this.animatePageNumTextB = (this.animatePageNumTextB + 1) % 8;
} },
() => {
// 动画开始,Text组件B的旋转角度设置为180度
this.rotateAngleTextB = 180;
//动画开始,Text组件D的页面编号加1,用于刷新显示下一个翻页的页面编号
this.nextPageNumTextD = this.animatePageNumTextB + 1;
})
}
…
高性能知识点
不涉及
工程结构&模块类型
pageturninganimation // har类型
|—src\main\ets\view
| |—PageTurningAnimation.ets // 视图层-翻页动效页面
模块依赖
不涉及
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料****
鸿蒙(HarmonyOS NEXT)最新学习路线

- HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-8ZiRNetj-1713134852800)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 208
208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








