

Vuepress 2 专栏目录【已完结】
1. 入门阶段
- Vuepress 2从0-1保姆级入门教程——环境配置篇
- Vuepress 2从0-1保姆级入门教程——安装流程篇
- Vuepress 2从0-1保姆级入门教程——文档配置篇
- Vuepress 2从0-1保姆级入门教程——主题与部署
2.进阶阶段
更新日志
- 依照不同操作系统重构安装教程
- 增添
git、Vs code部分 - 修改部分措辞,删除代码空行
- Markdown引用形式改为图片,更加美观
- Node安装方式添加nvm
- 修复Git环境配置错误链接
- 更新Mac系统安装方式
- 放大显示提示块,避免文字模糊
- 教程图片更新至最新版本
一、准备工作
- 系统自带的Powershell、cmd、终端或者第三方终端工具FluentTerminal
- Visual Studio Code 等IDE工具
- Typora(官网无限试用,宁愿入正,也别花钱买盗版)等Markdown书写软件
- Git
二、Node
(一)Windows用户


1.安装方式
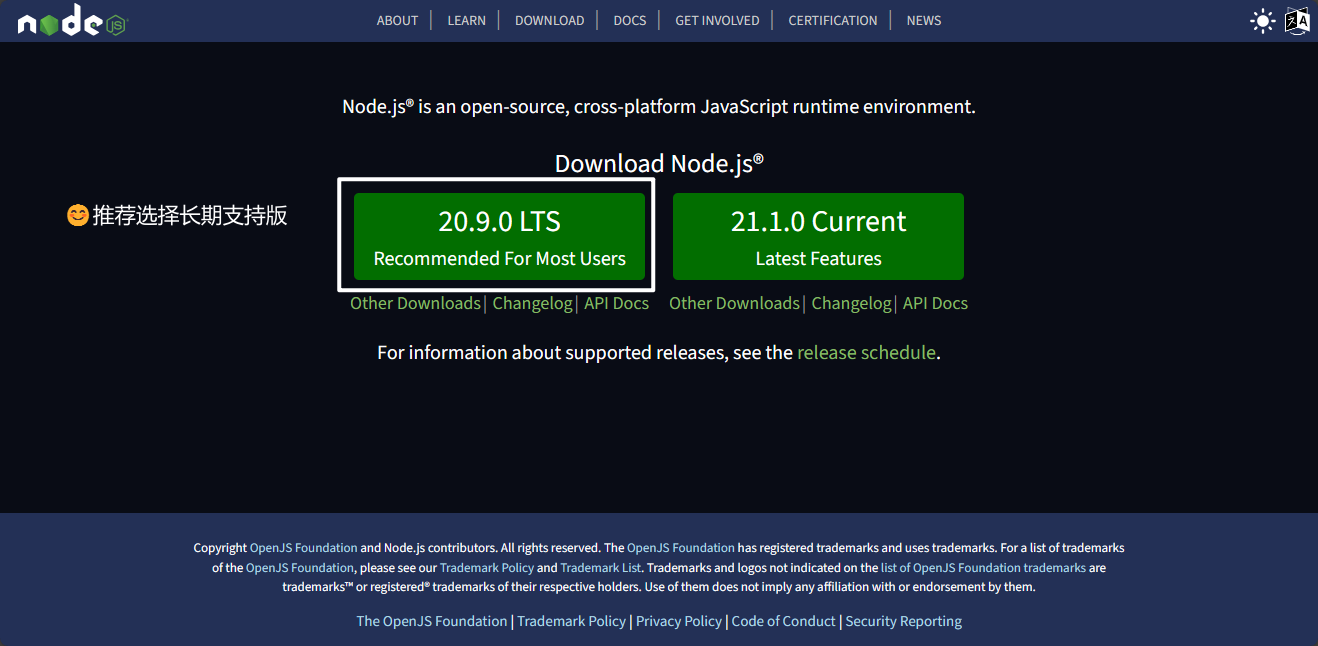
(1) 官网安装
⛺️访问 官网下载,推荐选择LTS长期维护版,一路点Next安装完成




(2) nvm安装
访问nvm for windows,选择最新版本的nvm-setup.exe



设置node软链接目录

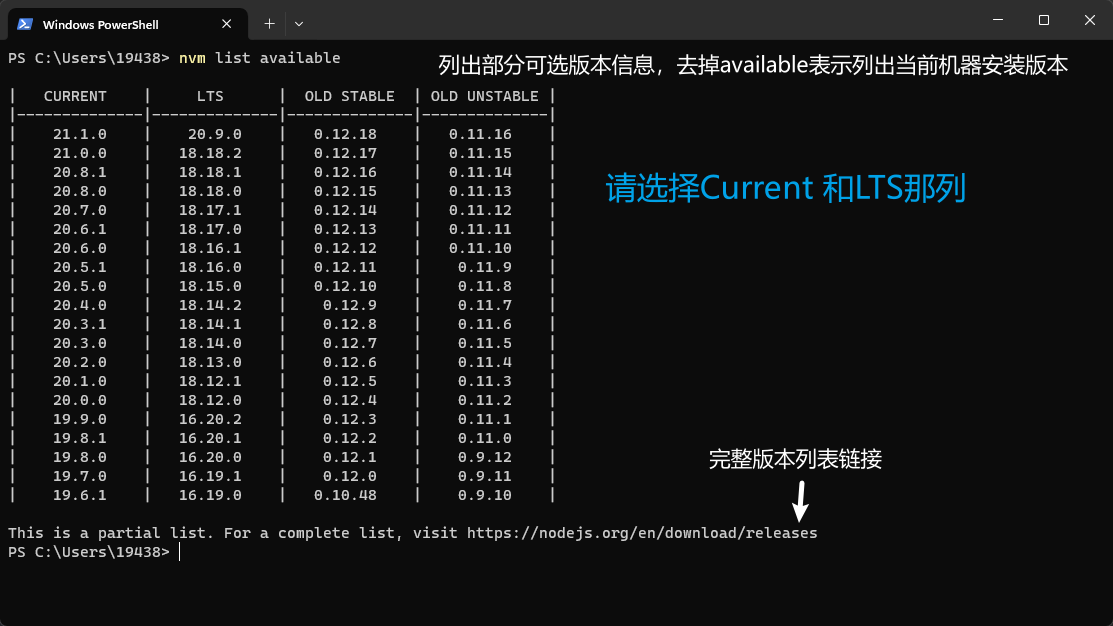
nvm list available
nvm install version //请把version换成版本号,别直接复制
nvm install lts //不想输版本号,安装最新长期支持版
nvm use version //切换版本,请把version换成版本号,别直接复制
nvm uninstall version //卸载指定版本node,请不要在当前node版本执行

首次安装完特定版本node后,用nvm use 使用,否则可能会报错,系统找不到命令
2.检查
(1)Windows 7、Windows 8、Windows 8.1

(2)Windows10、Windows 11
Windows 10旧版本可安装终端工具,Windows 11系统预装终端工具


⛺️ 输入下列代码,查看Node、Npm版本信息
node -v
npm -v
(二)Linux环境
1.Ubuntu用户
🔗 nvm安装方式参考部署Node.js环境
(1)下载和导入gpg密钥
sudo apt-get update
sudo apt-get install -y ca-certificates curl gnupg
sudo mkdir -p /etc/apt/keyrings
curl -fsSL https://deb.nodesource.com/gpgkey/nodesource-repo.gpg.key | sudo gpg --dearmor -o /etc/apt/keyrings/nodesource.gpg
(2)创建指定安装包
可将第一行20换成16、18、21
NODE_MAJOR=20
echo "deb [signed-by=/etc/apt/keyrings/nodesource.gpg] https://deb.nodesource.com/node_$NODE_MAJOR.x nodistro main" | sudo tee /etc/apt/sources.list.d/nodesource.list
(3)系统更新并安装node
sudo apt-get update
sudo apt-get install nodejs -y
2.Centos
yum -y install nodejs


(三)Mac用户
请打开终端,然后输入下列指令
1.Homebrew
该脚本只修改了仓库地址,使用中科大镜像加速,可放心使用
bin/bash -c "$(curl -fsSL https://gitee.com/ineo6/homebrew-install/raw/master/install.sh)"

如果遇到 command not found brew,请输入下列代码
eval "$(/opt/homebrew/bin/brew shellenv)"

输入brew -v检查安装是否成功
2.Node
方式1 nvm
nvm安装方便切换版本和后续升级
访问nvm 快速安装教程
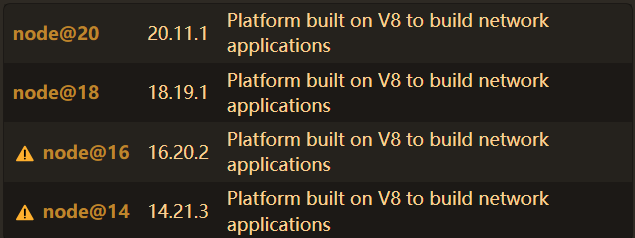
方式2 brew
brew search node //搜索node
brew install node //直接安装node
brew install node@20 //安装指定版本node
brew upgrade node //升级node
brew uninstall node@版本号 --force //卸载node,版本号是22、20、18之类的

1️⃣ 切换node版本(以20切换18老版本为例),请替换下面的账户名
brew unlink node@20 && brew link --overwrite --force node@18
echo 'export PATH="/usr/local/opt/node@18/bin:$PATH"' >> /Users/你的账户名/.bash_profile
2️⃣ 输入node -v查看是否切换成功
三、Pnpm
npm config set registry http://registry.npmmirror.com
npm install pnpm -g

四、Git
能畅通访问GitHub的用户可下载GitHub Desktop,无需配置git
(一)下载安装
- Windows用户访问Git官网下载,也可以访问清华大学开源软件镜像站加速下载

- LInux用户输入
# Ubuntu/Debian
sudo apt install git
# Centos /Alibaba Linux
sudo yum install -y git
- Mac用户打开终端,输入
git -v,按照提示,系统会自动帮你安装好Git
(二)环境配置
🔗 访问Git配置说明
五、Vscode
(一)版本
1.浏览器

2. 各平台版本
访问Vs Code 官网下载

3.源仓库下载

安装依赖软件
sudo apt install software-properties-common apt-transport-https wget
插入 Microsoft GPG key
wget -q https://packages.microsoft.com/keys/microsoft.asc -O- | sudo apt-key add -
启用Visual Studio Code 源仓库
sudo add-apt-repository "deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main"
安装Visual Studio Code
sudo apt install code
更新Visual Studio Code
sudo apt update
sudo apt upgrade
(二)扩展库

中文包
搜索chinese,点击install

文件夹图标
搜索vscode-icons

彩虹色括号
搜索rainbow

Markdown支持
搜索all in one添加Markdown支持,请注意会和下面的Typora插件冲突

Typora
没错,Typora支持在Vs Code里创作了,但是只能以侧边栏形式实时查看

六、Markdown书写软件
| 名称 | 费用 | 平台 | 备注 |
|---|---|---|---|
| Typora | 一次买断,支持三台终端 | Mac、Windows、Linux,Vs Code插件 | 所见即所得,支持图床、自定义样式、快捷键,字数超过6000字会卡顿 |
| Vs Code | 插件免费安装 | 网页端、Windows、Mac、Linux | 默认样式,需自行配置图床,超大文本不卡顿 |
| 语雀 | 付费开启互联网共享 | 网页端、手机端 | 不支持GFM语法、自定义代码高亮 |


Typora请一定从官网下载安装









 本文详细介绍了Vuepress2的从入门到进阶教程,包括环境配置(如Node、Git、VSCode),安装步骤,以及美化和模板等内容,适用于Windows、Ubuntu和Mac用户。
本文详细介绍了Vuepress2的从入门到进阶教程,包括环境配置(如Node、Git、VSCode),安装步骤,以及美化和模板等内容,适用于Windows、Ubuntu和Mac用户。
















 4594
4594

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








