所用到的技术
路由及路由间通信
父子组件之间的通信(全局事件总线,消息订阅与发布)
本地存储(localStorage)
实现的功能
todolist的登录、注册
每个用户都有自己都有的一个
todolist增、删、改
实现思路
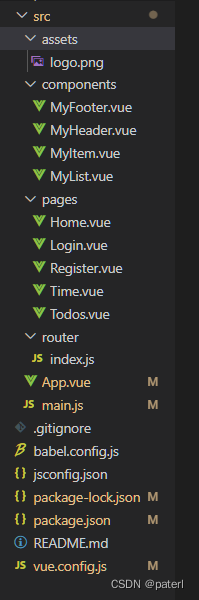
由于使用vue2完成的改作品,存储放在本地,没有涉及到数据库。使用vue脚手架搭建vue的框架,设计需要的组件,如下:

根据组件填充相对应的内容
注册代码实现
<template>
<!-- // 注册组件 -->
<!-- 外面大盒子 -->
<div class="Register-big">
<!-- 标题 -->
<div>
<h2>注册</h2>
</div>
<div>
<form>
<!-- 账号 -->
<div>
<label for="username">账号:</label>
<el-input
v-model="username"
placeholder="请输入用户名"
id="username"
style="width: 400px"
></el-input>
</div>
<!-- 密码 -->
<div>
<label for="password">密码:</label>
<el-input
placeholder="请输入密码"
v-model="password"
show-password
id="password"
style="width: 400px"
></el-input>
</div>
</form>
</div>
<div class="fotter">
<el-button type="primary" round @click="registerCheck">注册</el-button>
<router-link to="login" class="a">已有账号,去登陆</router-link>
</div>
</div>
</template>
<script>
export default {
name: "Register",
data() {
return {
users: JSON.parse(localStorage.getItem("users")) || [],
username: "",
password: "",
};
},
methods: {
registerCheck() {
if (this.username.trim() === "" || this.password.trim() === "") {
alert("输入不能为空");
return;
} else {
// 向本地添加用户
// let users = JSON.parse(localStorage.getItem("users"));
let exist = true;
this.users.forEach((user) => {
if (this.username == user.username) {
exist = false;
}
});
if (exist == true) {
const user = {
username: this.username,
password: this.password,
};
this.users.unshift(user);
} else {
alert("该账号已存在,请切换账号");
}
(this.username = ""), (this.password = "");
}
},
},
watch: {
users: {
// 将数组放到本地并开启深度监视
deep: true,
handler(value) {
localStorage.setItem("users", JSON.stringify(value));
this.$router.replace("/login");
},
},
},
};
</script>
<style>
.Register-big {
width: 600px;
margin: 0 auto;
text-align: center;
border: 1px solid #ccc;
border-radius: 10px;
}
.a {
margin-left: 20px;
}
.fotter {
margin-top: 20px;
}
</style>
登录代码实现:
<template>
<!-- // 登录组件 -->
<!-- 外面大盒子 -->
<div class="Login-big">
<!-- 标题 -->
<div>
<h2>登录</h2>
</div>
<div>
<form>
<!-- 账号 -->
<div>
<label for="username">账号:</label>
<el-input
v-model="username"
placeholder="请输入内容"
id="username"
style="width: 400px"
></el-input>
</div>
<!-- 密码 -->
<div>
<label for="password">密码:</label>
<el-input
placeholder="请输入密码"
v-model="password"
show-password
id="password"
style="width: 400px"
></el-input>
</div>
</form>
</div>
<div class="fotter">
<router-link
:to="`./home?username=${username}&password=${password}`"
class="btns"
>登录</router-link
>
<router-link to="register">去注册</router-link>
</div>
</div>
</template>
<script>
export default {
name: "Login",
data() {
return {
username: "",
password: "",
};
},
},
};
</script>
<style>
.Login-big {
width: 600px;
margin: 0 auto;
text-align: center;
border: 1px solid #ccc;
border-radius: 10px;
}
.btns {
margin-right: 20px;
}
.fotter {
margin-top: 20px;
font-size: 20px;
}
</style>
登录使用路由守卫进行验证
这里展示一部分实现的代码,获取源码可以:
百度网盘链接: https://pan.baidu.com/s/17P-nB8JjZt7mUwoT9zKK-g
提取码: ljhc





















 1504
1504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








