预览
主界面

其他界面


主界面

关于我

联系我

footer

好物推荐·鞋履

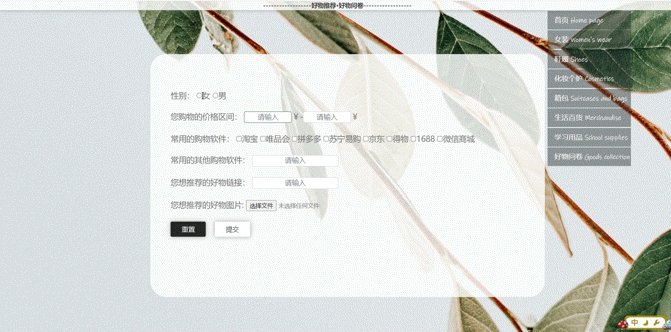
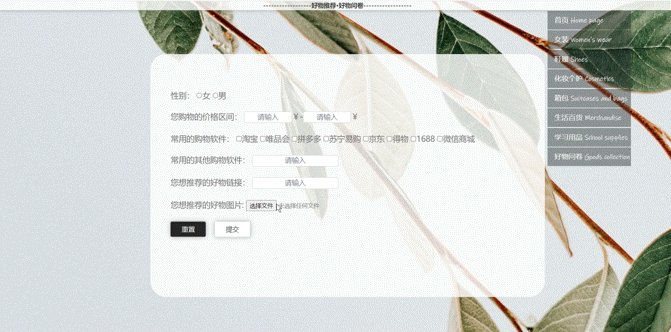
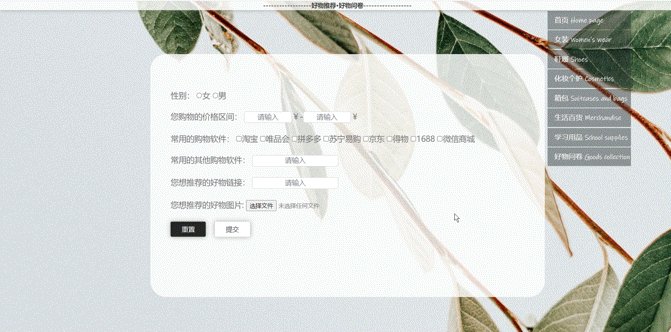
好物推荐·好物问卷

CSS代码
menu.css
.eng{
font-family: Ink Free;
}
.content_menu{
position: absolute;
top:20px;
right: 100px;
position: fixed;
}
ul{
width: 190px;
text-align: left;
text-indent: 1em;
line-height: 40px;
}
li{
margin-top: 2px;
background-color: rgba(41, 47, 48,0.5);
}
a:link,a:visited{
color:white;
text-decoration: none;
}
a:hover{
color: #F9F790;
text-decoration: none;
}
collect.css
* {
margin: 0;
padding: 0;
border: 0;
}
body {
background-image: url(images/cbg.jpg);
}
.imgp {
text-align: center;
margin-top: 55px;
}
.img1 {
width: 1200px;
}
#header {
height: 21px;
width: 100%;
border: 1px;
background-color: rgba(255, 255, 255, 0.8);
box-shadow: rgba(116, 128, 115, 0.6) 1px 1px 8px;
}
.header_p {
font-size: 14px;
color: #333333;
font-weight: bold;
text-align: center;
}
.father {
width: 390px;
width: 850px;
margin: 0 auto;
position: relative;
margin-top: 100px;
}
.son {
height: 390px;
width: 850px;
border: 1px solid #fff;
background-color: rgba(255, 255, 255, 0.8);
border-radius: 36px;
padding: 80px 0px 80px 45px;
}
form {
font-size: 18px;
color: #666666;
}
.btn1 {
width: 80px;
height: 35px;
border-radius: 3px;
border: 2px solid;
background: #222;
border-color: #222;
color: #fff;
font-size: 15px;
margin-right: 15px;
text-shadow: #222;
box-shadow: rgba(116, 128, 115, 0.418) 1px 1px 10px, rgba(116, 128, 115, 0.418) -1px -1px 10px;
cursor: pointer;
}
.btn2 {
width: 80px;
height: 35px;
border-radius: 3px;
border: 2px solid;
background: #fff;
border-color: #fff;
color: #222;
font-size: 15px;
margin-right: 16px;
box-shadow: rgba(116, 128, 115, 0.418) 1px 1px 10px, rgba(116, 128, 115, 0.418) -1px -1px 10px;
cursor: pointer;
}
input[type="text"] {
box-sizing: border-box;
text-align: center;
font-size: 16px;
height: 26px;
border-radius: 4px;
border: 1px solid #c8cccf;
color: #6a6f77;
/*将input输入框的默认样式去掉*/
-web-kit-appearance: none;
-moz-appearance: none;
/*将input输入框的轮廓去掉*/
outline: 0;
text-decoration: none;
}
input[type="text"]:focus {
border: 1px solid #157231;
}
input::-webkit-input-placeholder {
font-size: 16px;
color: #6a6f77;
}
.btn1:hover {
background-color: rgb(122, 122, 122);
border-color: rgb(122, 122, 122);
color: #fff;
}
.btn2:hover{
background-color: rgb(199, 202, 201);
border-color: rgb(199, 202, 201);
color: #222;
}






















 1730
1730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








