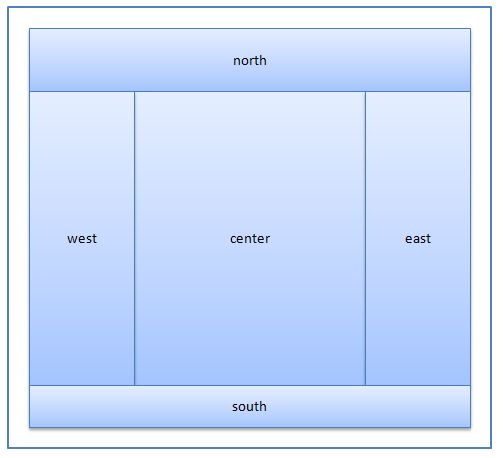
我们都知道java中有布局管理器的概念,通过调整布局器可以简化我们对可视组件的管理。而在Ext中同样提供了自己的布局实现,以简化web界面的开发与定制。 如下图所示,Ext的Layout可分解为东、西、南、北、中5个基本区域。  在ExtJS2.0实现中,我们可以写成如下代码样式。ExtJS2.0配置方法如下:初识ExtJS LayoutExt.js
在ExtJS2.0实现中,我们可以写成如下代码样式。ExtJS2.0配置方法如下:初识ExtJS LayoutExt.js

 /**/
/**
/**/
/**  * <p>Title: LoonFramework</p>
* <p>Title: LoonFramework</p>  * <p>Description:Ext的Layout用例</p>
* <p>Description:Ext的Layout用例</p>  * <p>Copyright: Copyright (c) 2008</p>
* <p>Copyright: Copyright (c) 2008</p>  * <p>Company: LoonFramework</p>
* <p>Company: LoonFramework</p>  * <p>License: http://www.apache.org/licenses/LICENSE-2.0</p>
* <p>License: http://www.apache.org/licenses/LICENSE-2.0</p>  * @author chenpeng
* @author chenpeng  * @email:ceponline@yahoo.com.cn
* @email:ceponline@yahoo.com.cn  * @version 0.1
* @version 0.1  */
*/

 LayoutExt
=
function
()
...
{
LayoutExt
=
function
()
...
{  //设定布局器及面板
//设定布局器及面板  //Ext1.1为Ext.BorderLayout
//Ext1.1为Ext.BorderLayout  var Viewport = Ext.Viewport;
var Viewport = Ext.Viewport;  //变量设置
//变量设置  var root;
var root;  var layout;
var layout;  //返回LayoutExt操作结果到onReady
//返回LayoutExt操作结果到onReady 
 return ...{
return ...{ 
 init: function()...{
init: function()...{  root = this;
root = this;  //初始化Ext状态管理器,此类可返回用户在Cookie中的操作状态
//初始化Ext状态管理器,此类可返回用户在Cookie中的操作状态  Ext.state.Manager.setProvider(new Ext.state.CookieProvider());
Ext.state.Manager.setProvider(new Ext.state.CookieProvider()); 

 layout = new Viewport(...{
layout = new Viewport(...{  //布局方式,'border'
//布局方式,'border'  layout: 'border',
layout: 'border',  items: [ //北
items: [ //北 
 ...{
...{  region: 'north', //显示区域
region: 'north', //显示区域  contentEl: 'north', //绑定的content
contentEl: 'north', //绑定的content  title: 'North', //名称
title: 'North', //名称  split: false,//分割线
split: false,//分割线  collapsible: true, //是否允许折起
collapsible: true, //是否允许折起  //在ie下无此项会报错(firefox无事……),默认分别为此布局左、上、右、下的边距,以此防止越界造成的崩溃。
//在ie下无此项会报错(firefox无事……),默认分别为此布局左、上、右、下的边距,以此防止越界造成的崩溃。  //也可写作 'Object:数值'的形式,如 margins:{top: 0, left: 0, right:0, bottom: 0}
//也可写作 'Object:数值'的形式,如 margins:{top: 0, left: 0, right:0, bottom: 0}  margins: '0 0 0 0'
margins: '0 0 0 0'  }, //西
}, //西 
 ...{
...{  region: 'west', //显示区域
region: 'west', //显示区域  contentEl: 'west', //绑定的content
contentEl: 'west', //绑定的content  title: 'West', //名称
title: 'West', //名称  split: true,//分割栏
split: true,//分割栏  width: 80, //宽
width: 80, //宽  margins: '0 0 0 0' //在ie下无此项会报错
margins: '0 0 0 0' //在ie下无此项会报错  }, //东
}, //东 
 ...{
...{  region: 'east', //显示区域
region: 'east', //显示区域  contentEl: 'east', //绑定的content
contentEl: 'east', //绑定的content  title: 'East', //名称
title: 'East', //名称  width: 80,
width: 80,  split: true,//分割栏
split: true,//分割栏  margins: '0 0 0 0' //在ie下无此项会报错
margins: '0 0 0 0' //在ie下无此项会报错  }, //南
}, //南 
 ...{
...{  region: 'south', //显示区域
region: 'south', //显示区域  contentEl: 'south', //绑定的content
contentEl: 'south', //绑定的content  title: 'South', //名称
title: 'South', //名称  split: true,//分割栏
split: true,//分割栏  margins: '0 0 0 0' //在ie下无此项会报错
margins: '0 0 0 0' //在ie下无此项会报错  }, //中
}, //中 
 new Ext.TabPanel(...{
new Ext.TabPanel(...{  region: 'center',
region: 'center',  deferredRender: false,
deferredRender: false,  activeTab: 0, //活动的tab索引
activeTab: 0, //活动的tab索引 
 items: [...{
items: [...{  contentEl: 'center1',
contentEl: 'center1',  title: '中央区域1',
title: '中央区域1',  closable: true, //关闭项
closable: true, //关闭项  autoScroll: true //是否自动显示滚动条
autoScroll: true //是否自动显示滚动条 
 }, ...{
}, ...{  contentEl: 'center2',
contentEl: 'center2',  title: '中央区域2',
title: '中央区域2',  autoScroll: true
autoScroll: true  }]
}]  })
})  ]
]  });
});  }
}  };
};  }
}
 ();
();  //
加载onReady
//
加载onReady
 Ext.onReady(LayoutExt.init, LayoutExt,
true
);
Ext.onReady(LayoutExt.init, LayoutExt,
true
); 
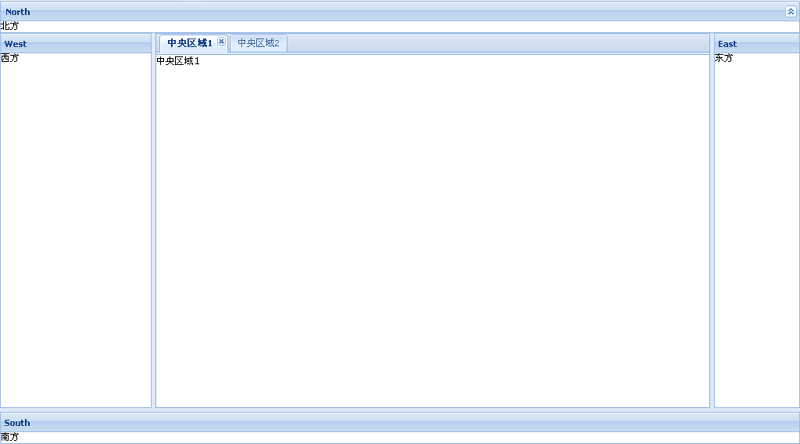
LayoutExt.html(定义html页面,设定及引用ext) 显示效果如下图:  我们可以看到,Ext2.0的布局实际上是利用json进行元素标识后在dom元素上嵌套实现的,所以我们也可以很简单的将其他组件插入到layout中去。 LayoutExt2.js
我们可以看到,Ext2.0的布局实际上是利用json进行元素标识后在dom元素上嵌套实现的,所以我们也可以很简单的将其他组件插入到layout中去。 LayoutExt2.js
 <
html
>
<
html
>
 <
head
>
<
head
>
 <
meta
http-equiv
="Content-Type"
content
="text/html; charset=UTF-8"
>
<
meta
http-equiv
="Content-Type"
content
="text/html; charset=UTF-8"
>
 <
title
>
LayoutExt
</
title
>
<
title
>
LayoutExt
</
title
>
 <!--
加载ExtJs资源
-->
<!--
加载ExtJs资源
-->
 <
link
rel
="stylesheet"
type
="text/css"
href
="resources/css/ext-all.css"
/>
<
link
rel
="stylesheet"
type
="text/css"
href
="resources/css/ext-all.css"
/>

 <
script
type
="text/javascript"
src
="adapter/ext/ext-base.js"
>
...
<
script
type
="text/javascript"
src
="adapter/ext/ext-base.js"
>
...
 </
script
>
</
script
>

 <
script
type
="text/javascript"
src
="ext-all.js"
>
...
<
script
type
="text/javascript"
src
="ext-all.js"
>
...
 </
script
>
</
script
>
 <!--
我的js
-->
<!--
我的js
-->

 <
script
type
="text/javascript"
src
="LayoutExt.js"
>
...
<
script
type
="text/javascript"
src
="LayoutExt.js"
>
...
 </
script
>
</
script
>
 <!--
样式
-->
<!--
样式
-->

 <
style
type
="text/css"
>
...
<
style
type
="text/css"
>
...

 html, body {...}{
html, body {...}{  font: normal 12px verdana;
font: normal 12px verdana;  margin: 0;
margin: 0;  padding: 0;
padding: 0;  border: 0 none;
border: 0 none;  overflow: hidden;
overflow: hidden;  height: 100%;
height: 100%;  }
}  </
style
>
</
style
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
div
id
="north"
class
="x-layout-inactive-content"
>
<
div
id
="north"
class
="x-layout-inactive-content"
>
 北方
北方  </
div
>
</
div
>
 <
div
id
="west"
class
="x-layout-inactive-content"
>
<
div
id
="west"
class
="x-layout-inactive-content"
>
 西方
西方  </
div
>
</
div
>
 <
div
id
="east"
class
="x-layout-inactive-content"
>
<
div
id
="east"
class
="x-layout-inactive-content"
>
 东方
东方  </
div
>
</
div
>
 <
div
id
="south"
class
="x-layout-inactive-content"
>
<
div
id
="south"
class
="x-layout-inactive-content"
>
 南方
南方  </
div
>
</
div
>
 <
div
id
="center1"
class
="x-layout-inactive-content"
>
<
div
id
="center1"
class
="x-layout-inactive-content"
>
 中央区域1
中央区域1  </
div
>
</
div
>
 <
div
id
="center2"
class
="x-layout-inactive-content"
>
<
div
id
="center2"
class
="x-layout-inactive-content"
>
 中央区域2
中央区域2  </
div
>
</
div
>
 </
body
>
</
body
>
 </
html
>
</
html
>

/**
* <p>Title: LoonFramework</p>
* <p>Description:Ext的Layout用例</p>
* <p>Copyright: Copyright (c) 2008</p>
* <p>Company: LoonFramework</p>
* <p>License: http://www.apache.org/licenses/LICENSE-2.0</p>
* @author chenpeng
* @email:ceponline@yahoo.com.cn
* @version 0.1
*/
LayoutExt = function(){
//设定布局器及面板
//Ext1.1为Ext.BorderLayout
var Viewport = Ext.Viewport;
//变量设置
var root;
var layout;
//返回LayoutExt操作结果到onReady
return {
init: function(){
root = this;
//初始化Ext状态管理器,此类可返回用户在Cookie中的操作状态
Ext.state.Manager.setProvider(new Ext.state.CookieProvider());
layout = new Viewport({
//布局方式,'border'
layout: 'border',
items: [ //北
{
region: 'north', //显示区域
contentEl: 'north', //绑定的content
title: 'North', //名称
split: false,//分割线
collapsible: true, //是否允许折起
//在ie下无此项会报错(firefox无事……),默认分别为此布局左、上、右、下的边距,以此防止越界造成的崩溃。
//也可写作 'Object:数值'的形式,如 margins:{top: 0, left: 0, right:0, bottom: 0}
margins: '0 0 0 0'
}, //西
{
region: 'west', //显示区域
contentEl: 'west', //绑定的content
title: 'West', //名称
split: true,//分割栏
width: 80, //宽
margins: '0 0 0 0' //在ie下无此项会报错
}, //东
{
region: 'east', //显示区域
contentEl: 'east', //绑定的content
title: 'East', //名称
width: 80,
split: true,//分割栏
margins: '0 0 0 0' //在ie下无此项会报错
}, //南
{
region: 'south', //显示区域
contentEl: 'south', //绑定的content
title: 'South', //名称
split: true,//分割栏
margins: '0 0 0 0' //在ie下无此项会报错
}, //中
new Ext.TabPanel({
region: 'center',
deferredRender: false,
activeTab: 0, //活动的tab索引
items: [{
contentEl: 'center1',
title: '中央区域1',
closable: true, //关闭项
autoScroll: true //是否自动显示滚动条
}, {
contentEl: 'center2',
title: '中央区域2',
autoScroll: true
}]
})
]
});
}
};
}
();
//加载onReady
Ext.onReady(LayoutExt.init, LayoutExt, true);
LayoutExt2.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>LayoutExt</title>
<!--加载ExtJs资源-->
<link rel="stylesheet" type="text/css" href="resources/css/ext-all.css"/>
<script type="text/javascript" src="adapter/ext/ext-base.js">...
</script>
<script type="text/javascript" src="ext-all.js">...
</script>
<!--我的js-->
<script type="text/javascript" src="LayoutExt.js">...
</script>
<!--样式-->
<style type="text/css">...
html, body {...}{
font: normal 12px verdana;
margin: 0;
padding: 0;
border: 0 none;
overflow: hidden;
height: 100%;
}
</style>
</head>
<body>
<div id="north" class="x-layout-inactive-content">
北方
</div>
<div id="west" class="x-layout-inactive-content">
西方
</div>
<div id="east" class="x-layout-inactive-content">
东方
</div>
<div id="south" class="x-layout-inactive-content">
南方
</div>
<div id="center1" class="x-layout-inactive-content">
中央区域1
</div>
<div id="center2" class="x-layout-inactive-content">
中央区域2
</div>
</body>
</html>
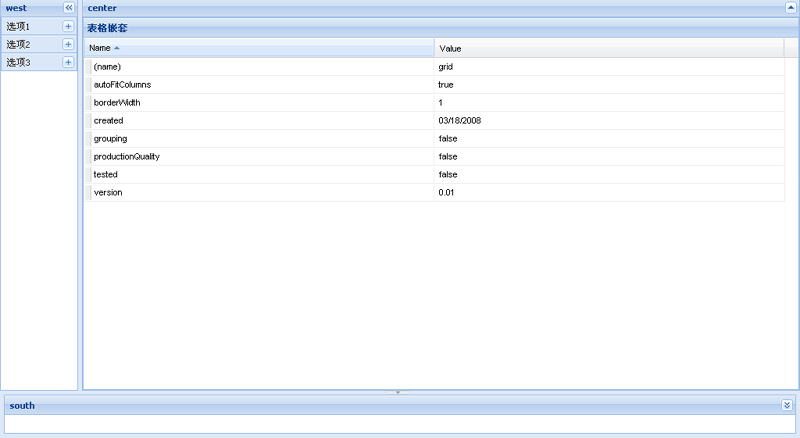
效果图如下:  以上是我们手动进行的layout设置,其实在大多数时候,我们也可以利用Ext提供给我们的现成布局样式完成操作。
以上是我们手动进行的layout设置,其实在大多数时候,我们也可以利用Ext提供给我们的现成布局样式完成操作。
每种布局类都支持其特定的配置选项。关于布局每种配置选项可参考API文档。
|
ContainerLayout其它一切布局管理器的基类,容器若不指定某个布局管理器,则默认的管理器就是这个ContainerLayout。ContainerLayout 没有任何的外观表示— 其主要的职责是容纳子项目、控制渲染和一些常见任务,如调节大小缓冲(resize buffering)。 ContainerLayout常用于扩展制定的布局,很少实例化直接使用。详细在API 参考. |  | CardLayoutCardLayout将容器中的每个组件当作一个卡片来处理。在某一时间,只有一个卡片是可见的,容器象一个卡片堆栈一样工作。大多数的情况,用于向导(Wizards),制定的tab实现或其它多页面信息的场合。参阅API 参考。 | |
| <!--[if !vml]--><!--[endif]-->AbsoluteLayout 这是一个非常简单的布局,通过X/Y坐标精确来定位包含各项的相关容器。参阅API 参考. | <!--[if !vml]--><!--[endif]-->ColumnLayout 适用于多个列并排结构的布局风格,每个列的宽度须由像素值或百分比指定,但高度自适应于内容的高度。详细在API参考. | ||
| <!--[if !vml]--><!--[endif]-->AccordionLayout AccordionLayout包含了一组像卡片垂直方向堆栈的面板,同通过展开或收缩来显示内容在某一时间,只有一个卡片是可见的。详细在API参考. | <!--[if !vml]--><!--[endif]-->FitLayout 这是一个简单的布局,主要是创建一个适应容器大小的布局区域。如没有特定的布局要求这是容器最好的默认布局。详细在API参考. | ||
| 这是为一些固定元素相对于容器四条边的布局。元素可通过与边缘的百分比或便宜一个值来定位, and it also supports a virtual layout canvas that can have different dimensions than the physical container. 详细在API文档。 | <!--[if !vml]--><!--[endif]-->FormLayout FormLayout是为创建一张要提交数据条目的表单而设计的布局风格。注意,一般来讲,和FormPanel相似,该布局类都有表单提交的自动处理,你会更倾向使用前者。 FormPanels必须指定layout:'form'(只能一定是这样),所以表单额外需要的一个布局将其嵌套。 参阅API文档。 | ||
| <!--[if !vml]--><!--[endif]-->BorderLayout 与1.x的BorderLayout的布局完全一致。布局区域支持嵌套, 滑动条面板和可关闭、微调的分隔区域。对于一些典型的业务程序的首要UI尤为适用。详细API文档。 | 主要目的是通过一个表格的形式划分区域。实际上也是生成一个table的HTML makeup 详细在API参考。 |

































 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








