[]( )二、基本概念
=========================================================================
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。
它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目”。

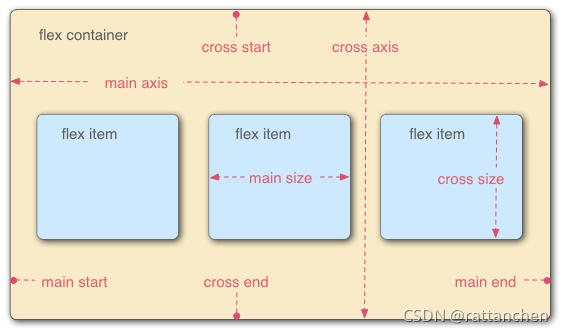
容器默认存在两根轴:
> 水平的主轴(main axis)
> 垂直的交叉轴(cross axis)。
> 主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
> 交叉轴的开始位置叫做cross staruni-app:Flex布局语法解析(1),2024年最新大厂程序员35岁后的职业出路在哪
于 2024-04-09 23:43:34 首次发布
 本文介绍了uni-app中Flex布局的关键属性,包括flex-direction、flex-wrap、justify-content、align-items和align-content,同时分享了一位13年经验的Android工程师的职业发展路径,提供《2024年Android移动开发全套学习资料》以帮助开发者提升技能。
本文介绍了uni-app中Flex布局的关键属性,包括flex-direction、flex-wrap、justify-content、align-items和align-content,同时分享了一位13年经验的Android工程师的职业发展路径,提供《2024年Android移动开发全套学习资料》以帮助开发者提升技能。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








