1、帮助文档
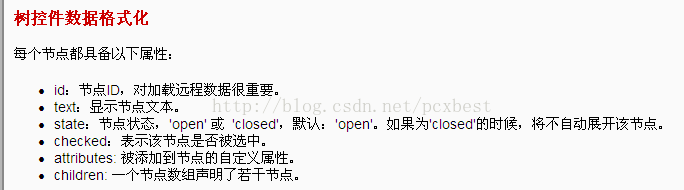
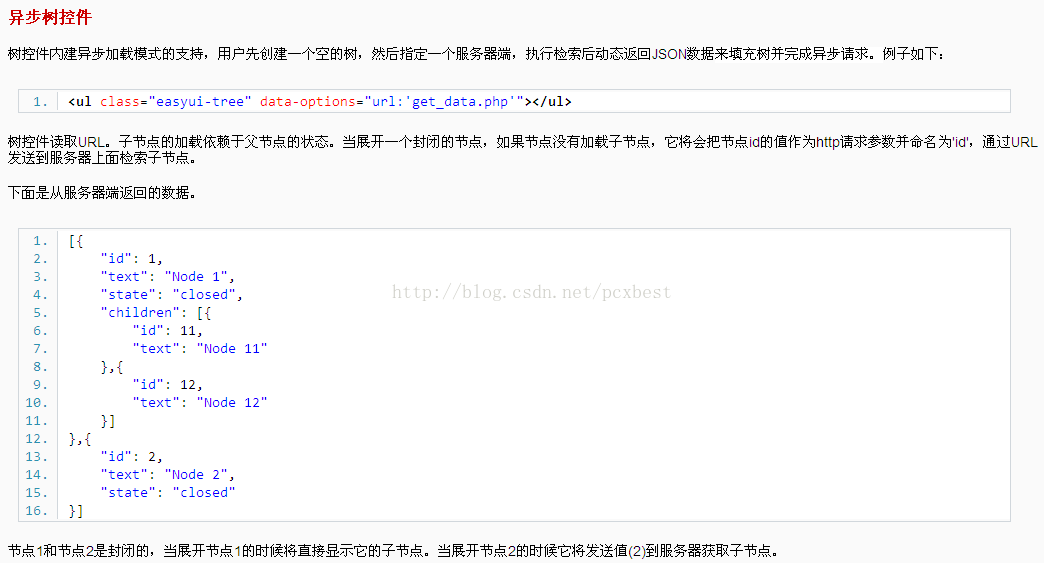
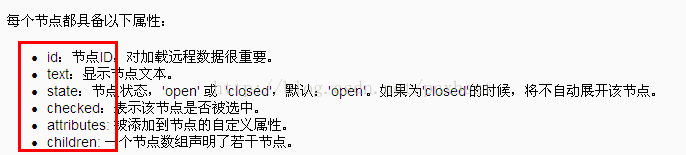
先看下API中怎么说的吧:
2、前台:
<div region="center" collapsible="false" style="width:100%;margin-top:5px;margin-left:5px;" border="false">
<div style="float: left;margin-left: 10px;" id="rightC">
<ul id="tree" ></ul>
</div>
</div> $("#tree").tree({
url:'getOrgTree.do',
method: 'GET',
animate: true,
checkbox: true,
cascadeCheck:true,//层叠选中
lines:true,//显示虚线效果
onLoadSuccess:function(node,data){
var nodeDep = $('#tree').tree('find',checkeid);
if (null != nodeDep && undefined != nodeDep)
{
$('#tree').tree('check',nodeDep.target);
}
},
onCheck:function(node, checked)
{
if (checked)
{
//这段逻辑自拟
}
else
{
}
}
});3、后台
后台这段代码个人觉得写的不好,但是又没查到怎样写,暂且先这样吧
public class OrgTree
{
private String id;
private String text;
private List<OrgTree> children = new ArrayList<OrgTree>();
private String state;
//getter & setter
}上面这个class是按照下面这个来加字段的:
@RequestMapping("/getOrgTree")
public void getOrgTree(String id, HttpServletRequest request, HttpServletResponse response)
{
List<Organization> orgList = new ArrayList<Organization>();
OrgModel model = new OrgModel();
String spid = "";
//父节点的id为-1
model.getBean().setParentid("-1");
//按条件查询出所有的父节点
orgList = organService.selectByCondition(model);
// 查询出所有的父节点
List<OrgTree> otree = new ArrayList<OrgTree>();
// 遍历所有父节点
if (null != orgList && orgList.size() > 0)
{
for (Organization o : orgList)
{
OrgTree ot = new OrgTree();
ot.setId(o.getId());
ot.setText(o.getOrgName());
OrgModel childMod = new OrgModel();
childMod.getBean().setParentid(o.getId());
//根据父节点id查询出其子节点
List<Organization> orgChild = organService.selectByCondition(childMod);
if (orgChild != null && orgChild.size() > 0)
{
List<OrgTree> list = new ArrayList<OrgTree>();
for (Organization child : orgChild)
{
OrgTree ochild = new OrgTree();
ochild.setId(child.getId());
ochild.setText(child.getOrgName());
list.add(ochild);
}
if(list.size() < 0)
{
ot.setState("open");
}
else
{
ot.setState("closed");
}
ot.setChildren(list);
}
otree.add(ot);
}
}
ComUtil.writerJson(response, otree);
}
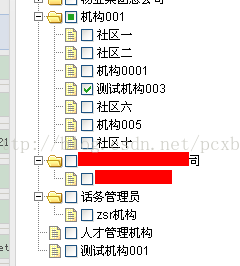
本来是想实现每次只能选择一个选项的,但是一直有问题,问题出在那个cascadeCheck属性上,选择了一个节点时,就把另一个选中的节点给unchecked,但是由于这个层叠选中状态的,在只有一个子节点时,把父节点unchecked,但是同时子节点也就去勾选了,该功能未实现,待修改下方法在说。
小例子,记录...


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








