web前端
计算机:
硬件:控制器、运算器、输出设备、存储、硬盘
内存:读写快、存储空间小
硬件:读写慢、存储空间大
软件: 系统软件(windows、Linux、mac)
应用软件(qq、爱奇艺、小红书等等)
b/s 架构:b(browser)--浏览器,s(server)--服务器;跨平台写网页、无需安装、不需更新
c/s 架构:c(client)--客户端;不跨平台、需要自己更新和安装、安全系数更高(国防、导弹系统)、大型应用(王者荣耀)
前端代码(b/s)
前端代码通过浏览器(渲染和解析)转换成网页
浏览器:网页显示和运行的平台
内核:浏览器核心,用来处理浏览器收到的资源
常见浏览器:360、chrome(双核)、qq浏览器
课程大纲:
html 结构(骨架);
css表现(美化渲染);
jquery行为(运行)
Html---超文本标记语言
网页:包含文字、图片、音频、视频、超链接(点击进入另一个网页)
超链接:可以从一个网页跳转到另一个网页的链接
查询html相关元素、属性和用法相关知识:MDN网站
1、html骨架
<!DOCTYPE html>
<html lang="en">-----------英语
<head>
<meta charset="UTF-8">
<title>Document</title>------------浏览器网页标签的名称
</head>
<body>
我是一段文字
</body>
</html>
!------文档声明,使用的是H5
添加注释快捷键:ctrl+/ -----注释只会显示在代码中,不会出现在网页中
编写html骨架的快捷键:!+回车
lang:编码语言(en:英语)
Charset:字符编码格式
UTF-8:万国码
2.标题标签
<h>内容</h> :
<h1~h6> 逐级递减,独占一行
<h1>我是一个标题</h1>
<h2>我是一个标题</h2>
<h3>我是一个标题</h3>
<h4>我是一个标题</h4>
<h5>我是一个标题</h5>
<h6>我是一个标题</h6>
嵌套在<body></body>中(除了标题标签外其他标签都在body中
3.段落标签
<p>段落内容</p>
<p>有人曾经说过,我们赚得所有钱都比不过我们所拥有的知识。在生活中,如果想成为真正厉害的人,我们必须首先学会观察那些成功者的行为和思维。必须首先了解对方的认知,思考对方的底层思维密码,这是提高我们做事能力的重要途径。
人的一生中,有很多事情是无法改变的。与其自怨自艾,不如学会放手,顺势而为。也许可以得到更好的结果。
真正的厉害从不需要证明和表现,就像一座高山,即使寂静,也会受到无数人的崇拜。
</p>
文本格式化标签:<b>加粗
<i>倾斜
<sub>下标
<sup>上标
<br/>单标签------换行标签,加在要换行的后面
<hr/>单标签------水平线标签,添加水平线
4.路径标签
相对路径: ./ ----当前级
../----返回上一级
绝对路径: /----精确路径:
<img src="./bg03.jpg">
5.图片
<img src="../灰太狼.jpg" alt="我是灰太狼" title="我要去抓羊了" width="500px" border="20px" align="center">
img:图片
src:指向图片地址
alt:图片地址发生错误时用来对图片作提示
title:当鼠标移动到图片上时,显示的文字
width:图片大小
border:设置图片边框大小
align:设置图片与文字的对齐方式
6.视频
<video src="images/video.mp4" controls="controls" loop="loop" autoplay muted></video>
controls:控键(播放)-----加上后视频才可以播放
loop:自动循环,可设置次数
autoplay:自动播放
muted:静音播放
7.音频
<audio src="images/music.mp3" controls loop></audio>
audio:音频
8.超链接
<a></a>
<a href="./11-超链接2.html" target="_blank">点击我进行跳转</a>
<a href="https://mbd.baidu.com/newspage/data/landingsuper?context=%7B%22nid%22%3A%22news_8781526532986121071%22%7D&n_type=-1&p_from=-1 target="_blank">去百度</a>
href:跳转路径,可以是本地的,也可以是其他地址
target:控制链接打开方式(在新的页面打开,如果没有target则在当前页面打开)
9.锚链接
id:相同网页不能重复,一个元素只能有应该id,相当于元素身份证
<a href="#one">去h1那里</a>
<h1 id="one">03、拥有了值得追求的梦想,现在没有时间说话</h1>
(不同段)
href后面是当前页面的某一个段落或位置
锚链接相当于网页中的目录
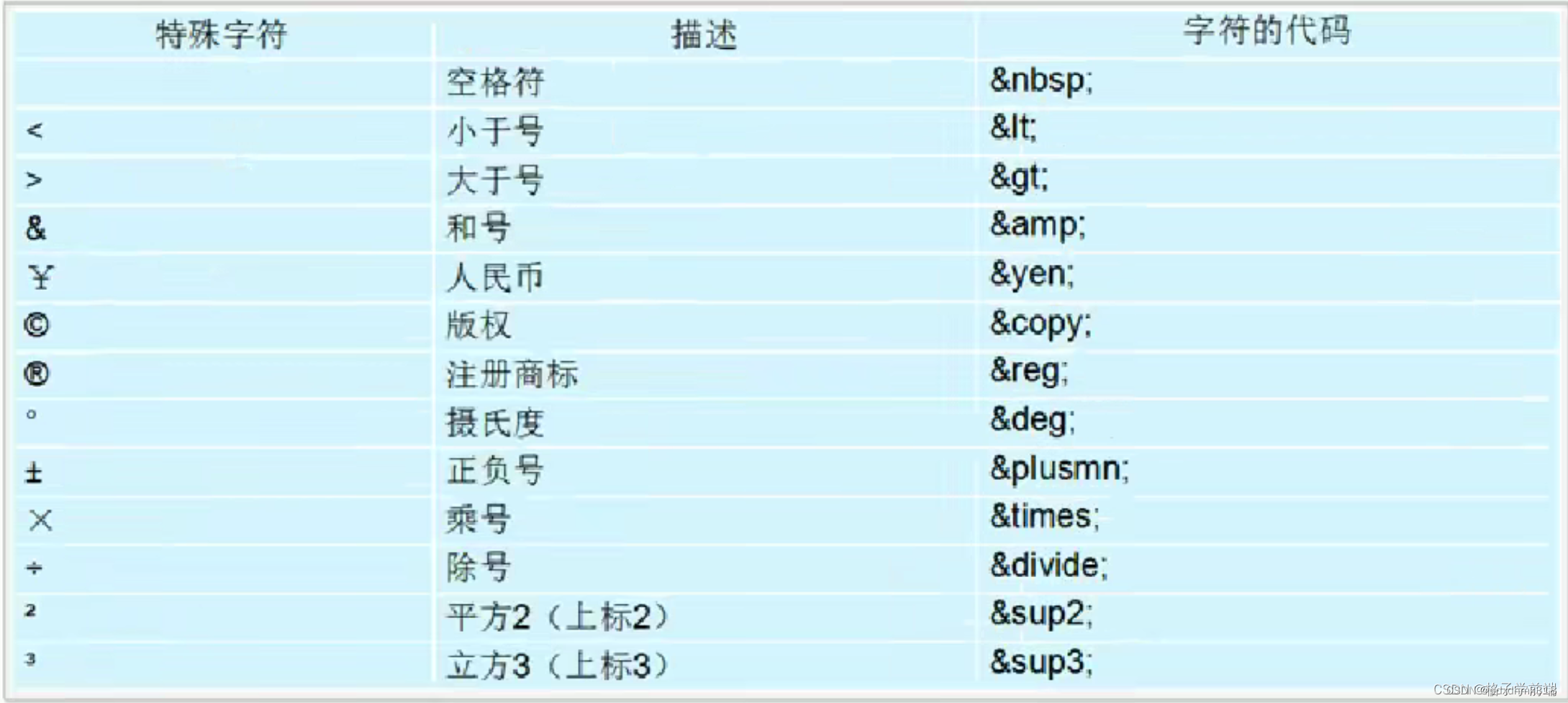
10.特殊字符
用代码无法在网页中直接显示的字符,则需要其他的字符在代码中表示进而显示在网页中

爱好: 唱歌</p>
若有连续的多个特殊字符,每个用“;”分隔开
11.列表标签
有序列表:<ol>
<li>内容</li>----------<li></li>中间可以嵌套任何标签
</ol>
网页显示默认列表序号为1、2、3、、、
无序列表:<ul>
<li>内容</li>
</ul>
网页显示默认是小圆点,可用type修改
自定义列表:<dl>
<dt>内容</dt>-----于<li>相同用法
</dl>
网页显示默认没有任何序号
12.框架标签
<iframe src="https://www.taobao.com" frameborder="1" width="800px" height="600px"></iframe>
<iframe src="./08-视频.html" frameborder="1" width="800px" height="600px"></iframe>
iframe:嵌套页面,可多个
frameborder:设置框架边框
width、height:设置宽和高
表单
1.基础用法
<from action="#">-----------所以表单标签必须在<from>中使用------action:把表单提交到“#”处理
<input>------基本框架
<form acton="%">
账户:<input type="text" name="a" maxlength="18"><br/>
密码:<input type="passwo rd" name="b" maxlength="16"><br/>
</form>
表单所有的input必须加name=" "
value在用户密码之类默认是用户填写的东西,可以不写
Maxlength-------最大长度(其他元素也能用)
readonly--只读
disable------禁用(整个表单)
2.单选
性别:<input type="radio" name="c" value="男">男
<input type="radio" name="c" value="女" checked="女">女<br/>
name的值必须一样,表示两个选项是一组的,只能选一个
checked-------默认选择
3.多选
爱好:<input type="checkbox" name="d" value="o">抽烟
<input type="checkbox" name="d" value="o">喝酒
<input type="checkbox" name="d" value="o">烫头<br/>
多选中必须有value,且name仍然相同
4.label
-------扩大选择(有效点击范围)---文字区域
法一:
<label for="sing">爱唱歌</label><input type="checkbox" name="love" id="sing">
法二:
<label> 爱跳舞<input type="checkbox" name="love" id=""></label>
5.多选项选择
籍贯:<select name="f" id="g" >
<option value="广东省" selected>广东省</option>
<option value="四川省" >四川省</option>
<option value="云南省">云南省</option>
</select><br/>
Selected-----默认选中
Multiple-----展示所有选项
6.文本输入
其他:<textarea name="e" cols="20" rows="3"></textarea><br/>

网页内可收缩拖拽
maxlength-----最大长度,其他元素中也可以用
7.上传文件
<input type="file" name="wenjian" id="" multiple>
只可以选择一个文件上传
8.其他属性
<input type="button" name="" id="">--------普通按键
<input type="submit" value="tijaio">---------提交
<input type="email" name="number" id="">
<input type="date" name="" id="">
<input type="time" name="" id="">
<input type="color" name="" id="">

Placeholder=“”------提示词
Autocomplete="off/on"-------提交后恢复默认





















 651
651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








