第三周CSS学习
- 3.16:标签群组通配等选择器
- 3.17:层次选择器
- 3.18:属性选择器
- 3.19:hover等伪类选择器
- 3.20:after等伪类选择器
- 3.21:结构伪类选择器
- 3.22:CSS样式的继承
- 3.23:单一样式的优先级
- 3.24:important群组等优先级
- 3.25:层次的优先级
- 3.26:CSS盒子模型
- 3.21:box-sizing改变盒模型
- 3.28:margin叠加问题
- 3.29:margin传递问题
- 3.30:CSS盒子模型拓展
- 3.31:按类型划分标签
- 3.32:按内容划分标签
- 3.33:按显示划分
- 3.34:display显示框类型
- 3.35:标签嵌套规范
- 3.36:overflow溢出隐藏
- 3.37:透明的与手势
- 3.38:最大最小宽高
- 3.39:CSS默认样式
- 2.40:CSS重置样式
- 3.41:float浮动概念及原理
- 3.42:float注意点整理
- 3.43:清除float浮动
- 3.44:清除float浮动
3.16:标签群组通配等选择器
标签选择器(TAG选择器)
如div <div></div>
使用场景:
①去掉某些标签的默认样式
②复杂选择器中,如层次选择器
群组选择器(分组选择器)
使用逗号方式,给不同选择器添加统一的CSS样式来达到代码的复用
举例
为了让p标签div标签h标签使用上同一格式
我们只需在head的style标签内添加如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
div,#first,.second{background-color: pink;}
</style>
<title>Document</title>
</head>
<body>
<div>div标签</div>
<p id="first">p标签</p>
<h2 class="second">h2标签</h2>
</body>
</html>
效果如下

通配选择器(尽量不要使用,因为会给所有标签添加样式)
格式
*{}-->div,ul,li,p,h1,h2等等{}
使用场景:去掉某些标签的默认样式
3.17:层次选择器
后代选择器
M N{} #MN之间有空格隔开
它有什么用处呢
举例
我们使用ul、li、ol为例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
li{border: 1px solid red;}
</style>
<title>Document</title>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
<ol>
<li></li>
<li></li>
<li></li>
</ol>
</body>
</html>
运行效果如下

我们可以发现在li中表格线全为红色,那么我们如何实现只让ul下li呈红色呢,这里我们就用到父子选择器了。我们只需在第9行代码li前添加上ul即可(注意加空格)
这里就不单独放代码了,直接上图

这样其实是不太严谨的,我们应该将ul命名,并使用命名控制
兄弟选择器
M~N{}:当前M下的所有兄弟N 标签
举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
h2~div{background-color: red;}
</style>
<title>Document</title>
</head>
<body>
<div>第一个div标签</div>
<p>第一个p段落</p>
<h2>第一个h2</h2>
<div>第二个div标签</div>
</body>
</html>
效果如下

我们不难发现,只有在h2标签之后的div标签才会使用效果,而在其之前的则不可以
相邻选择器
形式:M+N{}
举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
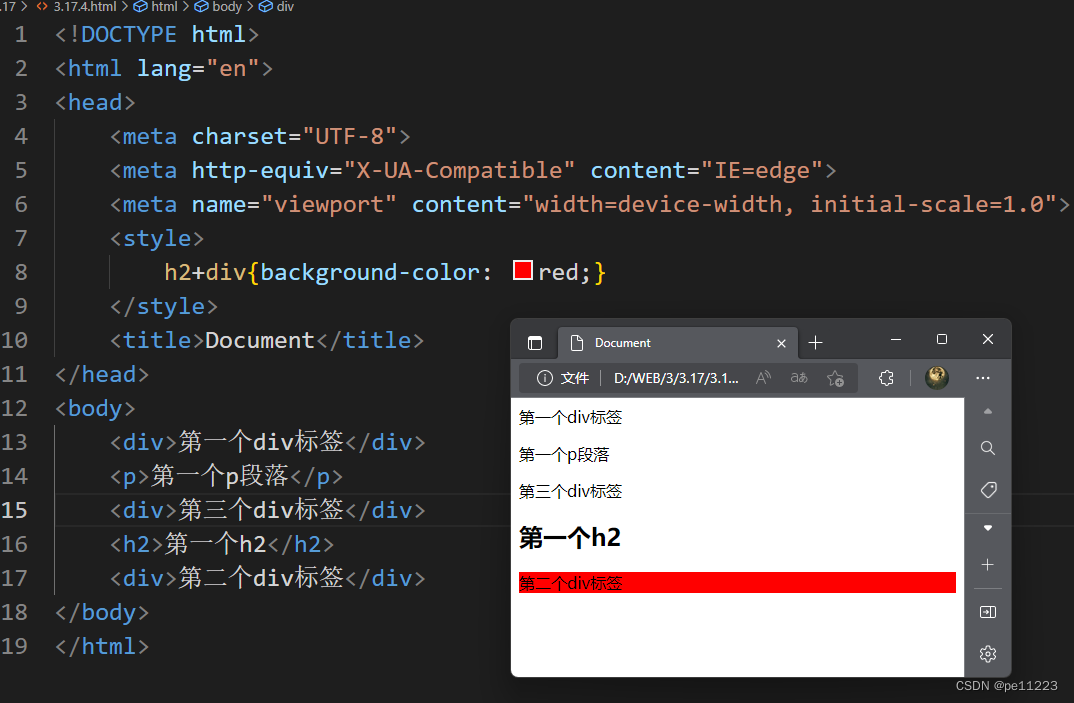
h2+div{background-color: red;}
</style>
<title>Document</title>
</head>
<body>
<div>第一个div标签</div>
<p>第一个p段落</p>
<div>第三个div标签</div>
<h2>第一个h2</h2>
<div>第二个div标签</div>
</body>
</html>
效果如下

我们不难发现只有h2标签下面的会显示格式,而在其上部则不可以。
3.18:属性选择器
格式
M[attr]{}
其中attr可以为下面的值
| 值 | 描述 |
|---|---|
| = | 完全匹配 |
| *= | 部分匹配 |
| ^= | 起始匹配 |
| $= | 结束匹配 |
举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
div{background-color: brown;}
</style>
<title>Document</title>
</head>
<body>
<div></div>
<div class="abc">abc栏</div>
<div class="def">def栏</div>
<div class="def-ghi">def-ghi栏</div>
</body>
</html>
这样我们实现的效果就是全部div标签运行给上背景
如图

完全匹配
那么我我们如何让def变色
我们只需在style标签下的div改动
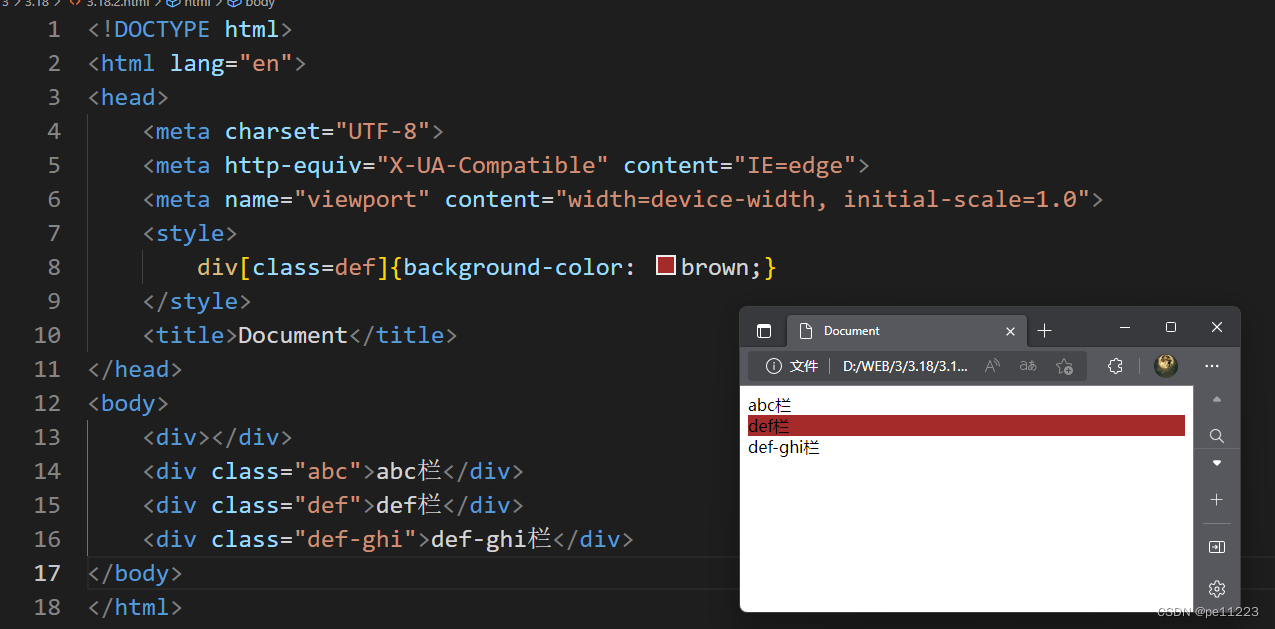
div[class=def]{background-color: brown;}
效果如图

部分匹配
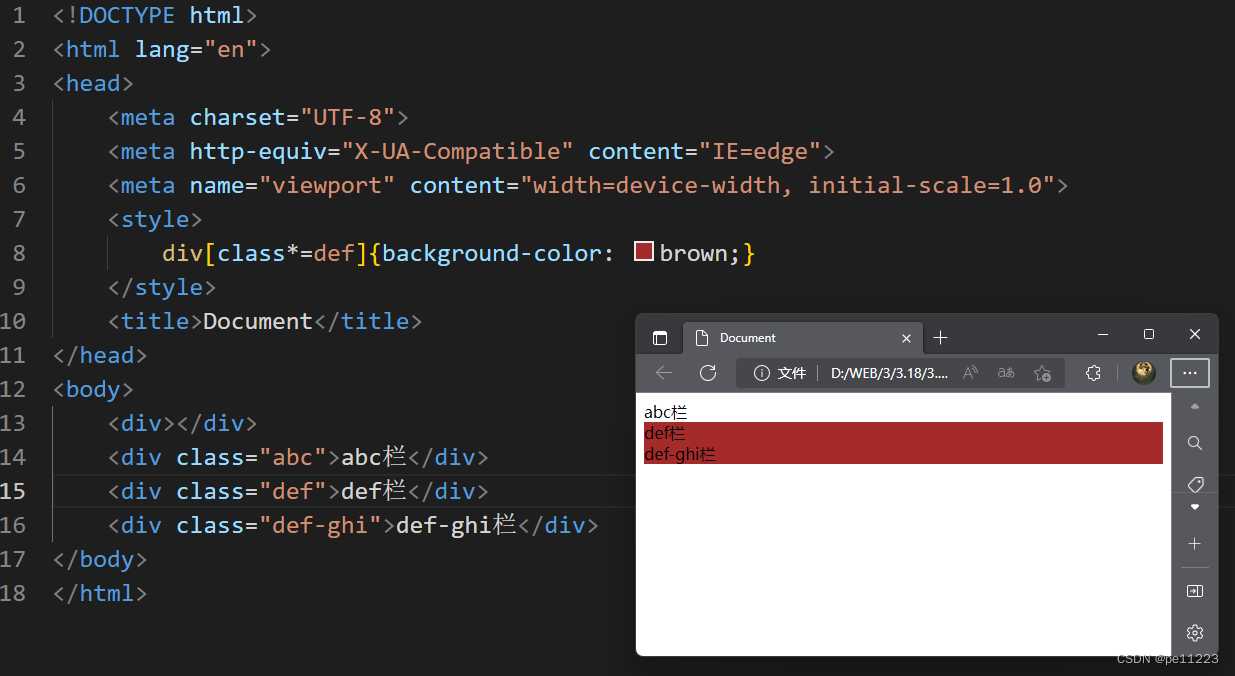
那么我们怎么实现让存在def的都变色呢?
我们还是只需改动一下
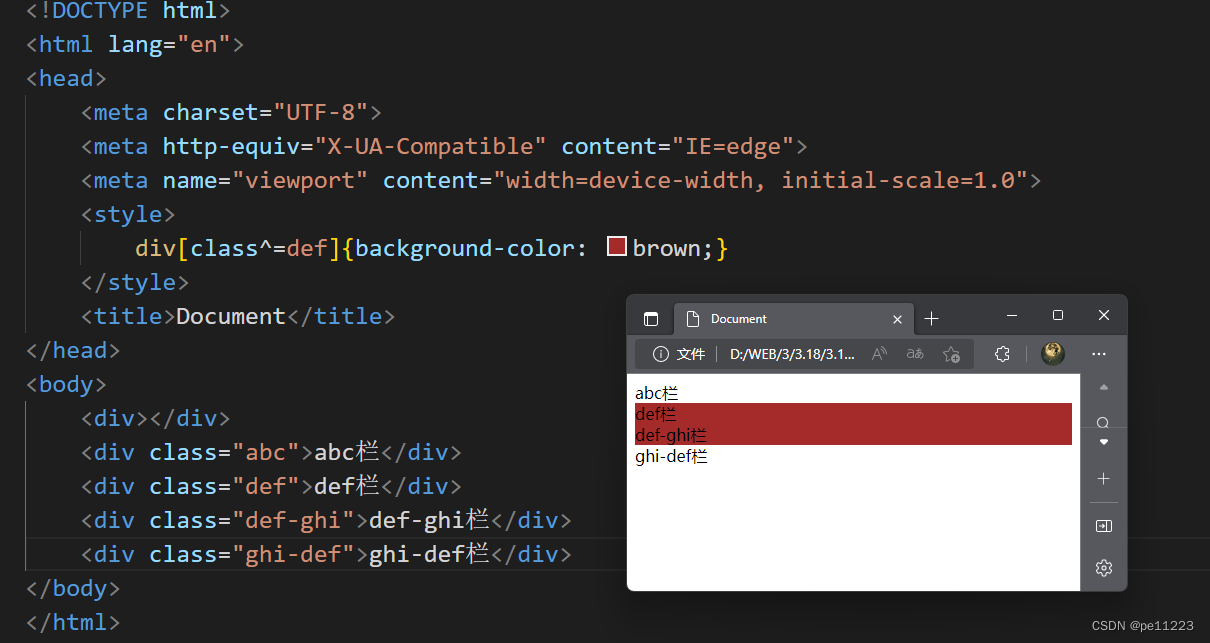
div[class*=def]{background-color: brown;}

起始匹配
我们再添加一行使得def和ghi换位置,那么我们使用起始匹配会怎么样呢?

我们不难发现下面ghi-def未标红,这是因为def是在后方,这里设置了起始匹配所以def在后面的就未标红
结束匹配
和起始匹配相似,这里在结尾的就标红,这里就不放图了,单独的def依然标红,它既是首也是尾
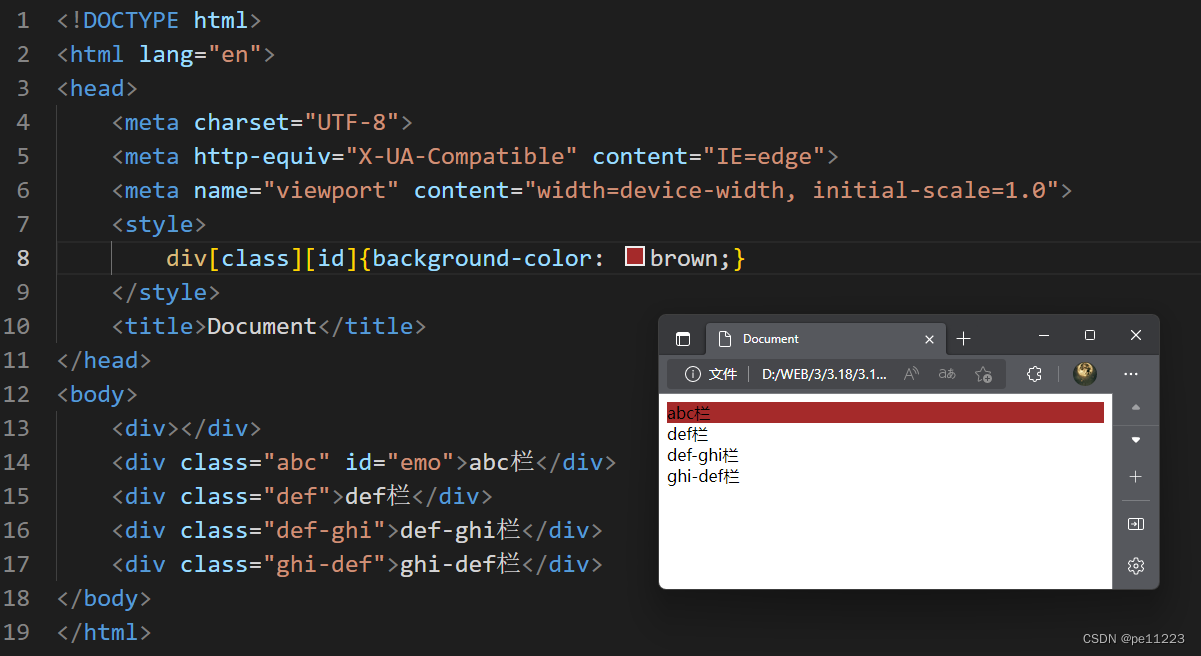
组合匹配
如何让多属性选中呢?
我们在style标签内多添加几个属性即可,如下图,注意第8行。

这样就实现多名称选中
3.19:hover等伪类选择器
伪类选择器:CSS伪类用于向默写元素添加特殊的效果。一般用于初始样式添加不上的时候,用伪类来添加。
格式
M:伪类{}
其中伪类有
:link 访问前的样式 (只能添加给a标签)
:visited 访问后的样式 (只能添加给a标签)
:hover 鼠标移入时的样式
:active 鼠标按下时的样式
如果我们要添加四个属性,那么这里要有一定顺序,就按表格中的顺序排列
我们首先做个黄色小方块

为了给鼠标移入添加效果,我们在style中添加hover并给定值为蓝色,代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
div{width: 200px;height: 200px;background-color: yellow;}
div:hover{background-color: blue;}
</style>
<title>Document</title>
</head>
<body>
<div></div>
</body>
</html>
效果如下

我们可以看到方块颜色改变,变为我们设置的颜色。
下面我们在上面的基础上删去hover添加active标签,来看看效果,值我们设为红色。

下面我们四个一起使用
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
a:link{color: violet;}
a:visited{color: rebeccapurple;}
a:hover{color: green;}
a:active{color: red;}
</style>
<title>Document</title>
</head>
<body>
<a href="">这是一个href链接</a>
</body>
</html>
运行效果如下

最初我们链接是紫色的放在上面时是绿色,点击时是红色,点击之后则为深紫色。
我们的一般网页之设置
a{}
a:hover{}
3.20:after等伪类选择器
| 值 | 描述 |
|---|---|
| :after、:before | 通过伪类的方式给元素添加一个文本内容(使用contect属性) |
| :checked、:disabled、:focus | 针对表单元素 |
:after、:before
举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
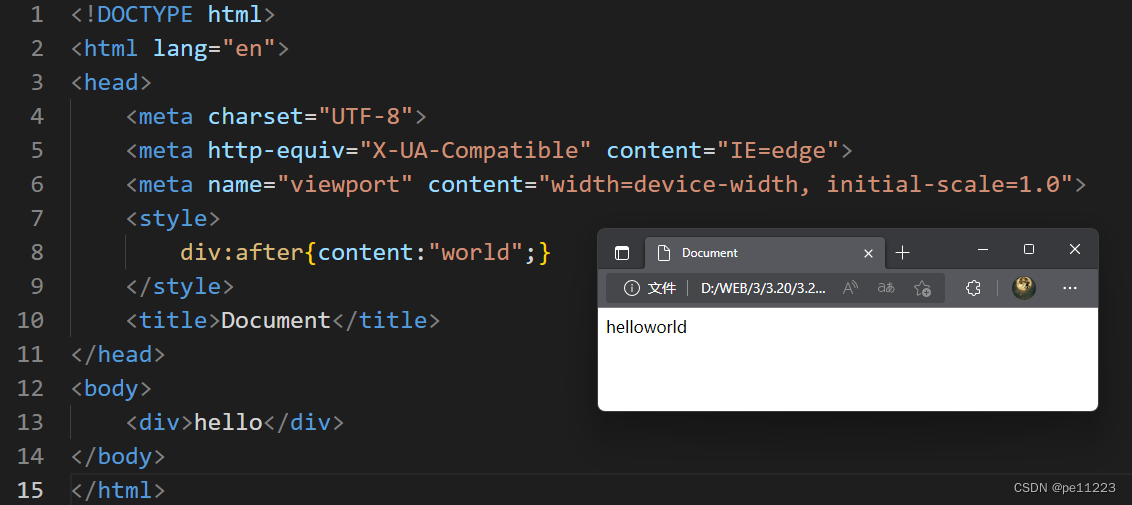
div:after{content:"world";}
</style>
<title>Document</title>
</head>
<body>
<div>hello</div>
</body>
</html>
我们的div标签显示hello,而我们在style中设置了在div之后显示world,下面我们看看效果

我们发现显示的为helloworld,这种方式使得我们可以单独控制world属性而不用在div标签内再添加span等标签,来精简。
为world添加上颜色如下图,直接再:after属性中添加

:checked、:disabled、:focus
举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
:checked{width: 100px;height: 100px;}
</style>
<title>Document</title>
</head>
<body>
<input type="checkbox">
<input type="checkbox">
<input type="checkbox">
</body>
</html>

我们点击框变大,取消选择后恢复正常
如果我们再后面添加disable属性并改变style中标签时会有变化吗?
举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
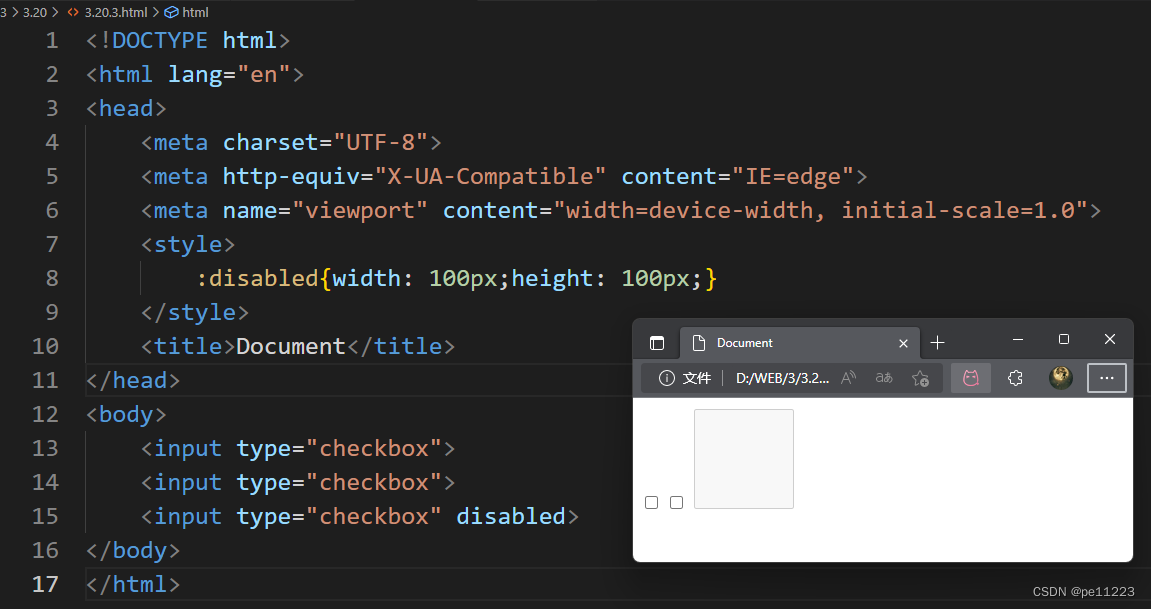
:disabled{width: 100px;height: 100px;}
</style>
<title>Document</title>
</head>
<body>
<input type="checkbox">
<input type="checkbox">
<input type="checkbox" disabled>
</body>
</html>
效果如下

我们不难发现只有为disable属性时被选中
下面我们使用focus
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
:focus{background-color: red;}
</style>
<title>Document</title>
</head>
<body>
<input type="text">
</body>
</html>
下面我们看看效果

我们鼠标点击文本框时,框背景变为红色。
3.21:结构伪类选择器
类型
nth-of-type()
nth-child()
nth-of-type()
举例
我们使用ul、li标签
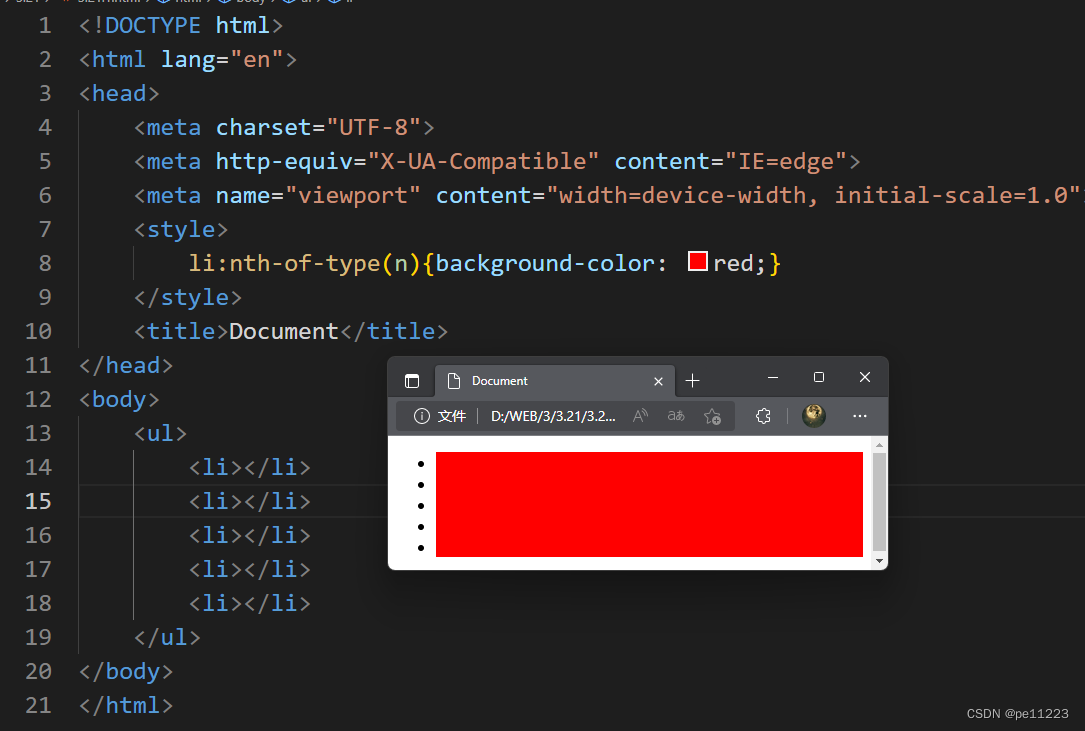
我们设置5个li标签,为了快捷的让第三个标签有背景色,我们使用nth-of-type()代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
li:nth-of-type(3){background-color: red;}
</style>
<title>Document</title>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
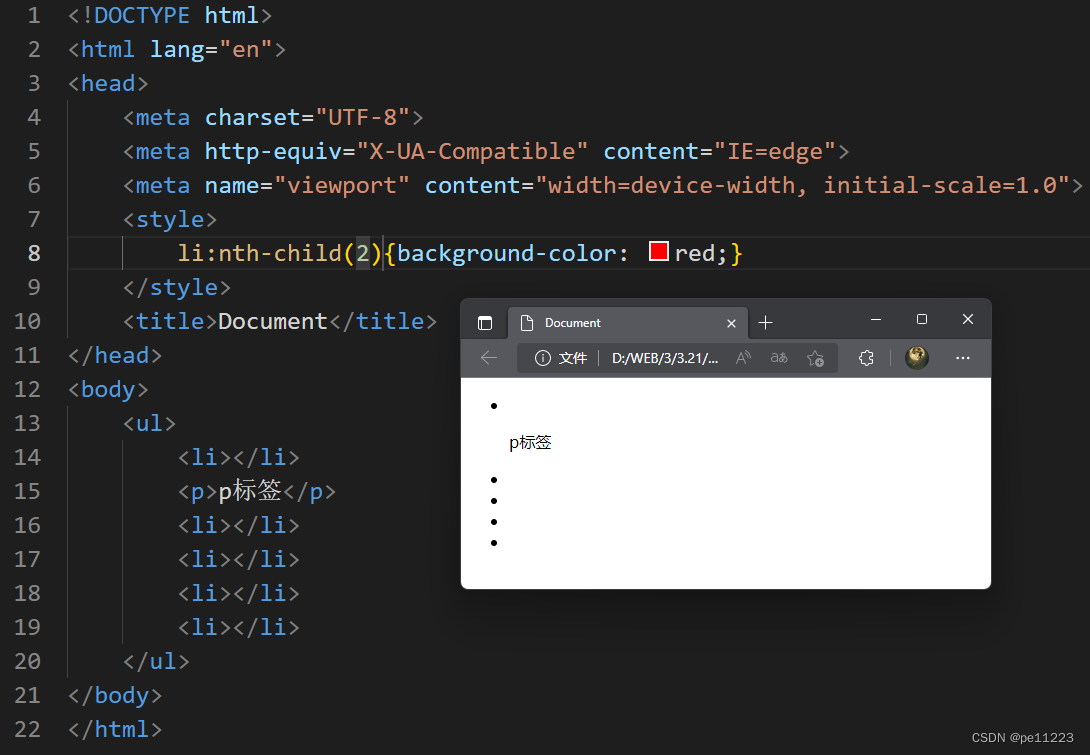
我们来看看效果

我们成功的将第三个背景色改变,其中type后的值为第几个的意思
角标从1开始,也可以是n值表示从0到无穷大。
那么n有什么用呢?我们改变上面的值3为n,看下效果,代码就不放了

所有li标签背景色都为红色
这样我们就可以实现隔行换色效果,如使值为2n或者其他
下面我们使奇数行和偶数行呈现不同色
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
li:nth-of-type(2n){background-color: red;}
li:nth-of-type(2n+1){background-color: blue;}
</style>
<title>Document</title>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
效果如图

而nth-child()与上面的效果是完全一样的,这里暂时就不过多赘述了
first-of-type()、last-of-type()、only-of-type
这里不过多介绍,放图
first-of-type()

last-of-type()

only为只有一个时,如果有多个则不生效
下面来简单了解下之间的区别
nth-of-type()
nth-child()
type表示类型的意思,如之前的设为li类型,如果ul下有p标签类似的则不影响,依旧为给定值地方有效果如图

如果我们使用child呢

可以看到这里明显的不同于上图。
3.22:CSS样式的继承
文字相关样式可以被继承
布局相关的样式不可被继承(默认不可继承,但可修改实现继承值为inherit)
举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
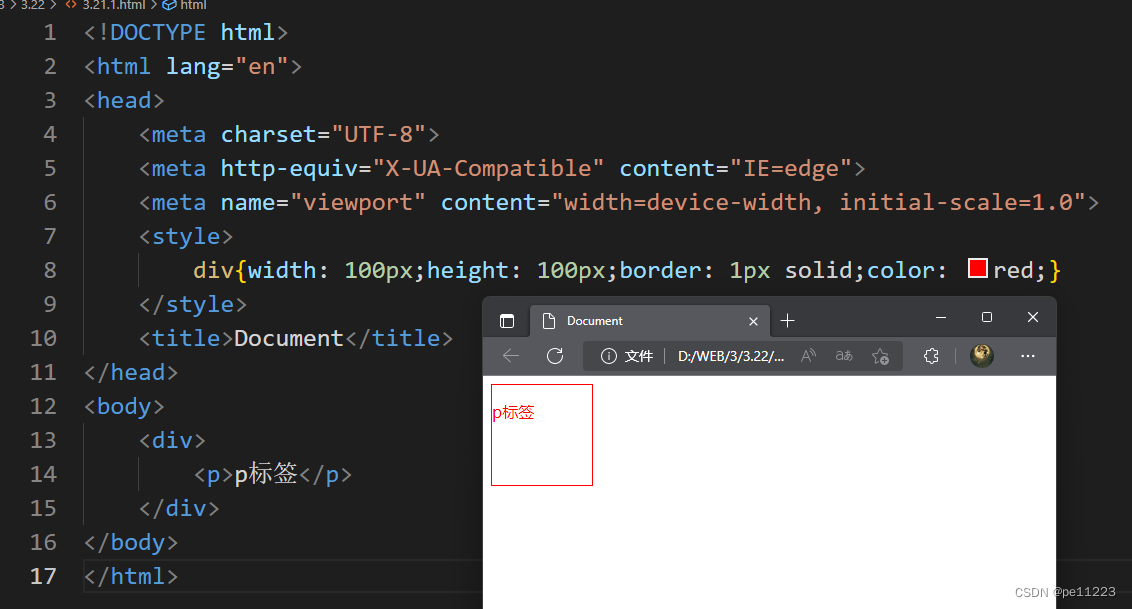
div{width: 100px;height: 100px;border: 1px solid;color: red;}
</style>
<title>Document</title>
</head>
<body>
<div>
<p>p标签</p>
</div>
</body>
</html>
效果如下

我们不难发现只有涉及文字相关的继续使用style中数据,其他并未继承,如格式。
下面我们使其继承布局
代码如下
这里只放改动部分
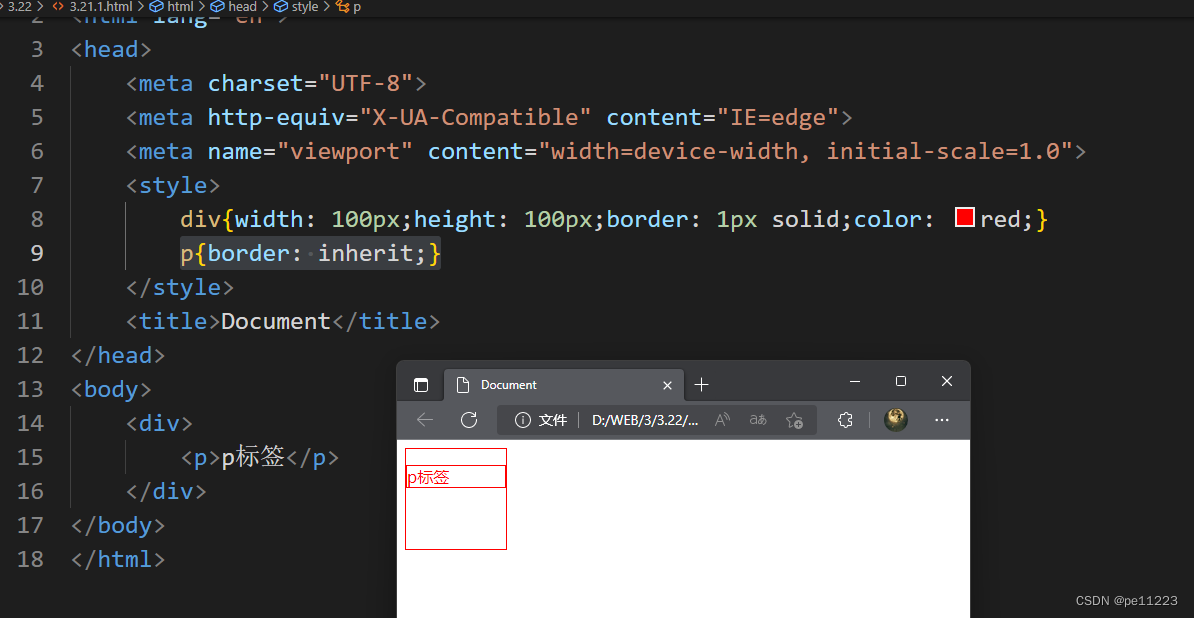
p{border: inherit;}
看看效果

这样使得下面p标签继承上面的border属性。
3.23:单一样式的优先级
相同样式优先级:当设置相同样式时,后面的优先级较高,但不建议出现重复设置样式的情况。
内部样式与外部样式:内部样式与外部样式优先级相同,如果都设置了相同样式,那么后写的引入方式优先级高。
相同样式优先级
举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
div{color: red;}
</style>
<title>Document</title>
</head>
<body>
<div>这是一个div标签</div>
</body>
</html>
我们一开始设置是使div标签为红色,那么我们再添加一个新样式呢
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
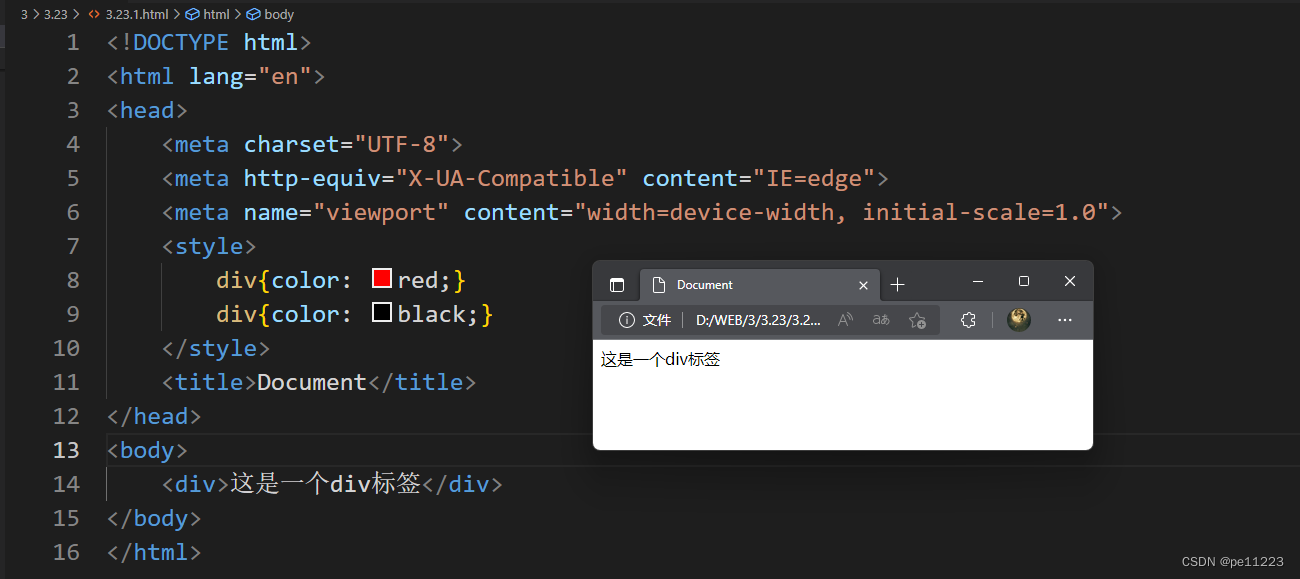
div{color: red;}
div{color: black;} ###变动
</style>
<title>Document</title>
</head>
<body>
<div>这是一个div标签</div>
</body>
</html>

我们发现字体变为黑色了,所以,相同优先级时,在后的优先级更高。
内部样式与外部样式
我们先建立一个css外部样式再调用
css内容为
div{color:green}
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./2.css">
<style>
div{color: red;}
</style>
<title>Document</title>
</head>
<body>
<div>这是一个div标签</div>
</body>
</html>
这里我们将调用放在上面,下面放图看下运行效果

我们发现最终显示的效果为红色
下面我们将css引入放在下面

我们发现这里的效果和我们设置的CSS效果相同。
单一样式优先级
style行间>id>class>tag>*>继承
下面直接放图

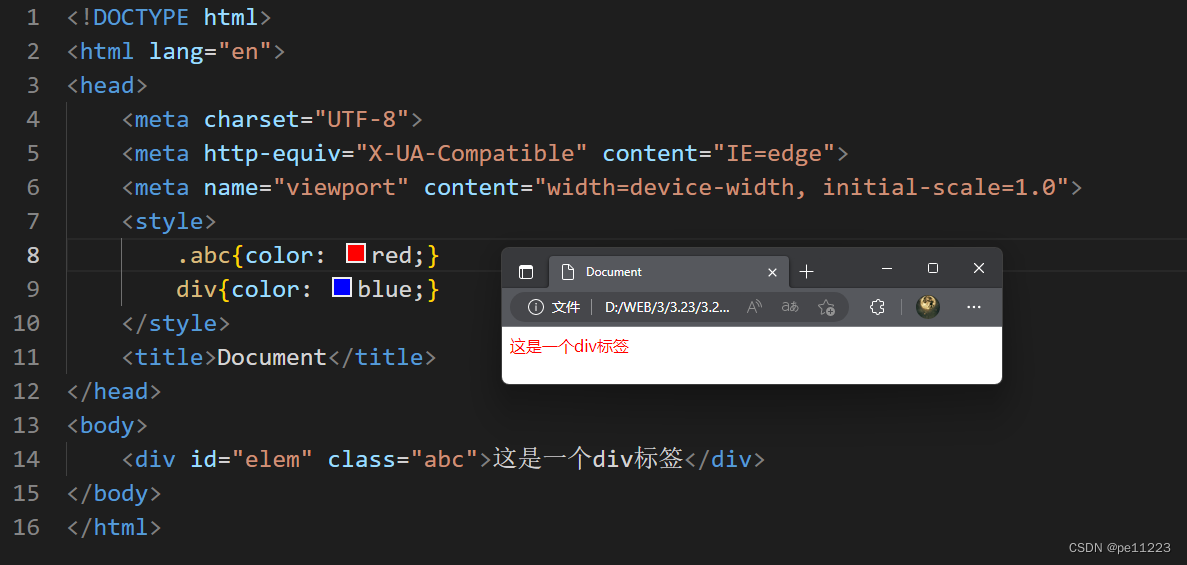
这表明了style优先级高于id

这表明了id优先级大于class

这表明了class优先级高于标签

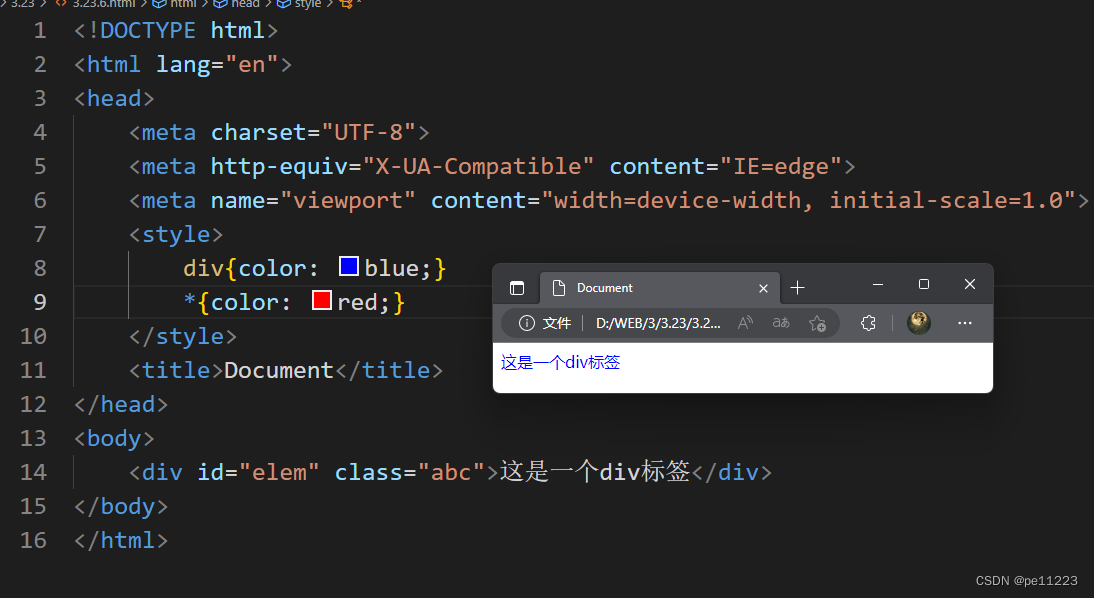
这表明标签优先级大于通配

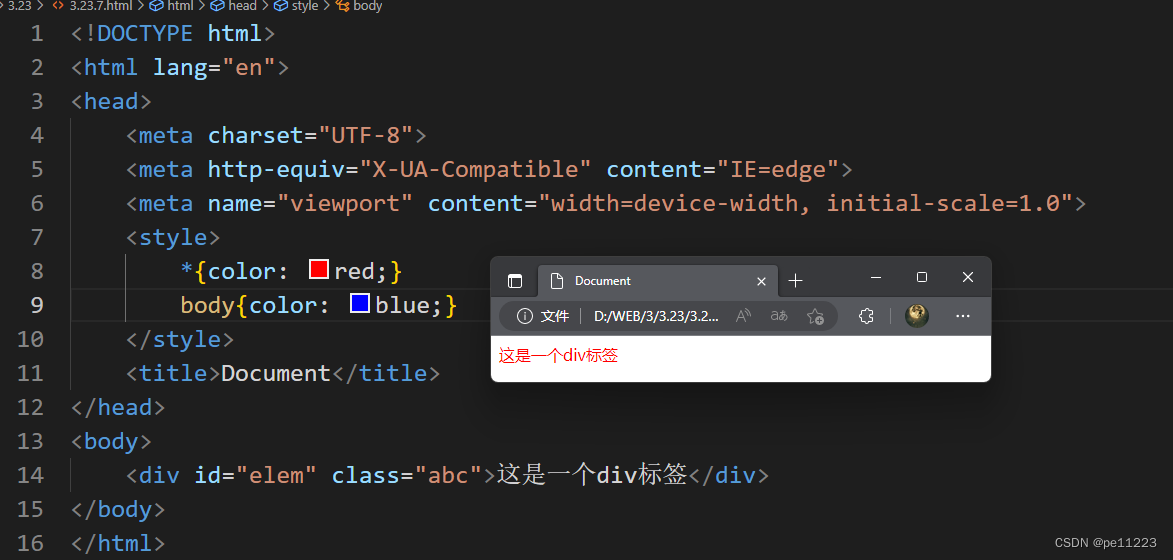
这表明通配优先级大于继承
优先级最低为继承
他们的一些权重如下
style 权重 1000
id 权重 100
class 权重 10
tag 权重 1
3.24:important群组等优先级
!important
提升样式优先级,非规范方式,不建议使用
标签+类与单类
群组优先级
群组选择器与单一选择器的优先级相同,靠后写的优先级高。
!important
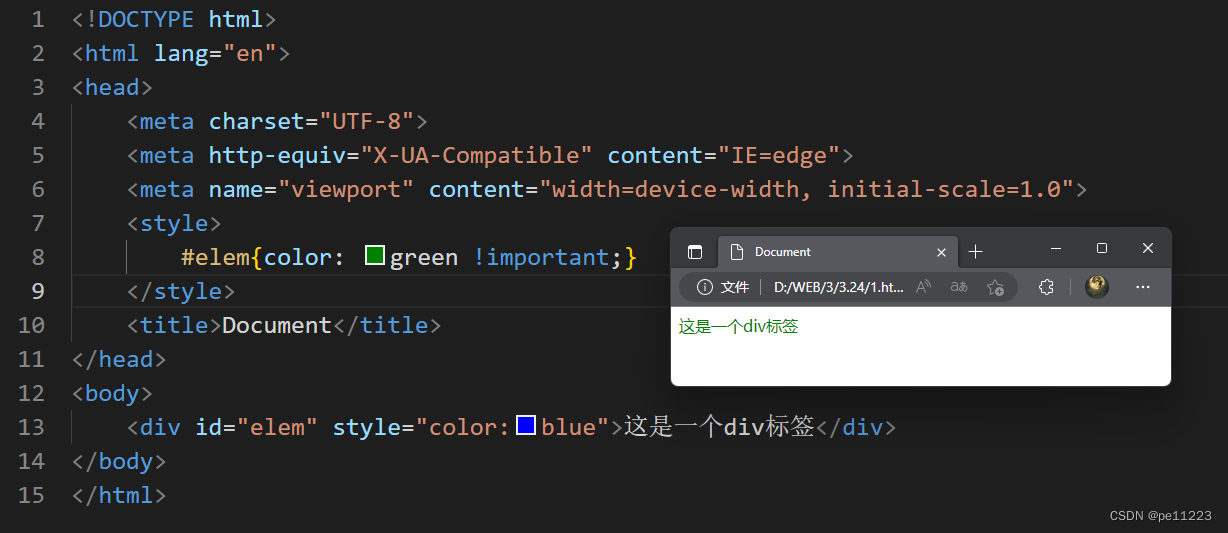
我们再3.23中了解到style行间优先级最高,如下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
#elem{color: green;}
</style>
<title>Document</title>
</head>
<body>
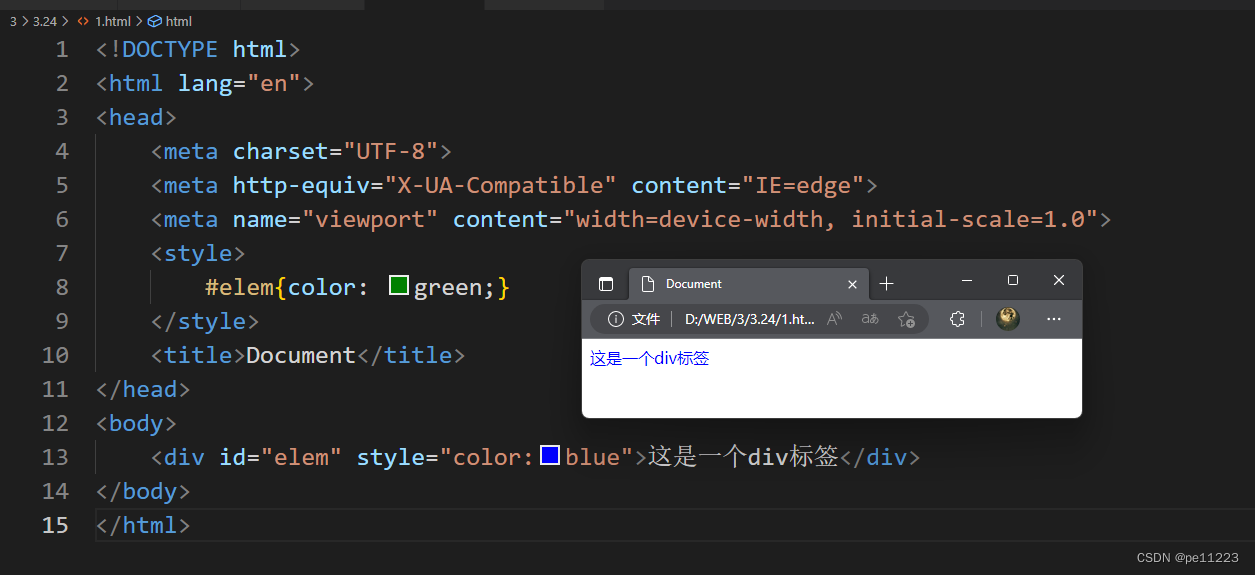
<div id="elem" style="color:blue">这是一个div标签</div>
</body>
</html>
这样运行结果如下

那么我们怎么让第八行的绿色显示出来呢,也就是怎么提升他的优先级?
下面我们使用!important,这里之展示改动部分,其他就不放了
#elem{color: green !important;}
这里看看效果

这里看到颜色为绿色,优先级成功提升。但是!important无法使继承提升优先级。后面的就不赘述了。
3.25:层次的优先级
层次优先级:
1.权重比较
ul li .box p input{} 权重相加1+1+10++1+1
.hello span #elem{} 权重相加 10+1+100
2.约分比较
ul li .box p input{}
.hello span #elem{}
两边开始用相同优先级的约分,谁先没谁优先级低。
到这里优先级的问题已经结束了,下面开始新的学习
3.26:CSS盒子模型
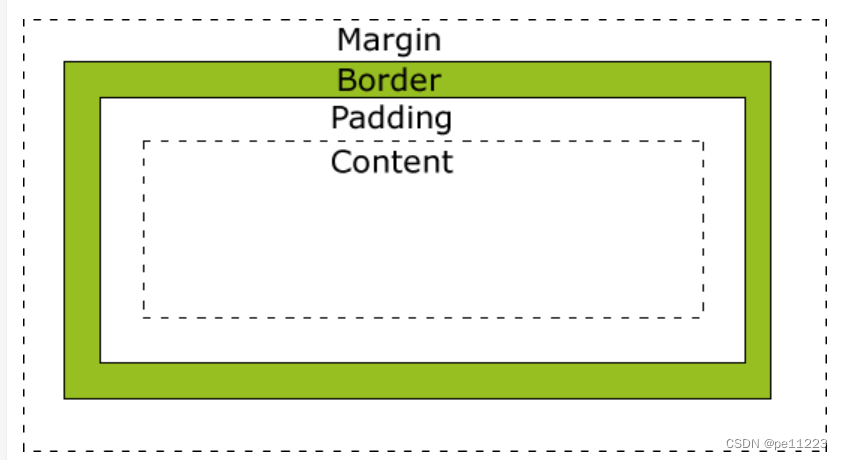
组成:content–>padding–>border–>margin
由内到外
其中
content相当于快递盒中物品
padding相当于填充物
border相当于包装盒
margin相当于盒子与盒子之间的距离
如下为盒子模型示意图

举例
我们先创建一个盒子
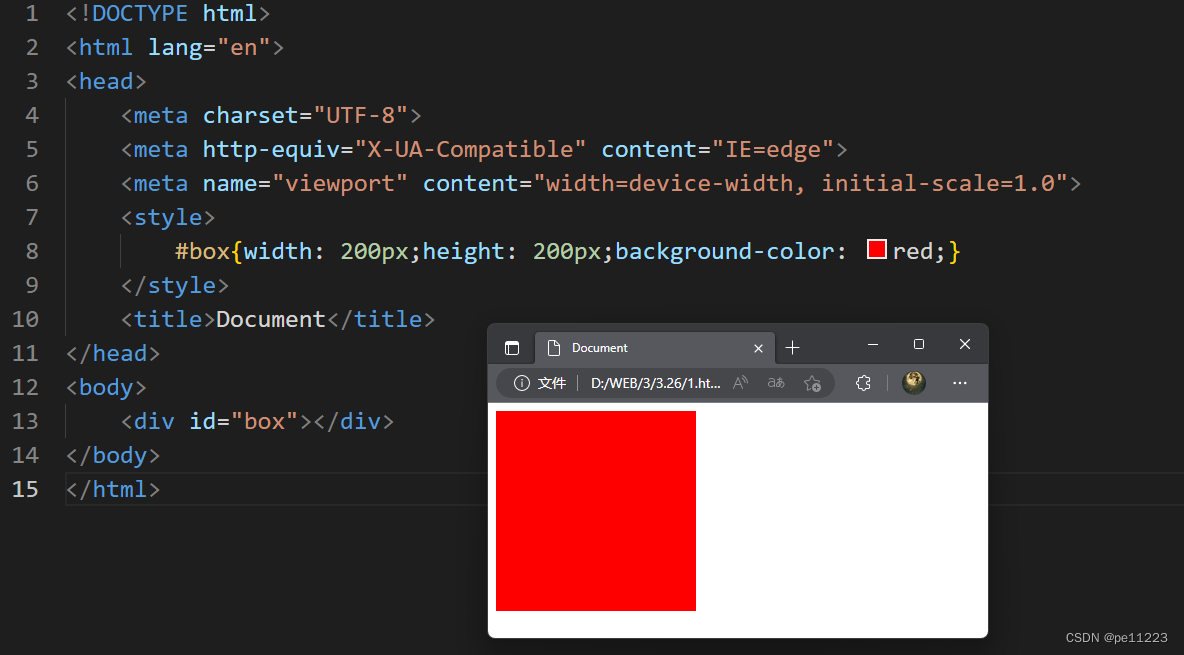
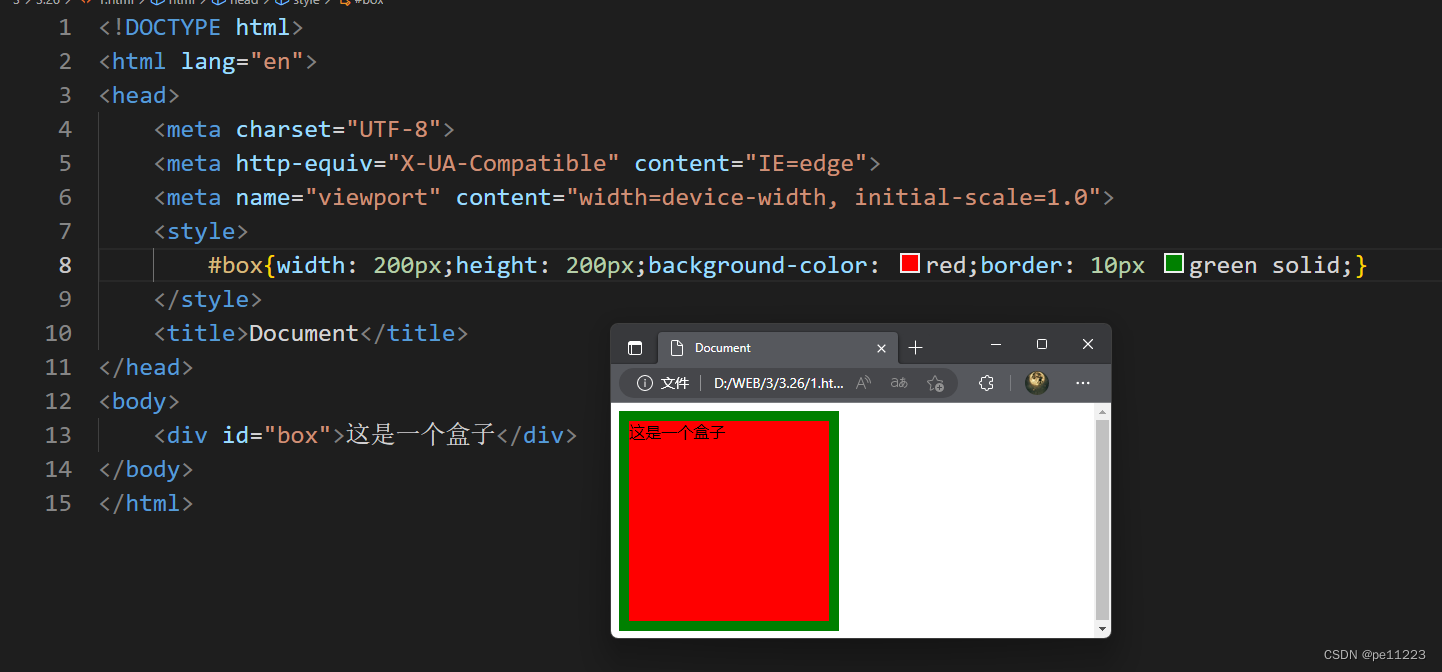
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
#box{width: 200px;height: 200px;background-color: red;}
</style>
<title>Document</title>
</head>
<body>
<div id="box"></div>
</body>
</html>
效果如下

由此我们可以知道content由宽和高决定
我们添加div内容

由此我们知道了content在宽和高内,下面我们添加边框看看效果

由此我们知道了边框不会占据content部分内容即位border部分
在两者之间的padding
padding:内边距(内填充)
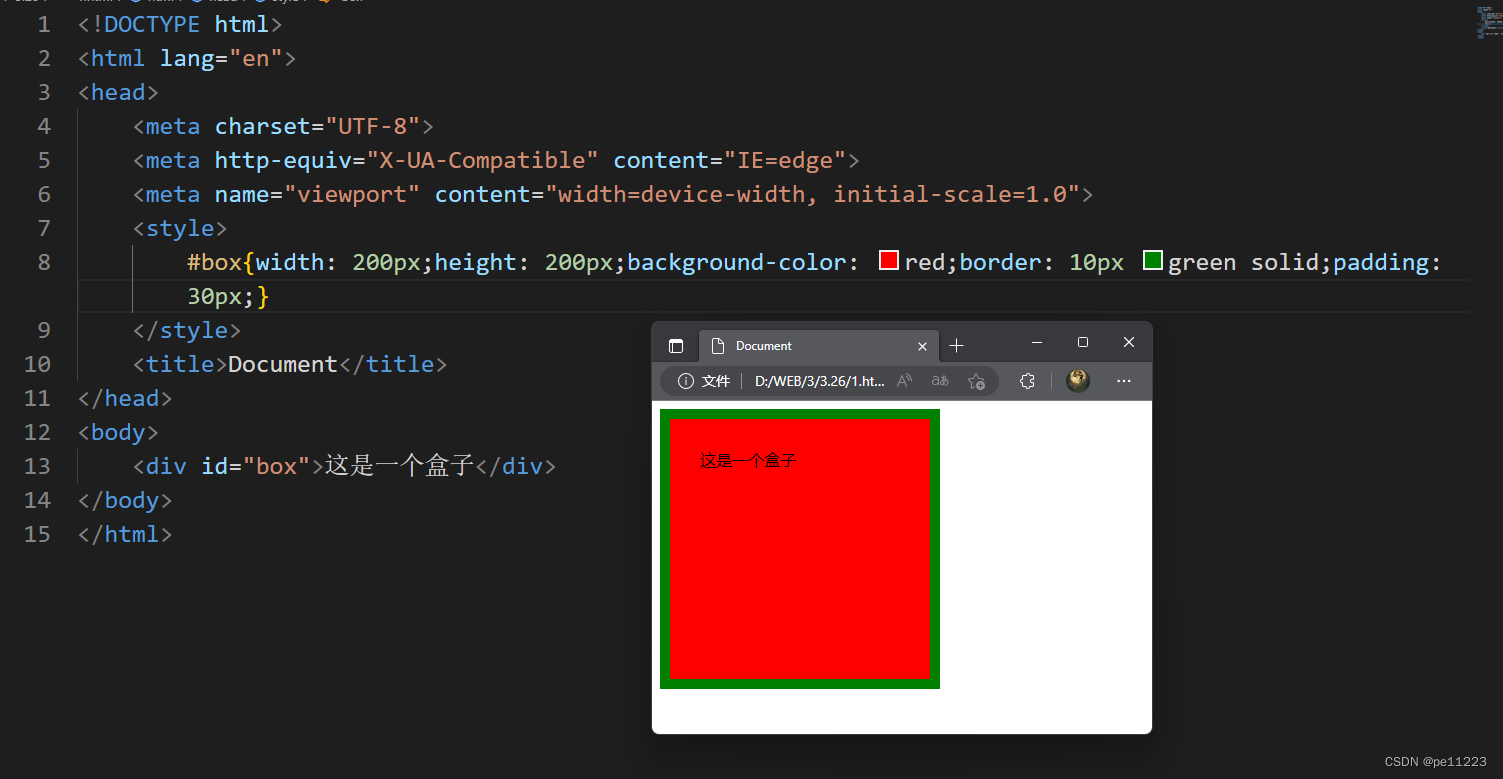
下面我们对上面进行改动添加padding并给值30px

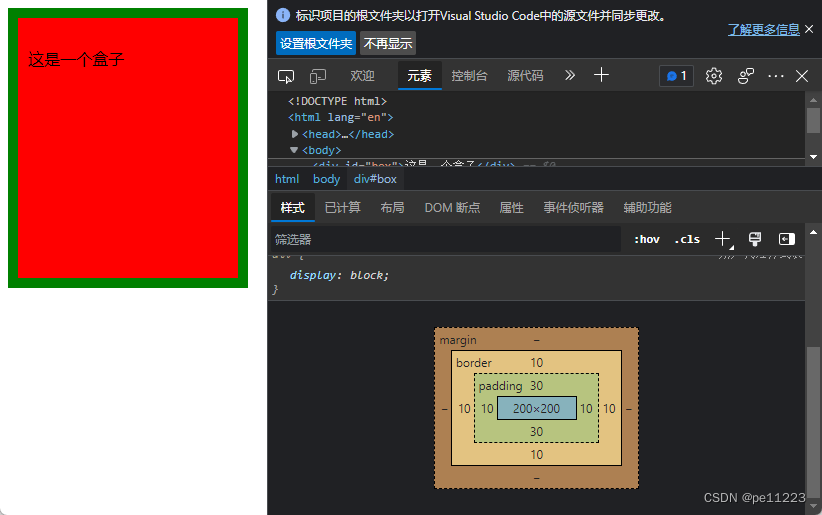
下面我们使用控制查看结构

其中橙色部分为padding部分
我们知道直接使用padding会使四周填充,所以我们一般会控制上下左右填充。
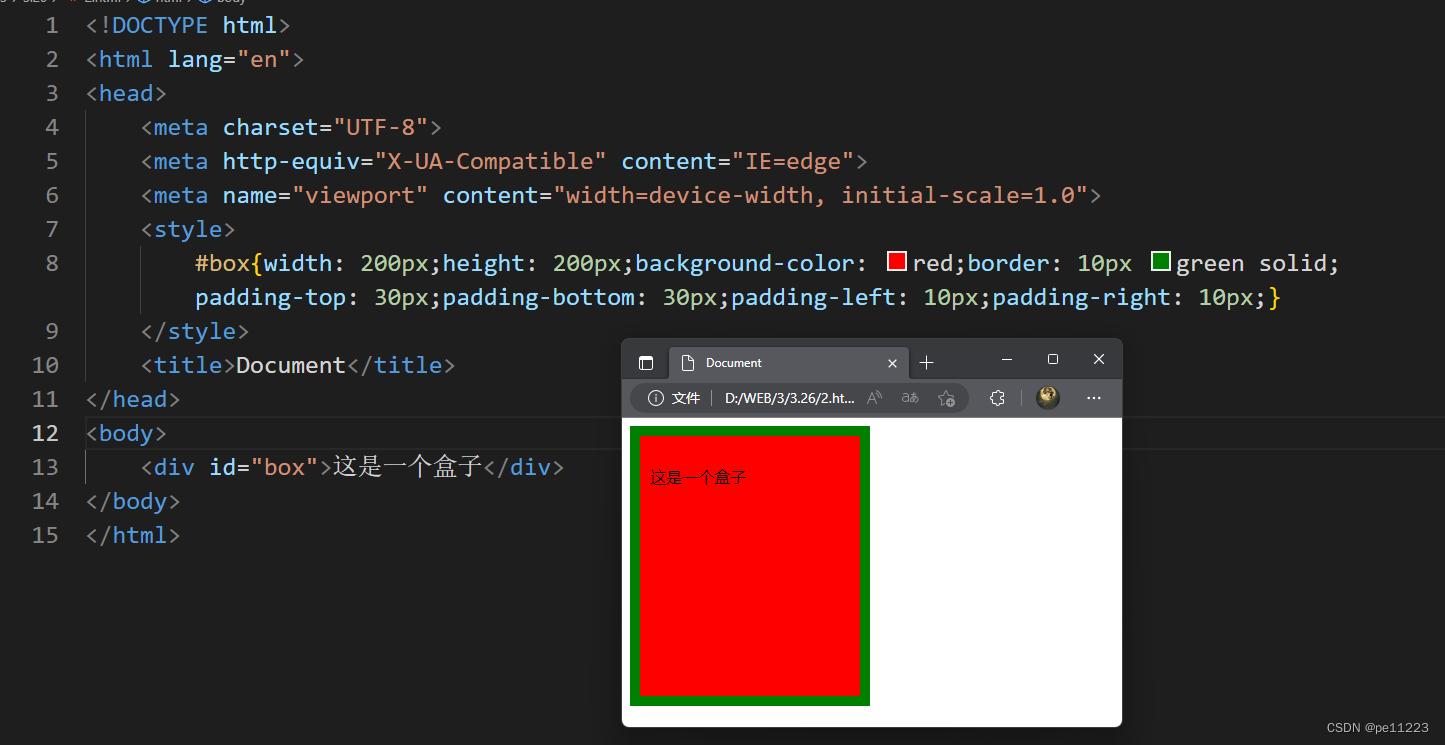
下面我们改变padding来控制不同边的填充大小
我们设置了上下为30px左右为10px
来看看效果

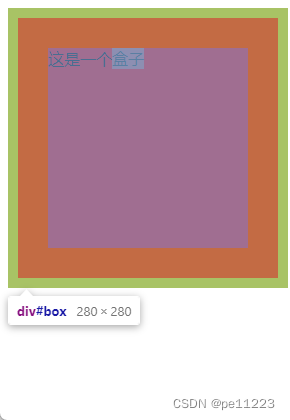
我们再进入控制台看看

我们在右下角可以看到padding值,其中上下和左右值不同,即我们控制了填充大小,实现原理即使用padding-left、padding-top等等属性控制不同边大小。
margin:外边距(外填充)
下面我们在上面的基础上再创建一个类似的盒子

我们可以看到两个盒子是经挨在一起的,所以我们可以使用margin来隔开
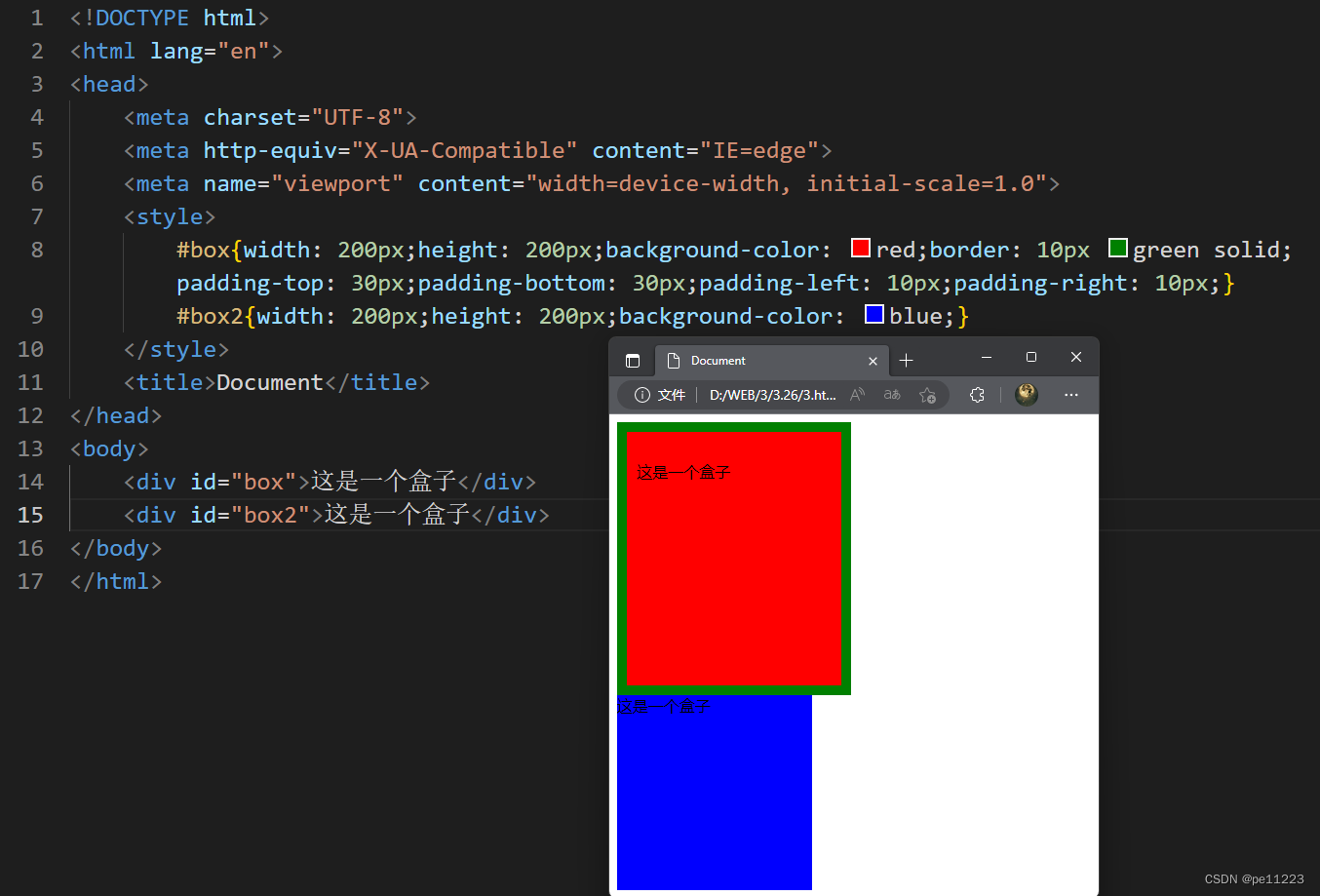
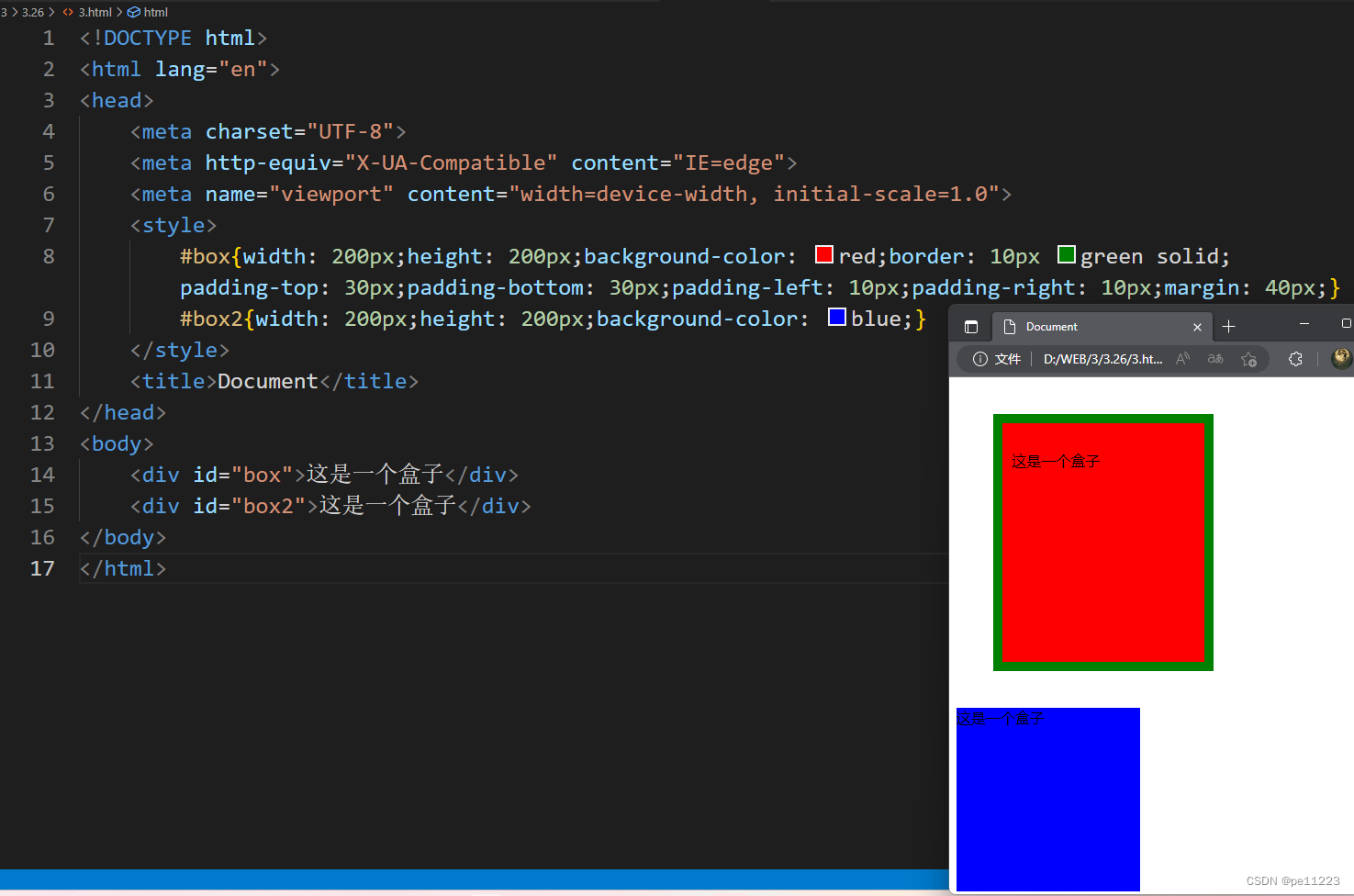
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
#box{width: 200px;height: 200px;background-color: red;border: 10px green solid;padding-top: 30px;padding-bottom: 30px;padding-left: 10px;padding-right: 10px;margin: 40px;}
#box2{width: 200px;height: 200px;background-color: blue;}
</style>
<title>Document</title>
</head>
<body>
<div id="box">这是一个盒子</div>
<div id="box2">这是一个盒子</div>
</body>
</html>
效果如下

这样就产生了两者间的间距
外填充和内填充很像,可以单独控制某边的数值
Tips:
1.背景颜色会填充到margin以内的区域。(不包括margin区域)
2.文字会在content区域。
3.padding不能出现负值,margin是可以出现负值。
上面的图中第一个盒子我们看到边框为绿色不为红色,那是因为border颜色掩盖了原本的红色,所以这里才不显示红色,并不是背景颜色没有填充到此。
3.21:box-sizing改变盒模型
box-sizing属性允许以特定的方式定义匹配某个区域的特定元素。取值为content-box(默认值)|border-box
简单的理解就是盒尺寸,可以改变盒子模型的展示形态
其默认值:content-box由height、width控制content
我们可以使用border-box由height、width控制content、padding、border
举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
#box{width: 200px;height: 200px;background-color: red;border: 10px green solid;padding: 10px 20px;}
</style>
<title>Document</title>
</head>
<body>
<div id="box">这是一个盒子</div>
</body>
</html>
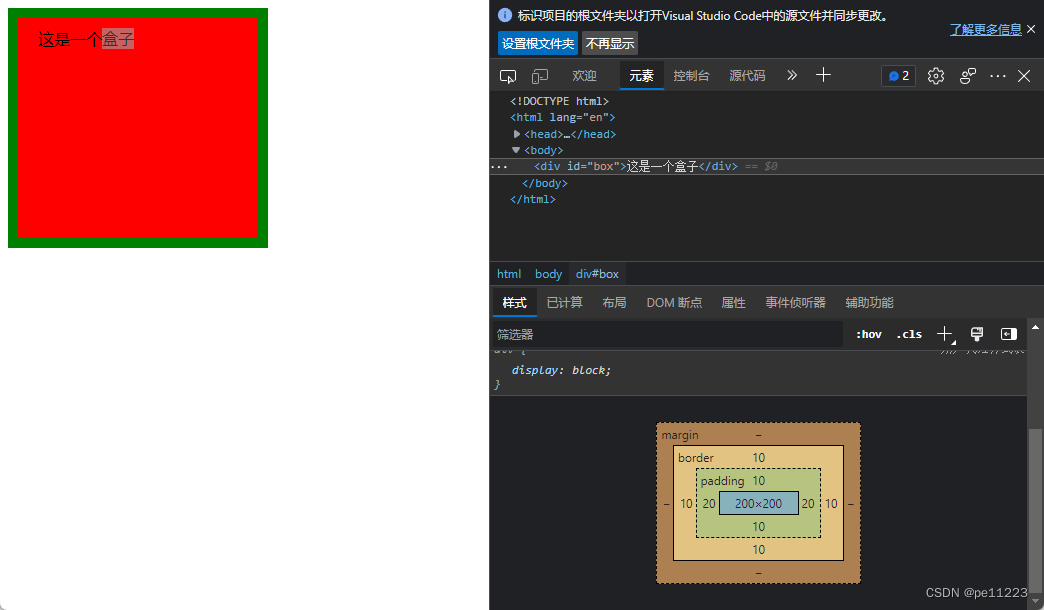
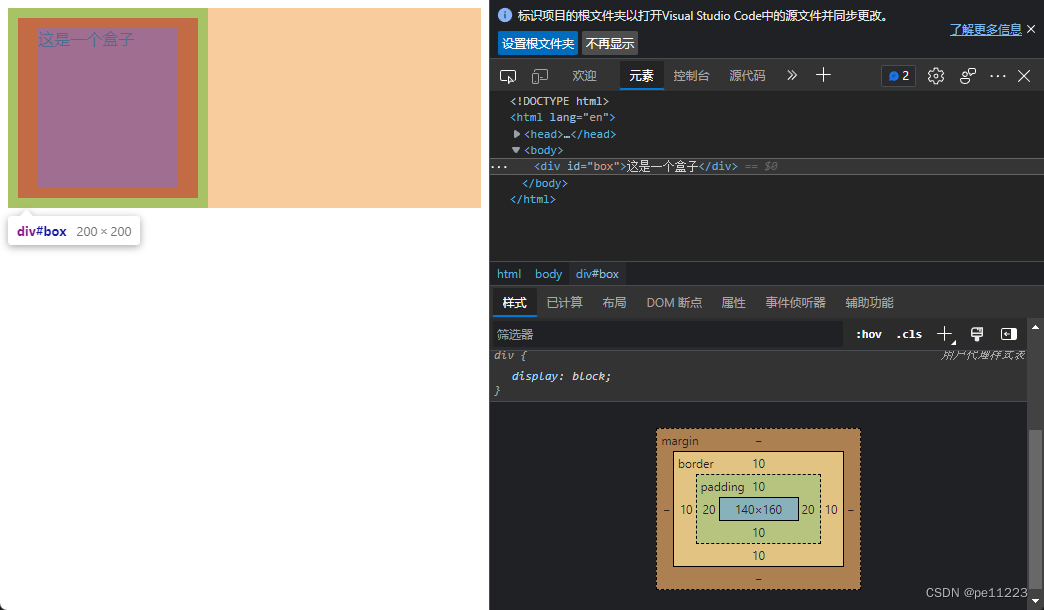
我们查看控制台,图如下

我们看到中间区域为200*200
如果我们添加border-box呢
box-sizing: border-box
控制台效果如下

我们看到中间的变为了140160和原本设定的200200不同,但是左上角值依然为200*200,这里200由三个属性分配,所以content值变小
那么上面的这些使用在哪呢?
使用场景
1.不用再计算一些值。
2.解决一些百分比问题。
3.28:margin叠加问题
margin叠加
当给两个盒子同时添加上下边距时,会出现叠加问题。这个问题只有在上下有(会取上下值较大的作为叠加值),左右是没有得加叠加问题的。
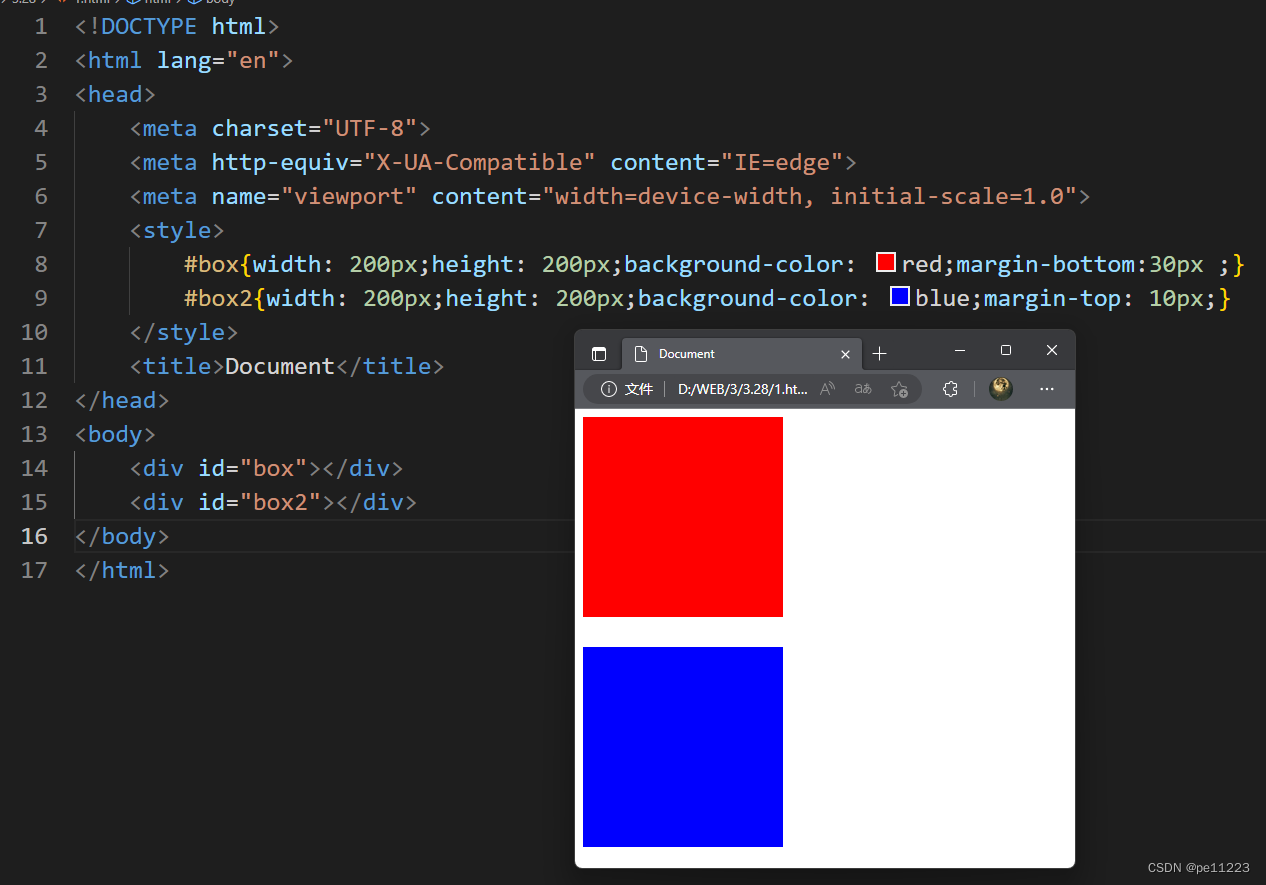
举例

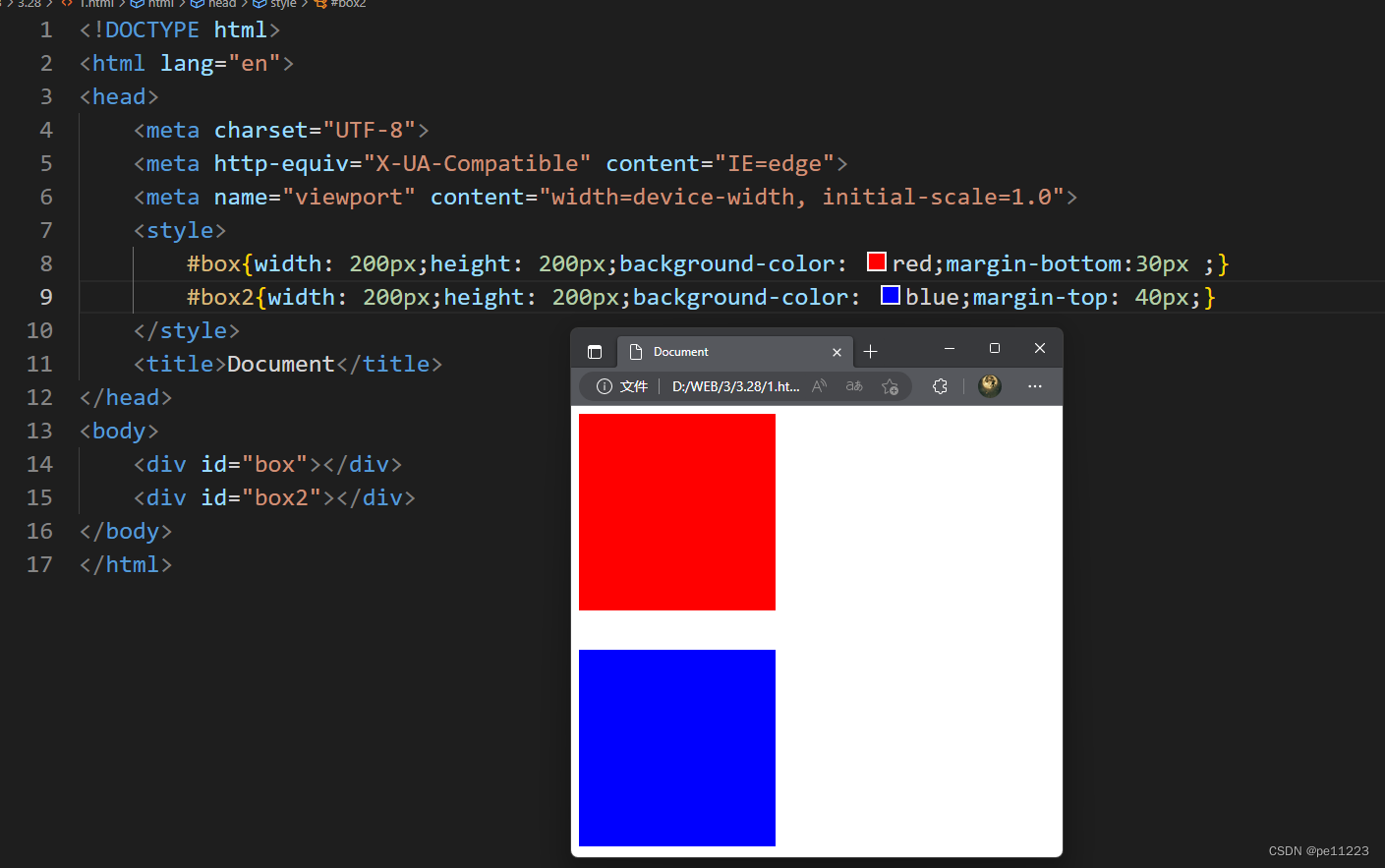
上图一个设为30px一个设为10px,下面我们将10px改为40px看看效果

我们可以看到之间的间距拉大了。这种是为叠加。
那么我们如何实现累加使其间距为和。
解决方法:
1.BFC规范
2.只给一个元素添加间距(保留的一个值为原本两个的和)。
3.29:margin传递问题
margin传递的问题只会出现在嵌套的结构中,且只有margin-top会有传递的问题,其他三个方向是没有传递问题的。
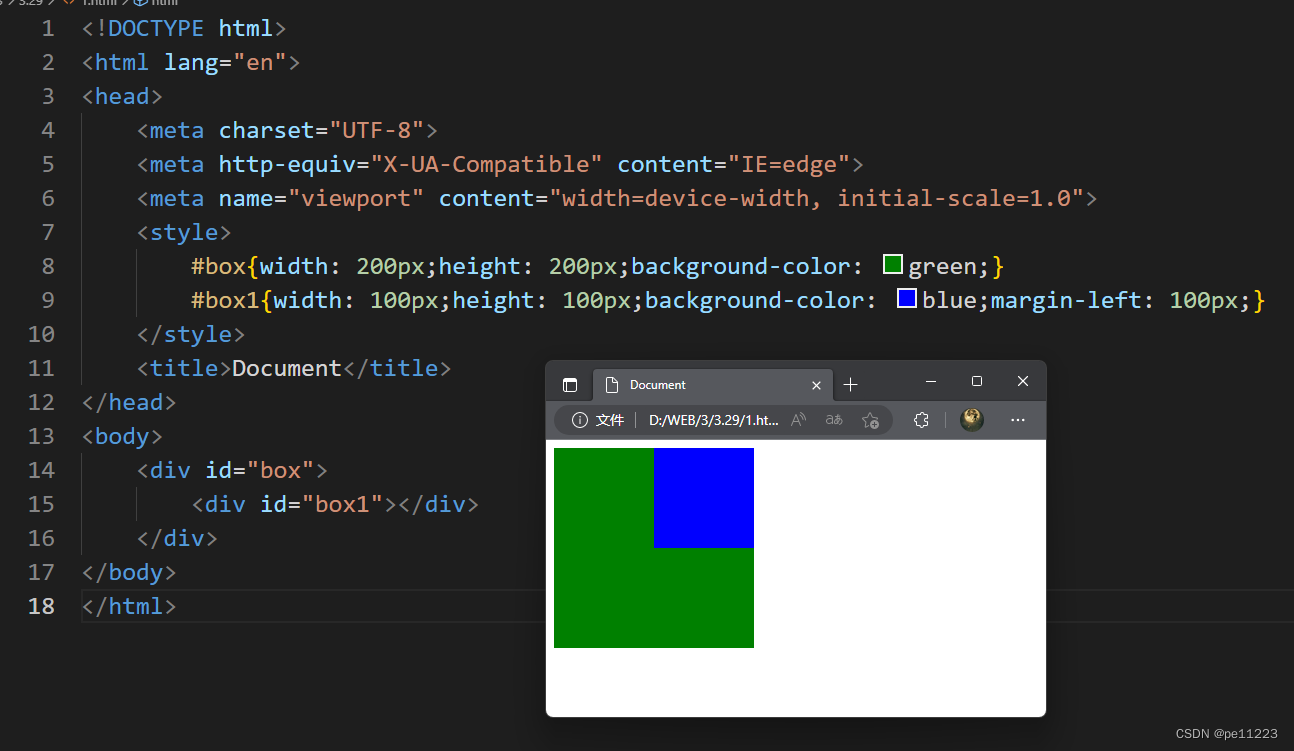
举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
#box{width: 200px;height: 200px;background-color: green;}
#box1{width: 100px;height: 100px;background-color: blue;}
</style>
<title>Document</title>
</head>
<body>
<div id="box">
<div id="box1"></div>
</div>
</body>
</html>
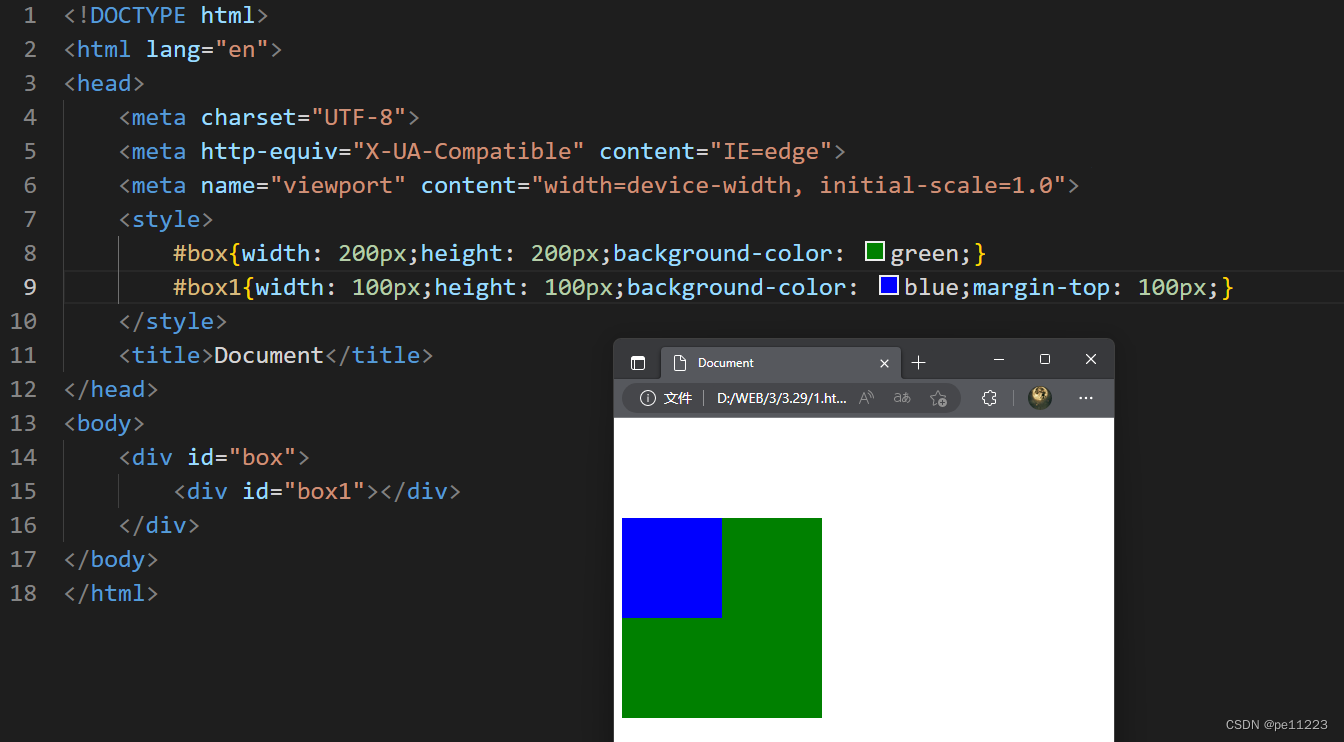
效果如下

如果我们想让蓝色方块移动到绿色的左下角,我们知道之间向下移动100px,那么我们直接使用margin-top:100px,按照这样蓝色应该就向下移动了100px,那么我们看看效果

我们发现事与愿违,蓝色方块没有移动到绿色左下角。
但是如果我们使用left呢
这里放改动部分
#box1{width: 100px;height: 100px;background-color: blue;margin-left: 100px;}
效果如下

我们不难发现这里对left无影响
那么如何解决top问题呢
1.BFC规范
2.给父容器加边框
3.margin换成padding
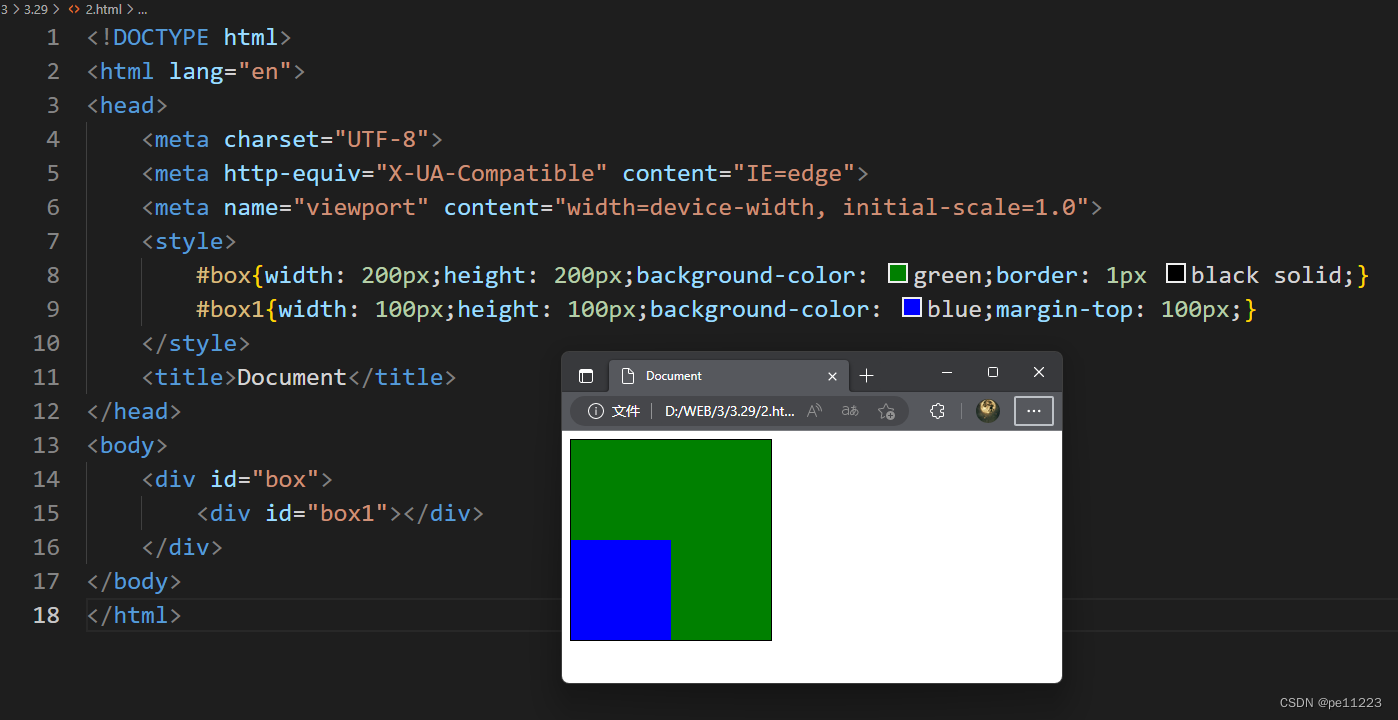
给父容器加边框
我们在父容器上加边框
#box{width: 200px;height: 200px;background-color: green;border: 1px black solid;}
效果如下

margin换成padding
padding加给父元素
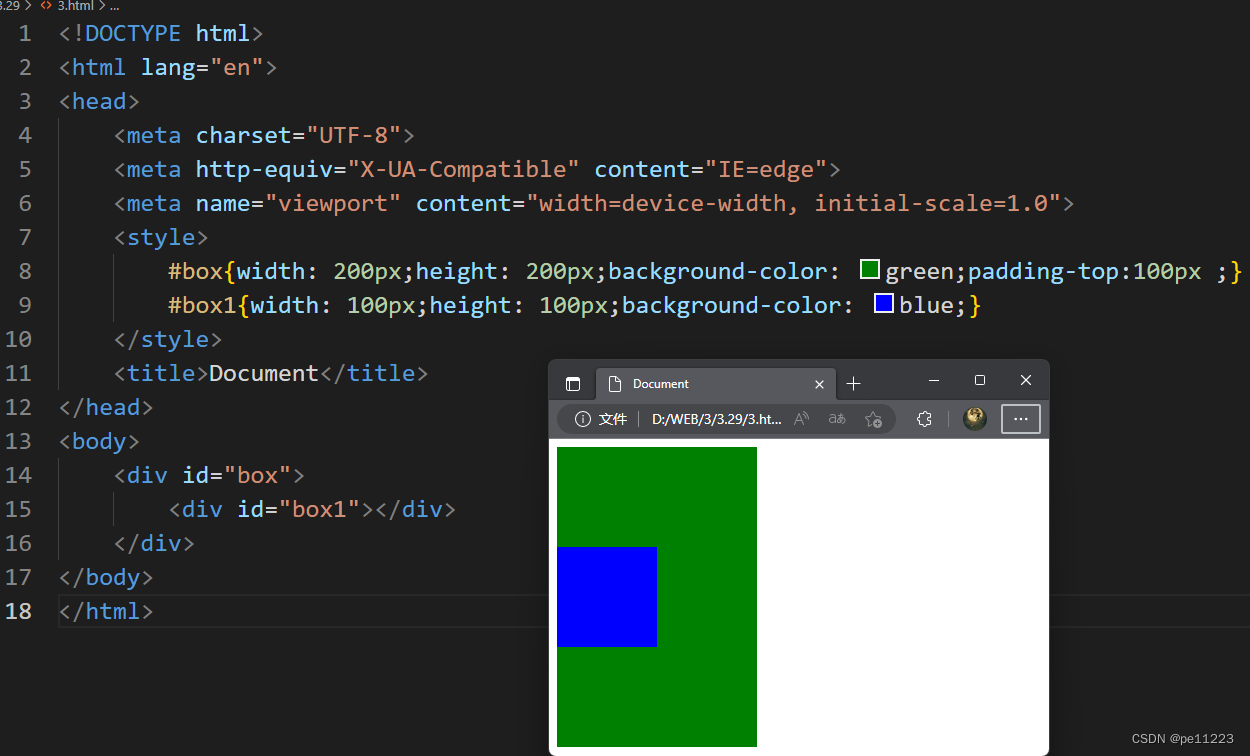
我们能直接加入吗?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
#box{width: 200px;height: 200px;background-color: green;padding-top:100px ;}
#box1{width: 100px;height: 100px;background-color: blue;}
</style>
<title>Document</title>
</head>
<body>
<div id="box">
<div id="box1"></div>
</div>
</body>
</html>
看看效果

我们发现,绿色快被拉大了,下面我们修改一下
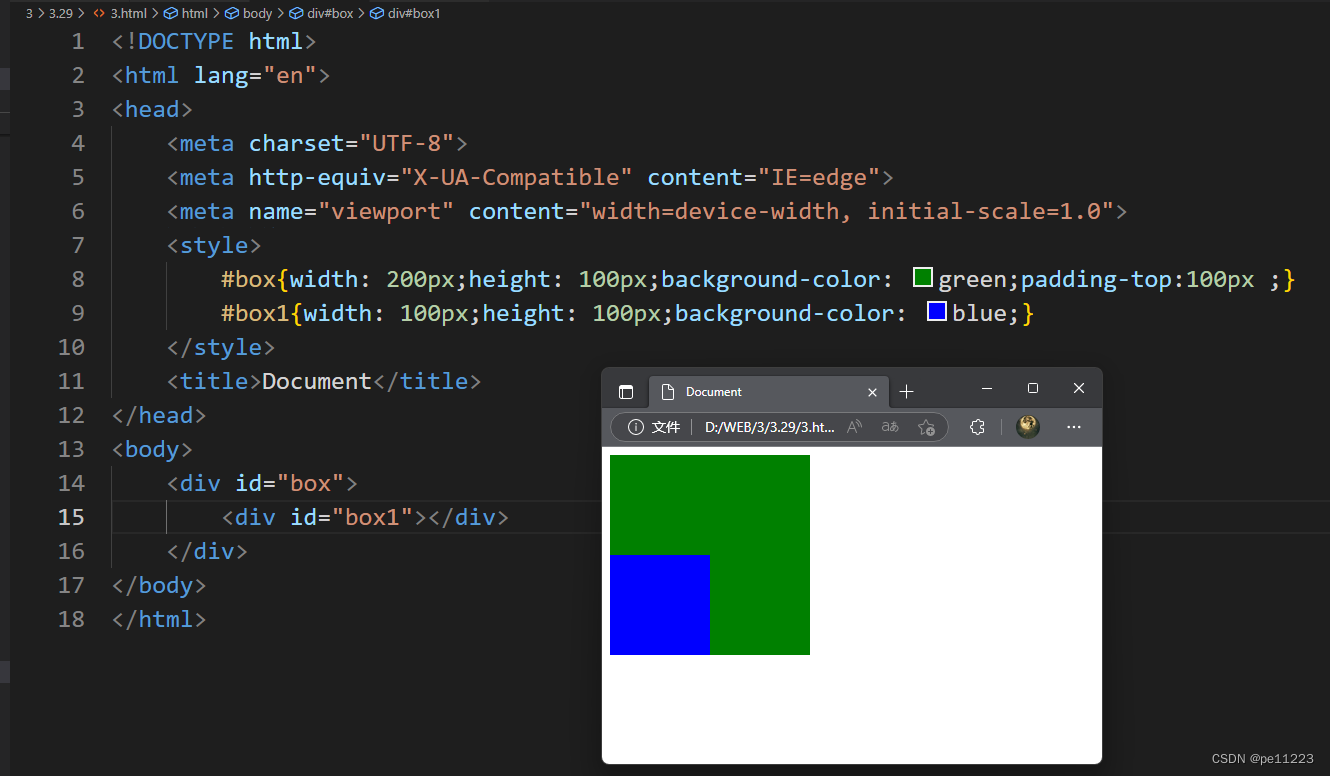
这里只放变动的部分
#box{width: 200px;height: 100px;background-color: green;padding-top:100px ;}
效果如下

这里我们改变了父元素的值来达到效果
3.30:CSS盒子模型拓展
margin自适应居中
下面我们创建一个长400px宽100px的盒子,背景色设为红色,这里就不放代码了

我们发现盒子靠上边左边对齐,右边为空白区域,因为方块我们设置死了,所以右边自然为空白区域。
下面我们加入margin-left属性并给值auto,看看效果

我们发现盒子直接跑到最右边,如果改为right则跑到最左边。
如果我们想左右自适应呢,直接写margin给值auto居中。
Tips:左右自适应是可行的,但是上下自适应是不可行的(现有知识无无法实现)
不设置content的现象
width、height不设置时对盒子的影响
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
#box{width: 300px;height: 300px;background-color: green;}
#box1{width: 100%;height: 100px;background-color: blue;color: white;padding-left: 30px;}
</style>
<title>Document</title>
</head>
<body>
<div id="box">
<div id="box1">box1内容</div>
</div>
</body>
</html>
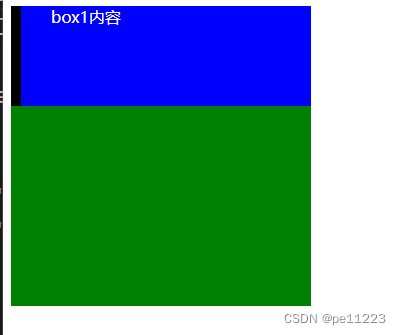
效果如图

可以看到亮蓝色部分出去一部分,如果我们再加入一个边框呢

我们看到蓝色盒子又出去一点。
如果我们去掉box1中的width会怎么样呢

我们看到这里的盒子不再偏移,达到了自适应的效果。
综上我们知道了,不设置width或者height时会有自适应效果。
3.31:按类型划分标签
按类型分类:
block:块
inline:内联
inline-block:内联块
其中
block有div、p、ul、li、h1……
inline有span、a、em、strong、img……
inline-block有input、select……
block特性
1.独占一行。
2.支持所有特性。
3.不写宽的时候与父元素相同。
4.所占区域为矩形
block独占一行,下面我们使用div举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
#box1,#box2{background-color: red;}
</style>
<title>Document</title>
</head>
<body>
<div id="box1">div1</div>
<div id="box2">div2</div>
</body>
</html>
效果

如图表明block独占一行。
inline
特性:
1.挨在一起。
2.不支持一些样式如:weight、height等。
3.不写宽时宽又内容决定。
4.所占区域不一定为矩形。
5.内联标签之间会有空隙,原因:换行产生
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
#span1,#span2{width: 100px;height: 100px;background-color: red;}
</style>
<title>Document</title>
</head>
<body>
<span id="span1">内联1</span>
<span id="span2">内联2</span>
</body>
</html>
效果如下

一般修饰文本使用内联标签,布局使用块标签
inline-block
特性:
1.挨在一起但是支持宽高
3.32:按内容划分标签
按内容分类有
Flow:流内容
Metadata:元数据
Sectioning:分区
Heading:标题
Phrasing:措辞
Embedded:嵌入的
Interactive:互动的
3.33:按显示划分
按显示
替换元素:浏览器根据元素的标签和属性,来决定元素的具体显示内容。
非替换元素:将内容直接告诉浏览器,将其显示出来
就如img标签一样它是替换标签,我们直接写img标签不给值那么页面内不会有任何显示,但是我们给值后他就显示相应的内容。input也是替换元素
非替换元素如h1、p、div这样
3.34:display显示框类型
display可给定的值有:block、inline、inline-block、none……
举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
div{width: 100px;height: 100px;background-color: red;}
</style>
<title>Document</title>
</head>
<body>
<div>块1</div>
<div>块2</div>
</body>
</html>
其运行结果如下

这是使用默认值的情况,下面我们不使用默认值,给定值
div{width: 100px;height: 100px;background-color: red;display: inline;}
下面我们看看效果

下面我们在上面的基础上添加span标签并给定值
span{width: 100px;height: 100px;background-color: red;display: block;}
<span>span1</span>
<span>span2</span>
下面我们来看看效果

如果值换位inline-block呢?下面我们直接看看效果。

如果display值为none则不占空间的隐藏
如果是visibility:hidden则为占空间的隐藏,这是后面的内容就不展开写了。
3.35:标签嵌套规范
一些标签必须按顺序嵌套
如:
ul、li
dl、dt、dd
table、tr、td
块标签可以嵌套内联标签
块标签不一定可以嵌套块标签如p标签不可以嵌套div标签
内联标签不可以嵌套块标签但是href可以嵌套div标签。
3.36:overflow溢出隐藏
溢出隐藏:overflow
值有visible(默认)、hidden、scroll、auto
举例
我们设置div标签并给宽高,并输入大量文字,看看效果

内容出框时依然显示,那我们如何解决这个问题呢?
我们使用overflow
div{width: 300px;height: 100px;border: 1px black solid;overflow: hidden;}
这里我们给定值为hidden
下面看看效果

我们可以看到多出来的部分被隐藏了,如果我们使用scroll值时,看下图
它给了滚动条一个是x轴另外一个是y轴。
如果值为auto呢

它只给了一个轴滚动条。
如果我们想控制x或者y轴时我们使用overflow-x或overflow-y控制。
3.37:透明的与手势
opacity:透明度
值为0(透明)~1(不透明)那么0.5就是半透明
举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
div{width: 100px;height: 100px;background-color: red;}
</style>
<title>Document</title>
</head>
<body>
<div>这是一个div标签</div>
</body>
</html>
运行结果

如果我们加上opacity并赋值0.5呢
div{width: 100px;height: 100px;background-color: red;opacity: 0.5;}
看看效果

如图变为了半透明状态。
如果我们给值为0呢

我们发现不显示了,但是它依然占空间
这样会使得内容也变成透明,那么如何解决这个问题呢?
我们使用rgba属性
div{width: 100px;height: 100px;background-color: rgba(255, 0, 0, 1)}
显示效果与前面一样,其中rgba最后一个值为0或1,1表示不透明,0表示透明。下面我们将值换为0看看效果

我们可以发现这次内容还在背景颜色没了。
cursor
default默认
自定义鼠标样式
这边在之前的基础上修改
div{width: 100px;height: 100px;background-color: red;opacity: 1;cursor: help;}
这样使得鼠标移入红块时鼠标变成带问号形式。这里无法录制鼠标就不给图了。
如果我们想实现自定义鼠标样式那么我们得先准备以.cur或.ico后缀的图片
div{width: 100px;height: 100px;background-color:red;opacity:1;cursor:url(./XXX.ico),auto;}
这样就实现自定义鼠标样式了
3.38:最大最小宽高
min-width、max-width
min-height、max-height
举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
div{width: 200px;height: 200px;border:1px red solid ;}
</style>
<title>Document</title>
</head>
<body>
<div>这是一段内容、这是一段内容、这是一段内容、这是一段内容、这是一段内容、这是一段内容、这是一段内容、这是一段内容、这是一段内容、这是一段内容、这是一段内容、这是一段内容、这是一段内容、这是一段内容、这是一段内容、这是一段内容、这是一段内容、这是一段内容、这是一段内容、这是一段内容、这是一段内容、这是一段内容、</div>
</body>
</html>
看看效果

这里和之前的溢出是一样的。为了自适应,我们使用min-height
看看效果

这里我们看到min设置的是最小值,如果文本内容多余最小值那么自动拓展,其他的同理,这里不多赘述。
如果我们将height值换位百分比形式,会怎么样呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
#box1{width: 200px;height: 200px;background-color: red ;}
#box2{width: 200px;height: 50%;background-color: blue ;}
</style>
<title>Document</title>
</head>
<body>
<div id="box1">
<div id="box2"></div>
</div>
</body>
</html>
看看效果

这里蓝色占了一半,如果我们将值改为80%呢

我们可以看到蓝色所占区域扩大。
如果我们将box1中height去掉会怎么样呢

我们发现盒子不见了,为什么呢,因为box2height由box1值决定,而父容器无值,则没有
由此我们可以解锁新姿势
一个容器怎么适应屏幕的高:容器加height:100%;body:100%;html:100%;
html,body{height:100%;}
.contrainer{height:100%;}
3.39:CSS默认样式
有些标签有默认样式,有些标签没有默认样式。
没有默认样式:
div、span、……
有默认样式:
body、h1……h6、p、ul、……
body -->margin:8px
h1 -->margin:上下21.440px
font-weight:bold
p -->margin:上下16px
ul -->margin:上下 16px padding:左40px
默认点:list-style:disc
a -->text-decoration:underline;
2.40:CSS重置样式
①*{margin:0;padding:0;}
优点:不用考虑哪些标签有默认的margin和padding
缺点:稍微影响性能
②ul{list-style:none;}
③a{text-decoration:none;color:#666;}
④img{display:block;}

这里的图片下与方框有缝隙这是因为内联元素的对齐方式是按照文字基线对齐的,而不是文字的底线对齐的
img{vertical-align:bottom;}
这样使得图片底部对齐
此外我们可以将图片转换成块来实现对齐
img{display:block;}
3.41:float浮动概念及原理
文档流:文档中可显示对象在排列时所占用的位置
float特性:加浮动的元素,会脱离文档流,会延迟父容器靠左或靠右排列,如果之前已经有浮动的元素,会挨着浮动的元素进行排列。
float取值有left、right、none(默认)
我们先使用正常的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body{border: 1px black solid;}
#box1{width: 100px;height: 100px;background-color: red;}
#box2{width: 200px;height: 200px;background-color: blue;}
</style>
<title>Document</title>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
</body>
</html>
效果如下

下面我们添加float
我们在box1中使用float并给值left
#box1{width: 100px;height: 100px;background-color: red;float: left;}
我们看看效果

如果使用right呢

我们能发现浮动文档流不会影响容器大小,
如果我们给box2也加float呢

我们发现蓝色方块同样浮动了,但是前面有红色方块在前它只能紧挨红色方块。我们发现边框也没了。
我们使float值都为right呢

3.42:float注意点整理
注意点
只会影响后面的元素
内容默认提升半层
默认宽根据内容决定
换行排列
主要给块元素添加,但也可以给内联元素添加
只会影响后面的元素
举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body{border: 1px black solid;}
#box1{width: 100px;height: 100px;background-color: yellow;}
#box2{width: 200px;height: 200px;background-color: red;}
#box3{width: 300px;height: 300px;background-color: blue;}
</style>
<title>Document</title>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
</body>
</html>
看看效果

下面我们对box2添加float
#box2{width: 200px;height: 200px;background-color: red;float: left;}
效果如下
不难发现黄色不受影响而蓝色受影响。
内容默认提升半层
我们在box3的div标签内添加文字
看看效果

我们看到文字没有被覆盖,这样我们就可以实现图文混排效果。
换行排列
如果放不下则换行排列

3.43:清除float浮动
如何清除float浮动呢

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
#box1{width: 100px;height: 100px;background-color: yellow;}
#box2{width: 200px;height: 200px;background-color: red;}
</style>
<title>Document</title>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
</body>
</html>
效果

下面我们给box1添加向左的浮动
效果如下

下面我们清除float效果
#box2{width: 200px;height: 200px;background-color: red;clear: left;}

我们发现回归正常,如果我们的box1浮动值为right呢

我们发现这次没有清除浮动效果
这样考虑clear值是左还是右比较麻烦,所以我们直接给值both来实现简化。
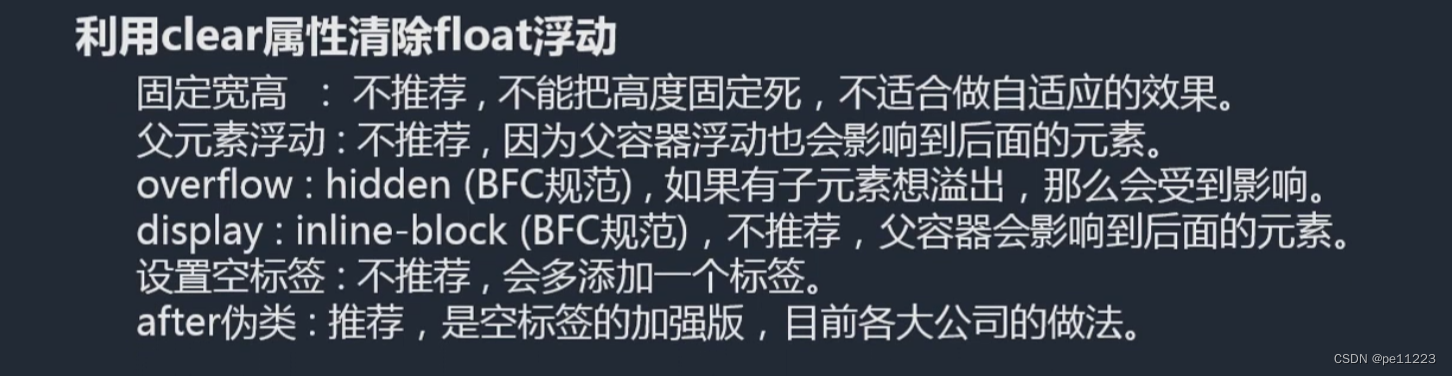
3.44:清除float浮动
上面只使用了clear对其他的没有描述,这里介绍最佳解决方案。
after伪类
after伪类相当于空标签的加强版
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
#box1{width: 200px;border: 1px black solid;}
#box2{width: 100px;height: 200px;background-color: red;float: left;}
.clear:after{content: '~~~~~~';}
</style>
<title>Document</title>
</head>
<body>
<div id="box1" class="clear">
<div id="box2"></div>
</div>
aaaa
</body>
</html>
效果如下

Tips:clear属性只会操作块标签,对内联不起作用
所以我们在里面添加clear:both会起作用吗?显然不会,那么我们就将其转为块
.clear:after{content: '';clear: both;display: block;}
看看效果

这样就实现了我们想要达到的效果。





















 565
565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








