需求
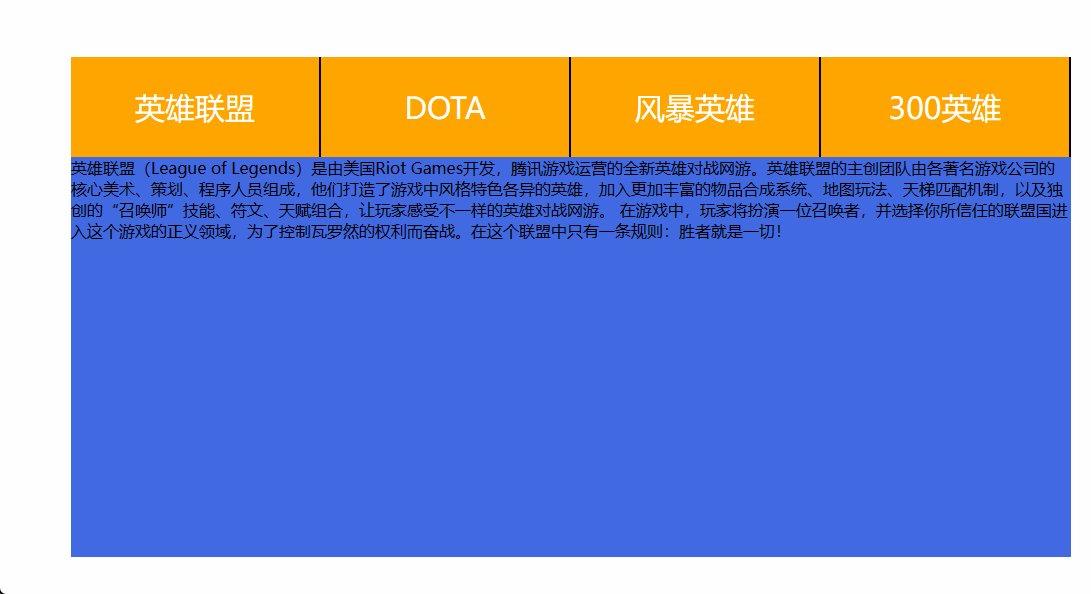
1选项卡由英雄联盟、DOTA、风暴英雄、300英雄四块组成
2.未选择时,默认选中第一个标签页:
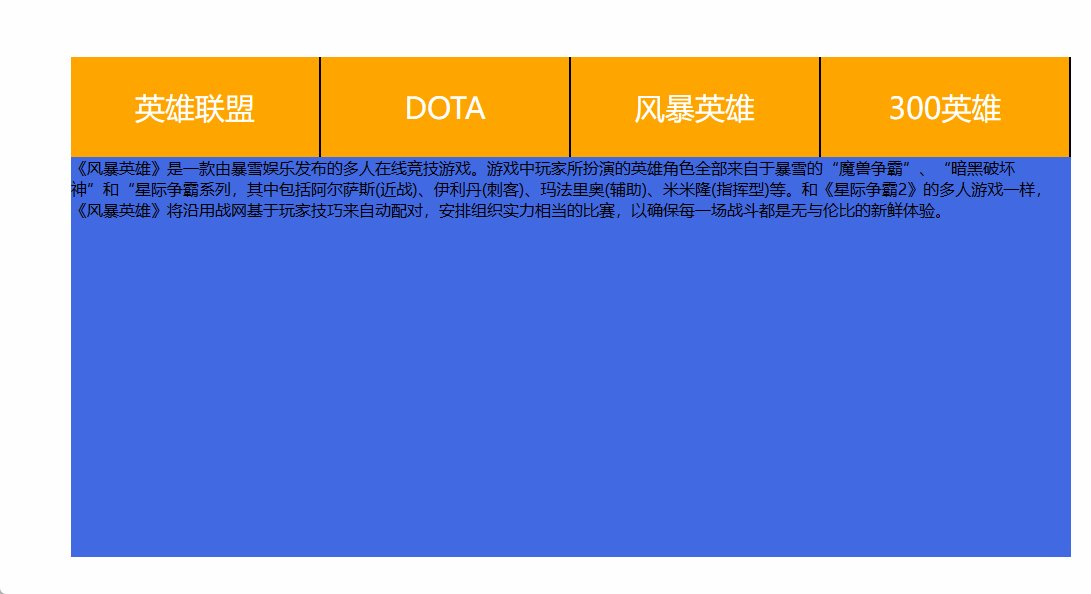
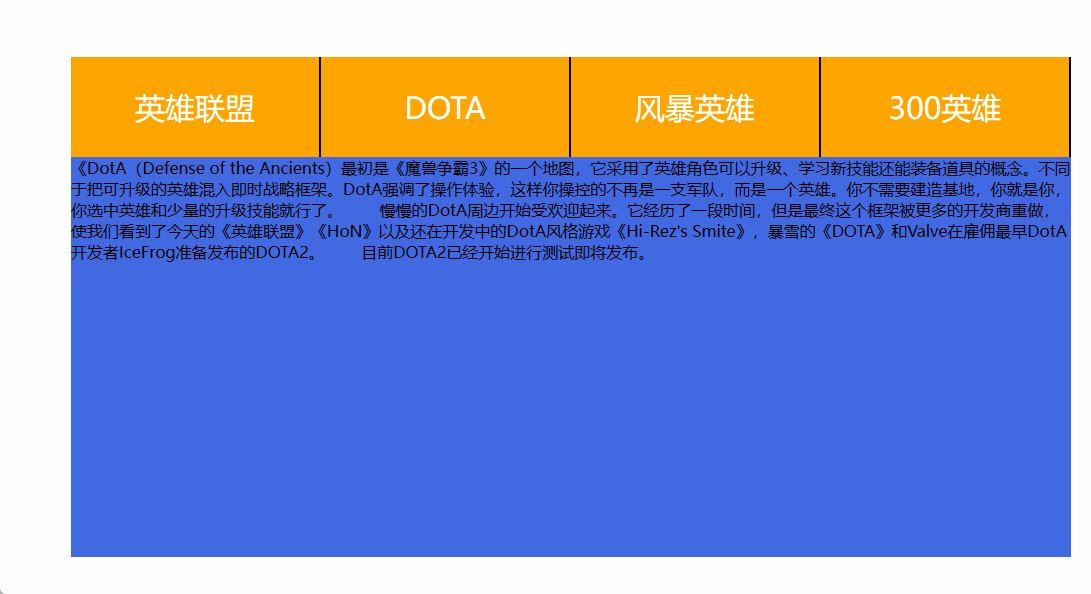
3.选择某一选项后,下方跳出对应游戏的相关介绍内容
原理
函数将游戏名和简介排序,简介设置active为opacity:1即显示
默认为opacity:0
利用函数监听鼠标点击则根据点击出现相应介绍
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
*{
padding: 0;
margin: 0;
list-style: none;
}
.top{
height: 200px;
background-color: black;
color: white;
font-size: 50px;
text-align: center;
line-height: 200px;
margin-bottom: 200px;
}
.tab{
height: 500px;
width: 1000px;
background-color: aqua;
margin: 0 auto;
}
#tab1{
display: flex;
height: 100px;
}
.list{
width: 25%;
text-align: center;
font-size: 30px;
background-color: orange;
color: white;
line-height: 100px;
border-right: 2px solid black;
cursor: pointer;
}
#tab2{
height: 400px;
position: relative;
}
.js{
width: 100%;
height: 100%;
background-color: royalblue;
position: absolute;
opacity: 0;
}
.active{
opacity: 1;
}
</style>
<title>Document</title>
</head>
<body>
<div class="top">Tab选项卡</div>
<div class="tab">
<ul id="tab1">
<li class="list active">英雄联盟</li>
<li class="list">DOTA</li>
<li class="list">风暴英雄</li>
<li class="list">300英雄</li>
</ul>
<ul id="tab2">
<li class="js active">英雄联盟(League of Legends)是由美国Riot Games开发,腾讯游戏运营的全新英雄对战网游。英雄联盟的主创团队由各著名游戏公司的核心美术、策划、程序人员组成,他们打造了游戏中风格特色各异的英雄,加入更加丰富的物品合成系统、地图玩法、天梯匹配机制,以及独创的“召唤师”技能、符文、天赋组合,让玩家感受不一样的英雄对战网游。
在游戏中,玩家将扮演一位召唤者,并选择你所信任的联盟国进入这个游戏的正义领域,为了控制瓦罗然的权利而奋战。在这个联盟中只有一条规则:胜者就是一切!</li>
<li class="js">《DotA(Defense of the Ancients)最初是《魔兽争霸3》的一个地图,它采用了英雄角色可以升级、学习新技能还能装备道具的概念。不同于把可升级的英雄混入即时战略框架。DotA强调了操作体验,这样你操控的不再是一支军队,而是一个英雄。你不需要建造基地,你就是你,你选中英雄和少量的升级技能就行了。 慢慢的DotA周边开始受欢迎起来。它经历了一段时间,但是最终这个框架被更多的开发商重做,使我们看到了今天的《英雄联盟》《HoN》以及还在开发中的DotA风格游戏《Hi-Rez's Smite》,暴雪的《DOTA》和Valve在雇佣最早DotA开发者IceFrog准备发布的DOTA2。 目前DOTA2已经开始进行测试即将发布。</li>
<li class="js">《风暴英雄》是一款由暴雪娱乐发布的多人在线竞技游戏。游戏中玩家所扮演的英雄角色全部来自于暴雪的“魔兽争霸”、“暗黑破坏神”和“星际争霸系列,其中包括阿尔萨斯(近战)、伊利丹(刺客)、玛法里奥(辅助)、米米隆(指挥型)等。和《星际争霸2》的多人游戏一样,《风暴英雄》将沿用战网基于玩家技巧来自动配对,安排组织实力相当的比赛,以确保每一场战斗都是无与伦比的新鲜体验。</li>
<li class="js">《300英雄》是由上海跳跃网络科技有限公司自主研发,深圳中青宝互动网络股份有限公司运营的一款类DOTA网游。游戏以7v7组队对抗玩法为主,提供永恒战场和永恒竞技场两种经典模式任由玩家选择,并创新性地加入勇者斗恶龙、克隆战争等多种休闲娱乐玩法。</li>
</ul>
</div>
<script>
window.onload=function(){
var list=document.getElementsByClassName("list");
var js=document.getElementsByClassName("js");
var index=0;
console.log(typeof(index))
var clearclass=function(){
for( i=0;i<list.length;i++){
list[i].className="list";
js[i].className="js";
list[i].setAttribute("num",i);
}
}
function move(){
clearclass();
list[index].className="list active";
js[index].className="js active";
}
for(var i=0;i<list.length;i++){
list[i].addEventListener("click",function(){
var point_index=this.getAttribute("num");
index=Number(point_index);
console.log(index)
move();
})
}
console.log(js.length)
}
</script>
</body>
</html>
效果























 2067
2067











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








