需求
1.表单需包含昵称、姓名、QQ、手机号、邮箱、密码、确认密码以及提交和重置按钮:
2.点击表单里的输入框,隐藏提示文字
3.点击提交和重置按钮时,都需要有相应的提示
4.在表单提交是,需要进行验证验证填写内容是否合理:昵称不超过10个字、姓名不超过4个字、QQ号为长度小于等于10大于5位的数字、手机号为长度11位的数字、密码由字母和数字组成目大于8位小于16位、密码和确认密码需相同
原理
主要就是条件判断:超过多少个字和字符等,利用.length获取长度来判断
其中密码比较复杂:单独给一个数组,用来放密码,后遍历它然后取得字母的数字占多少
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
*{margin: 0;padding: 0;}
.top{
height: 150px;
background-color: black;
color: white;
font-size: 50px;
text-align: center;
line-height: 150px;
margin-bottom: 100px;
}
.bd{
height: 360px;
width: 900px;
background-color: aquamarine;
margin: 0 auto;
}
.bd div{
height: 13.8%;
width: auto;
border: 1px solid black;
line-height: 50px;
}
.sub{
height: 50px;
width: 900px;
background-color: black;
margin: 0 auto;
text-align: center;
line-height: 50px;
letter-spacing: 50px;
}
</style>
<title>Document</title>
</head>
<body>
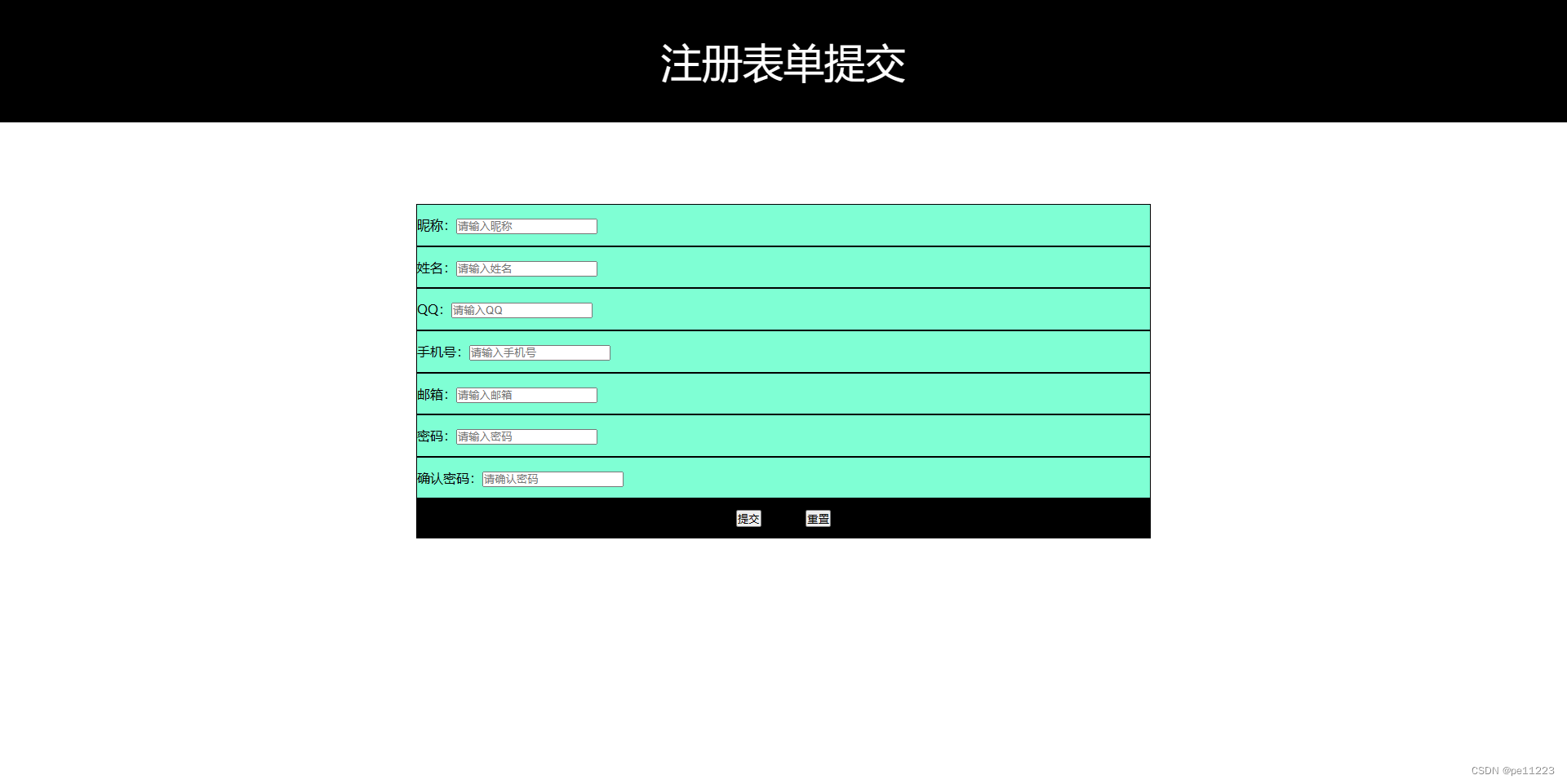
<div class="top">注册表单提交</div>
<div class="bd">
<div class="name">
昵称:<input type="text" placeholder="请输入昵称" id="name" value="">
</div>
<div class="name2">
姓名:<input type="text" placeholder="请输入姓名" id="name2" value="">
</div>
<div class="QQ">
QQ:<input type="text" placeholder="请输入QQ" id="QQ" value="">
</div>
<div class="phone_num">
手机号:<input type="text" placeholder="请输入手机号" id="phone_num" value="">
</div>
<div class="email">
邮箱:<input type="text" placeholder="请输入邮箱" id="email" value="">
</div>
<div class="password">
密码:<input type="password" placeholder="请输入密码" id="password" value="">
</div>
<div class="password_conf">
确认密码:<input type="password" placeholder="请确认密码" id="password_conf" value="">
</div>
</div>
<div class="sub">
<button type="submit" id="sub">提交</button>
<button type="reset" id="res" >重置</button>
</div>
<script>
window.onload =function(){
var name = document.getElementById("name");
var name2 = document.getElementById("name2")
var QQ=document.getElementById("QQ")
var phone_num=document.getElementById("phone_num")
var email=document.getElementById("email")
var password=document.getElementById("password")
var password_conf=document.getElementById("password_conf")
var sub = document.getElementById("sub")
var res =document.getElementById("res")
name.onfocus=function(){
name.placeholder = ''
}
name2.onfocus=function(){
name2.placeholder = ''
}
QQ.onfocus=function(){
QQ.placeholder = ''
}
phone_num.onfocus=function(){
phone_num.placeholder = ''
}
email.onfocus=function(){
email.placeholder = ''
}
password.onfocus=function(){
password.placeholder = ''
}
password_conf.onfocus=function(){
password_conf.placeholder = ''
}
var cname=function(){
var namein = name.value
if(namein.length>10){
alert("昵称 Error")
}
}
var cname2 = function(){
var name2in = name2.value
if(name2in.length>4){
alert("姓名 Error")
}
}
var cQQ = function(){
var QQin = QQ.value
if (QQin.length<5 || QQin.length>11){
alert("QQ Error")
}
}
var cphone_num =function(){
var phone_numin=phone_num.value
if(phone_numin.length !=11){
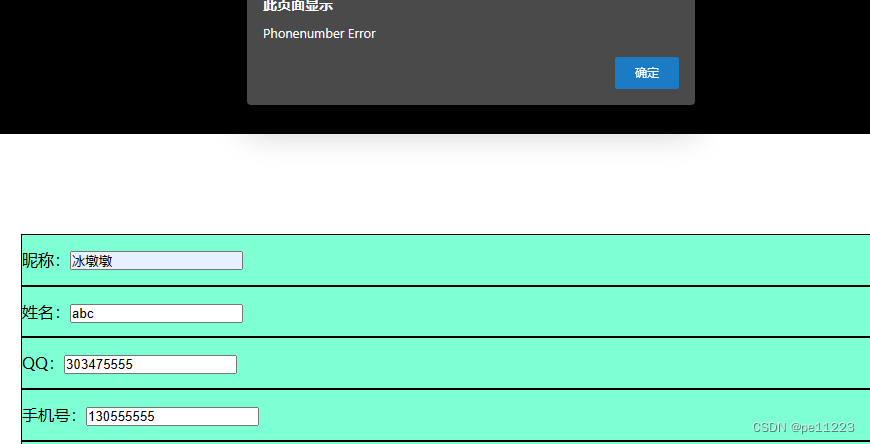
alert("Phonenumber Error")
}
}
var cpassword =function(){
var passwordin =password.value
if(passwordin.length>8 && passwordin.length<16){alert("password Error")}
var arr=[];
var reg = /\d/g;
var reg2 = /[a-zA-Z]/g;
function check(x,y){
var z = 0;
do{
var x=y.exec(passwordin)
if(x != null){
z++;
}
}while (x != null)
return z;
}
var numb =check(arr,reg);
var a = check(arr,reg2)
if(a==0 || numb == 0){
alert("password Error")
}
}
var cpassword_conf = function(){
var cpassword_confin = password_conf.value
if(cpassword_conf != password.value){
alert("请确认密码")
}
}
sub.onclick=function(){
cname();
cname2();
cQQ();
cphone_num();
cpassword();
cpassword_conf();
}
res.onclick = function(){
location.reload();
}
}
</script>
</body>
</html>
效果


错误提示,这里不放视频了。





















 6837
6837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








