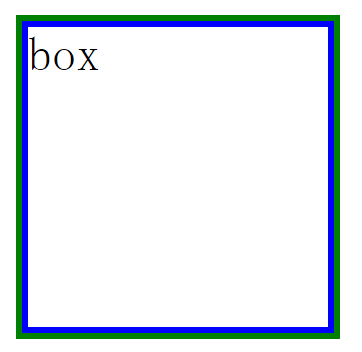
最近看@CSS魔法在讲述CSS奇特之处的时候的一个案例:就是在已知的div中加入一个外部的边框。我们看下下面的例子sample1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>base1 double border</title>
<style>
.outer{
width:104px;
height:104px;
border:2px solid green;
}
.inner{
positive:relative;
margin:0 auto;
width:100px;
height:100px;
border:2px solid blue;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner">box</div>
</div>
</body>
</html>
下面用纯CSS来实现加边框的特效sample2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>base2 double border</title>
<style>
/*
outline(轮廓)是绘制元素周围的一条线,位于边框的外围,可起到突出元素的作用。
所有浏览器都支持 outline 属性。如果规定了 !DOCTYPE,则 IE8 支持 outline 属性。
.inner{
width:100px;
height:100px;
border:2px solid blue;
outline: #00FF00 solid thick;
}
*/
/*
Internet Explorer 和 Opera 不支持 support outline-offset 属性。
*/
.inner{
width:100px;
height:100px;
border:2px solid blue;
outline:2px solid red;
outline-offset: 0px;
}
</style>
</head>
<body>
<div class="inner">box</div>
</body>
</html>最后我们可以用阴影特效来实现边框效果,例如下面的sample3.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>base3 double border</title>
<style>
.inner{
/*
单层阴影和多层阴影
*/
width:100px;
height:100px;
border:2px solid blue;
box-shadow: 0 0 0 2px #888888,
0 0 0 5px red;
}
</style>
</head>
<body>
<div class="inner">box</div>
</body>
</html>


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








