用Angular做前后端分离开发APP的时候,在对接口的时候会出现跨域的问题,因此需要将浏览器设置成支持跨域的模式。
好在chrome浏览器就是支持可跨域的设置,网上也有很多chrome跨域设置教程。但是尝试了很多种方式,发现再次打开浏览器后,还是没有效果,因此下面简单整理一下各种chrome跨域设置的教程,希望有一种能帮到你。
1.方法1
①首先在电脑上新建一个文件夹,如 C:\MyChromeDevUserData
②浏览器属性页面中的目标输入框里加上 --disable-web-security --user-data-dir=C:\MyChromeDevUserData,--user-data-dir的值就是刚才新建的目录。--disable-web-security和--user-data-dir前面要有一个空格

2.方法2
①新建一个chrome的快捷方式如:

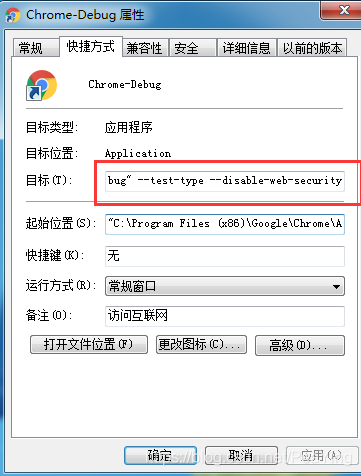
②浏览器属性页面中的目标输入框里加上 --test-type --disable-web-security的值就是刚才新建的目录。--test-type和--disable-web-security前面要有一个空格






















 195
195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








