一:问题描述
项目需要做全选和全不选功能,但checkbox的checked参数仅渲染时有效,之后用js修改没有任何反应;
二:解决方法
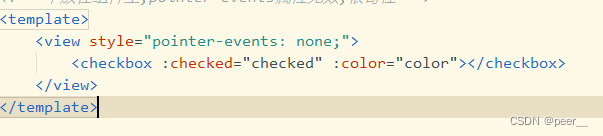
1:本来想自己写一个复选组件的,但突然发现官方的组件就可以用,只是需要新建一个组件,并将checkbox标签放在里面,如下:

其中"pointer-events: none"是关键,放在新组件里也是这个原因,直接用的话,这个属性不会生效,目前暂不知道原因;这个标签可以禁用用掉checkbox的点击事件,这是这个方法的核心;(有人提出过写一个遮罩层覆盖掉复选框并设置为透明,与这个是一样的效果)
2:checked从引用传入即可,随意更改均没有任何问题,外层<checkbox-group>标签直接弃用(由于不需要它的回调方法,我直接没用,不确定加上后此方法会不会有问题);
ps:在网上找了几篇,说什么选中后同步修改checked的值就可以了,但在下试过,均无效,也不知道是哪里出了问题.欢迎留言讨论





















 4554
4554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








