步骤
1、卸载旧版node—uninstall nodejs
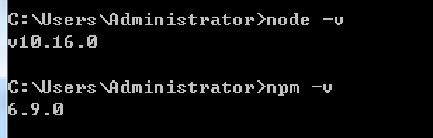
2、安装新版,测试node版本和npm版本
3、安装cnpm淘宝镜像
4、安装vue-cli脚手架工具
5、创建vue项目—一系类的配置
6、项目下载完毕后,进入cd项目文件,启动项目npm run dev
淘宝镜像遗留问题
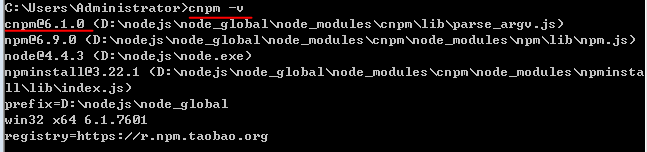
- 上节安装了淘宝镜像cnpm,安装成功后检测cnpm版本

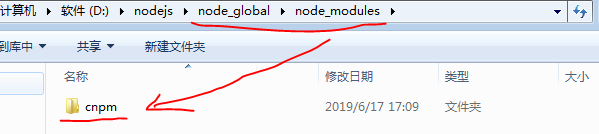
- 此时cmd输出cnpm版本,表示安装成功。node_modules下出现cnpm包

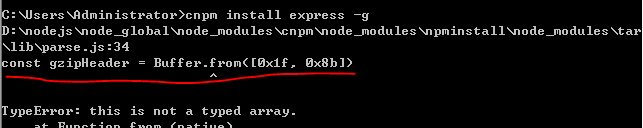
- 接着使用cnpm安装express,出现报错

- 出现const gzipHeader = Buffer.from([0x1f, 0x8b])的错误是因为node的版本太低,可以到node官网下载最新版或者重新安装最新版即可。
- ①卸载uninstall NodeJs
- ②重新安装新版本的node.js
简介
- 本节主要讲解下vue-cli脚手架的安装及项目工程的创建(所谓的工程化)。
- 关键词:vue-cli脚手架、工程化、模板webpack、初始化项目、安装依赖等。
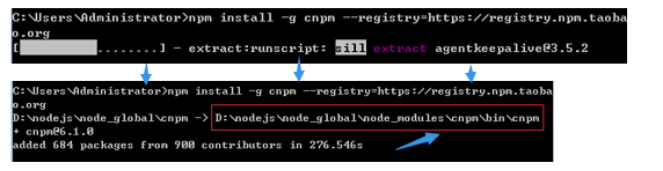
- (1)为了快速安装vue-cli,可以先安装淘宝镜像cnpm:
- npm install -g cnpm --registry=https://registry.npm.taobao.org
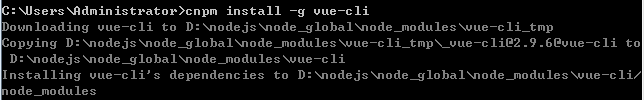
- (2)全局安装vue-cli:
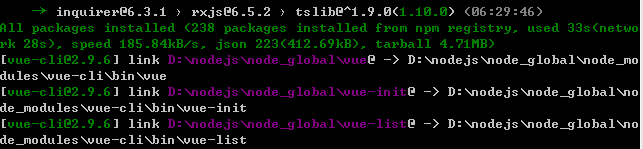
- cnpm install -g vue-cli
- 前提条件: Node.js (>=4.x, 6.x preferred), npm>version 3(必须安装Node.js)
vue-cli脚手架
-
接下来还是按照原来步骤安装,安装完毕后查看下当前版本是否更新到了最新版

-
接下来为了提高效率,首先安装淘宝镜像

-
vue安装脚手架工具
-
cnpm install -g vue-cli
-
脚手架:vue-cli是vue的脚手架工具,可以自动生成目录。


工程化
- Vue脚手架搭建完毕后,即工地脚手架搭建好了。接下来开始生成工程—工程化,即工地开始施工盖房。
语法:vue init <template-name> <project-name>
template-name是引用模板名称,project-name项目名称
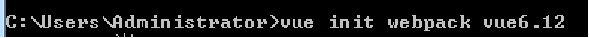
- 案例eg(exempli gratia例如):
- vue init webpack vue6.12

webpack为引用的模板名称,vue6.12为项目名称
注意:推荐本章不要按照课件案例中文件位置创建项目,建议放到D盘根目录下。
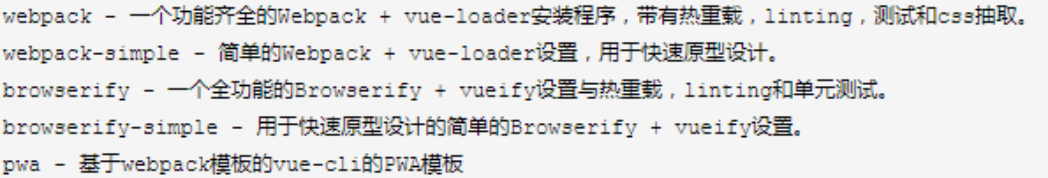
目前可用的模板:

日常开发推荐使用webpack模块
-
创建工程
-
①切换到想放置的项目跟盘,例如想把项目放到D盘下,切换到D盘

-
②然后输入vue init webpack 项目名称

接下来会出现一些提示。 -
③设置项目相关配置

-
③设置项目相关配置,设置完毕后点击回车,开始下载

-
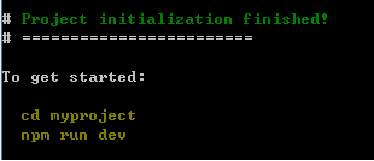
④下载完毕后会出现以下提示

-
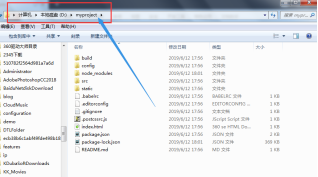
⑤此时,D盘下的项目工程便已经创建完毕

初始化项目,安装依赖 -
在命令行进入项目路径,然后执行npm install命令,安装项目需要的依赖

-
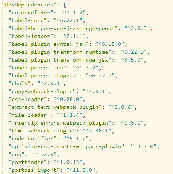
根目录下有个packge.json文件(项目描述文件),
devDependencies为开发依赖列表

初始化项目,安装依赖—了解即可 -
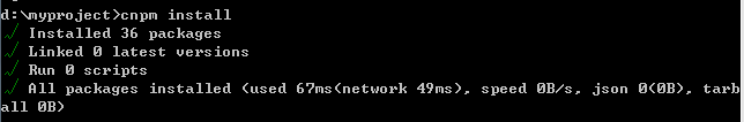
输入指令npm install安装依赖

运行项目 -
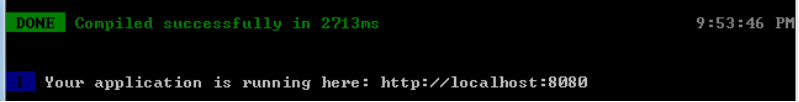
此时,项目初始化完毕,执行npm run dev或cnpm run dev命令运行项目

-
接下来便可以在http://localhost:8080查看项目(可以手动配置端口,限制不能大于65535)

脚手架解析
- 来源:
- 软件开发的脚手架的概念是从建筑学术语上引申而来。在建筑学上,脚手架指施工现场为工人操作并解决垂直和水平运输而搭设的各种支架。大楼施工举例,在大楼外墙围的那圈支架就是其中一种脚手架。
- 软件开发:
- 在软件开发上(当然也包括前端开发)的脚手架指的就是:有人帮你把这个开发过程中要用到的工具、环境都配置好了,可以方便地直接开始做开发,专注业务,而不用再花时间去配置开发环境。
- Vue脚手架:
- 比如vue.js就有个vue-cli脚手架,基于node.js的开发环境,作者帮你把开发环境大部分东西都配置好了,你把脚手架下载下来就可以直接开发了,不用再考虑搭建这些工具环境。
目录分析
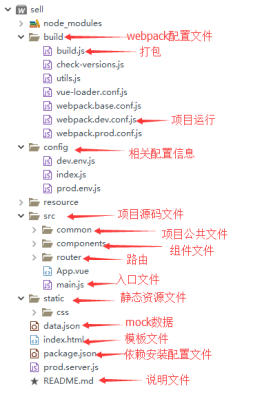
- 打开项目,依次分析下目录结构,项目目录结构如下


- 项目目录结构如下

- 项目目录结构如下

常遇问题
- (1)vue项目端口号被占用
- 8080端口被占用,无法访问http://localhost:8080网址
- 解决方案:
- 打开项目,找到config中的index.js文件,打开并找到dev中的port:8080端口修改为4040或其他(随便写,只要这个端口号不被占用就行)

- 打开项目,找到config中的index.js文件,打开并找到dev中的port:8080端口修改为4040或其他(随便写,只要这个端口号不被占用就行)
- (1)vue项目端口号被占用
- 拓展:如何查看被谁占用的端口
- cmd输入命令:netstat -ano,列出所有端口的情况。在列表中观察被占用的端口



























 1584
1584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










