CMD (command)
本质:命令提示符是在操作系统中,提示进行命令输入的一种工作提示符。
分类:在不同的操作系统环境下,命令提示符各不相同。
①在windows环境下,命令行程序为cmd.exe,是一个32位的命令行程序,微软Windows系统基于Windows上的命令
解释程序,类似于微软的DOS操作系统(磁盘操作系统)
②一般说的“命令行”是指linux命令,linux命令是对Linux系统进行管理的命令。
常用Win键操作
①win键打开“开始”菜单
②win+D快速回到桌面
③win+L 或者win+l等效(不区分大小写)---→锁屏
④win+X 打开任务中心
⑤win+E打开计算机
⑥win+R打开对话框
⑦Win+M最小化所有窗口
⑧win+x:Windows移动中心,快速调节音量,屏幕亮度等
⑨Win+Home:除了正在选择的这个窗口,其他窗口最小化
⑩Win+【+/-】:打开Windows的放大、缩小功能,快捷放大镜功能
⑪Win+Tab:3D效果窗口切换(有时会出现无法切换的问题)
windows与linux路径书写区别
对于路径中经常出现斜杠“/”和反斜杠“\”,经常会书写错误,尤其是同时在windows和linux两个操作系统中工作时,
由于其路径写法的差异,更加剧了这种混淆的发生。
CMD命令
进程操作—列出所有任务及进程号,杀进程
①tasklist列出任务进程(tasklist /? 获取使用帮助)

②taskkill杀进程(taskkill /? 获取使用帮助)
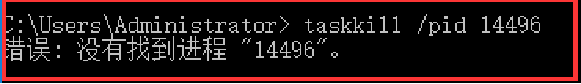
记住该进程的PID,如PID为14496。使用命令:taskkill /pid 14496进行关闭进程,在正常情况下通过使用这个命令是可以关闭占用进程。但是也会出现无法关闭的情况。
强制关闭进程:taskkill /f /pid 14496
可以再次杀死来验证杀死与否

目录操作之查看—文件目录的查看遍历
①dir显示文件列表,即一个目录中的文件和子目录
②dir /s:查看当前目录及其所有子目录的文件和文件夹
③dir /a:查看包括隐含文件的所有文件
④dir /ah:只显示出隐含文件
⑤dir /w:以紧凑方式(一行显示多个文件)显示文件和文件夹
⑥dir /p:以分页方式(显示一页之后会自动暂停)显示
⑦dir /?获取使用帮助
⑧dir /t:c显示文件创建时间,dir /t:a显示文件上次被访问时间,dir /t:w上次被修改时间
目录操作之切换—文件目录的切换跳转
①cd\跳转到当前硬盘根目录
②x:跳转到硬盘x的根目录,例如d:即可跳转到D盘根目录
③cd /? 获取使用帮助
④cd..跳转到上一层目录
⑤cd显示当前文件路径
⑥cd /d c:\users\public跳转到其他硬盘的其他文件夹(跳转到c盘的users文件夹底下的public文件夹)
注意:此处必须加/d参数,否则无法跳转。
⑦cd c:\users\public跳转到当前硬盘的其他文件

⑧cd filename跳转到当前目录下的某个文件

目录操作之添加-添加创建文件夹或目录
命令:mkdir(make directory)或md命令创建一个新文件夹
语法:“mkdir文件夹”或者“md文件夹”


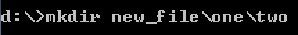
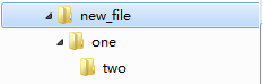
如果想同时创建包含子文件夹的文件夹时,可以使用“mkdir folder\subfolder”命令,创建的多个嵌套文件采用树状结构


目录操作之删除-删除文件夹或目录
命令:rmdir或者rd 删除整个目录
语法:rmdir /s/q filename
/s 是代表删除所有子目录跟其中的档案
/q 即quiet安静模式,删除档案或目录时,不再问 Yes or No? 的动作
例如:删除new_file底下的one文件夹

指定路径删除:要删除的目录也可以指定路径

文件操作之创建-添加创建文件
命令:type nul>文件名.后缀
例如:
①创建myfile.txt文本文档类型文件

②创建mypic.jpg图片类型文件

文件操作之写入-写入文件内容
命令:echo指令写入内容
语法:echo 内容 >> file.txt 将"内容"保存到file.txt文件中
例如:将”信息”写入c盘one底下的two文件夹下的my_new_file.txt文件


文件操作之覆盖-覆盖文件内容
命令:echo指令写入内容
语法:echo 内容 > file.txt 将"内容"保存到file.txt文件中,覆盖原有内容
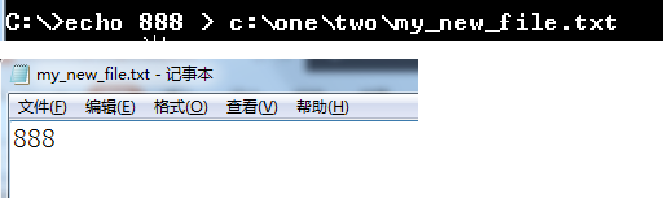
例如:将”888”写入c盘one底下的two文件夹下的my_new_file.txt文件

文件操作之删除-删除文件
命令:del删除文件,例如del myfile.txt即为删除当前文件夹下的myfile.txt
语法:
①如果想删除所有后缀名为“.txt”的文件,在命令行输入“del *.txt”
②如果想删除所有后缀名为“.jpg”的文件,“del *.jpg”

注意:使用该命令删除的文件不会进入回收站
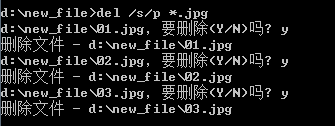
如果不想出现询问框,可以用del /s/p *.jpg
文件与文件夹操作之移动-移动文件
命令:move 移动文件至新目录下
语法:move 文件1路径 新路径
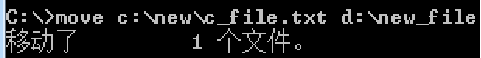
案例(移动c盘下new文件夹下的c_file.txt文件至d盘下的new_file文件下)

注意:文件移动可以跨驱动
文件与文件夹操作之移动-移动文件夹
命令:move 移动文件夹至新目录下
语法:move 文件夹1路径 新路径
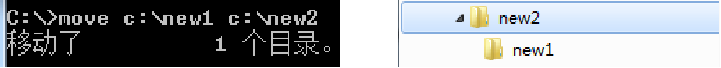
例如(移动c盘下new1文件夹至c盘下的new2文件夹内)

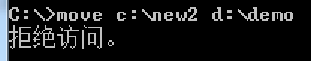
注意:文件夹移动不可以跨驱动→拒绝访问

文件与文件夹操作之复制-复制文件
命令:xcopy可以把指定的目录连文件和目录结构一并拷贝,但不能拷贝隐藏文件和系统文件
语法:xcopy 文件路径1 文件路径2
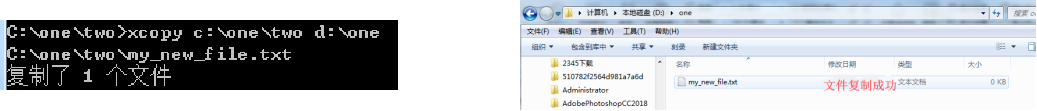
例如:将 C:\one\two文件夹下的东西复制到d:\one文件夹下

文件与文件夹操作之复制-复制文件夹
命令:xcopy拷贝文件夹至指定路径
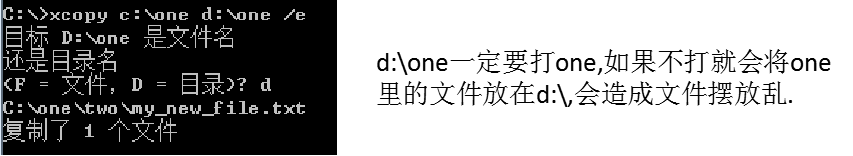
语法:xcopy 源文件路径 复制路径 /e(注意:一定要加参数/e,不打会复制文件不全)
例如:例如有一个文件夹在c:\one,要复制到d:

文件&目录操作之重命名-修改文件名或文件夹名字
命令:ren或rename可以改变文件名和文件夹(目录)名
语法:ren 文件名1 文件名2→将文件名1改为文件名2
案例1:①将new_file底下的one文件夹更名为two

②将new_file底下的myfile.txt文件更名为new_myfile.txt

展示类操作
①tree:以树形结构显示出目录
②type 文件名:显示文本文件的内容
CMD相关操作
①cls:清空cmd窗口内容
②Ctrl+C:终止命令运行
③title 标题名字:更改CMD窗口标题名字
vue工程化
vue两大核心思想
组件化
组件化就是将一个整体合理拆分为一个一个小块(组件),组件可重复使用
数据驱动
数据驱动是前端的未来发展方向,释放了对DOM的操作,让DOM随着数据的变化自然而然的变化,不必过多的关注DOM,
只需要关注数据层即可
vue-cli
vue-cli是帮助我们更好更快速的开发代码的工具。

环境需求
vue-cli是属于node的包,所以需要node去安装它,故在此之前应该先安装node。
node.js
Node.js是一个JS运行环境(runtime environment),不是一个js文件,实质是对Chrome V8引擎进行了封装。Node.js
是一个让 JS运行在服务端的开发平台,它让 JS成为与PHP、Python 等服务端语言平起平坐的脚本语言。

npm
npm其实是Node.js的包管理工具(node.js package manager)在Node.js上开发时,会用到很多别人写的JS代码。
如果要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。于是一个
集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,直接通过npm安装就可
以直接用,不用管代码存在哪,应该从哪下载。
node.js
①Node.js平台是在后端运行JS代码,可以把它理解成PHP和java同等的后台开发语言----MongoDB非关系型数据库。
②Node.js是一个基于Chrome JavaScript运行时建立的平台,非常适合开发数据密集型实时应用
npm与node.js发展
npm作者已经将npm开发完成,于是发邮件通知 jQuery、Bootstrap作者,希望他们把 jquery、bootstrap 放到npm
远程仓库,但是没有收到回应,于是npm的发展遇到了瓶颈。Node.js作者后来也将Node.js开发完成,但是 Node.js
缺少一个包管理器,于是他和 npm 的作者一拍即合、抱团取暖,最终 Node.js 内置了 npm。后来的事情大家都知道,
Node.js 火了。随着 Node.js 的火爆,大家开始用 npm 来共享 JS 代码了,于是 jQuery 作者也将 jQuery 发布到
npm 了。所以现在,你可以使用 npm install jquery 来下载 jQuery 代码。现在用 npm 来分享代码已经成了大前端
的标配。





















 424
424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








