【SpringBoot+Thymeleaf】简单创建一个前后端结合的JavaWeb项目
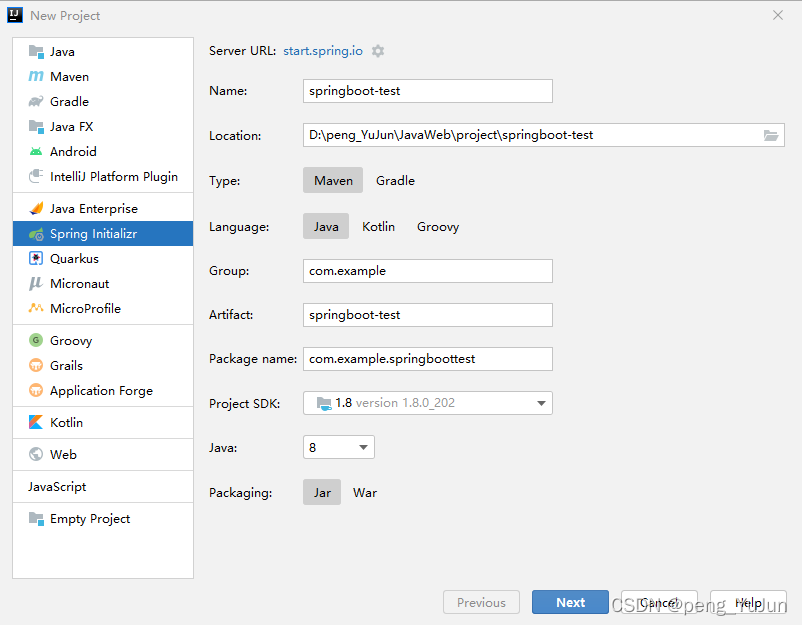
一、创建SpringBoot项目

在springboot项目中导入Thymeleaf依赖

html文件放在 src/resources/templates 文件夹下

网页引用的静态资源放在 src/resoures/static 文件夹下

二、通过使用Thymeleaf在html中引用网页需要的静态资源
- 在html标签中引用刚刚建立项目导入的Thymeleaf依赖,如下代码
<html xmlns:th="http://www.thymeleaf.org">
- 需要引用static文件下的静态资源,如下编写html代码即可
<!-- thymeleaf会索引到static文件夹下的img文件夹下的jpg -->
<img th:src="@{/img/gongZhongHao.jpg}">
- 编写controller类方法,访问服务器站点时,如:localhost:8080/index 即可跳转到网页
package com.example.springboottest.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
@RestController
public class StartController {
@GetMapping("/index")
public ModelAndView index(){
return new ModelAndView("index");
}
}























 3267
3267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










