此模版 用到的是mock模拟数据,在store中管理用户状态
我们一步步改为我们自己想要的东西 即 在实际项目中我们是怎么实现登录的
1.我们先找到这个登录页

打开这个登录页在点击登录的时候有一个方法

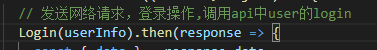
上面的图中 红框 部分 标记的意思是 在store文件中找到user文件中的login方法

找到了这里就是处理登录的地方 我们往下看 会看到一个Login方法

两个login 第一个是在store=>user中定义的方法用于将用户的状态存起来,第二个 就是我们的 请求了 看到这个就很熟悉来吧。 我们接着找 这个Login请求在这里导入的store=>user文件的开头。如下图:

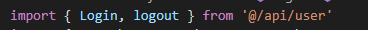
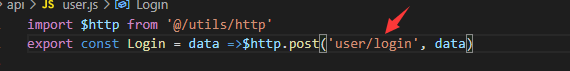
这个Login在api=>user 如下图:

找到了 这个方法 我们又看到了$http 接着找 打开utils=>http(这里的http文件是基于axios封装的request请求,在基础模版中也进行了封装,根据自己的需求来封装,)
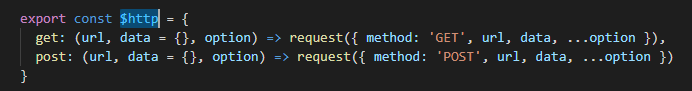
我们在打开httpt文件找到$http

就是封装的一个http请求,我的主要有 对请求的拦截 给每个请求赛入token 以及 响应拦截器 对于返回的code做处理
到这里我们就找到了 登录用到的整个方法 下面 修改 配置
我们先找到 vue.config.js

把标记的地方去掉(意思是用的们mock中的数据,这里我们用实际数据,所以不要,关于这个mock文件 你可以删掉,当然你可以配置本地环境也可以用mock,两种可以切换,网上可以查查)
在找到

这两个文件 development —开发环境 production—生产环境
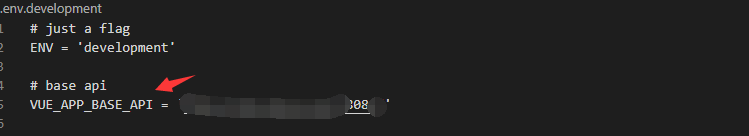
把这 development 文件VUE_APP_BASE_API

改为你真实的接口请求地址(域名或IP)
在看回 上文提到的 api=>user

这里只用填 你接口的路径
VUE_APP_BASE_API这个可以根据不同的环境来切换 地址
到这里 登录的功能 算是实现了 其实这里可以登录完成后 获取用户的基本权限来生成路由表 以实现动态路由





















 416
416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








