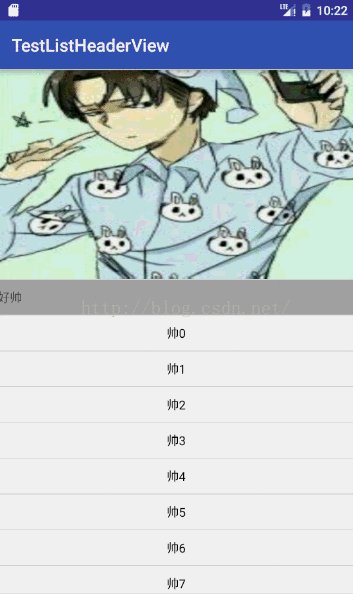
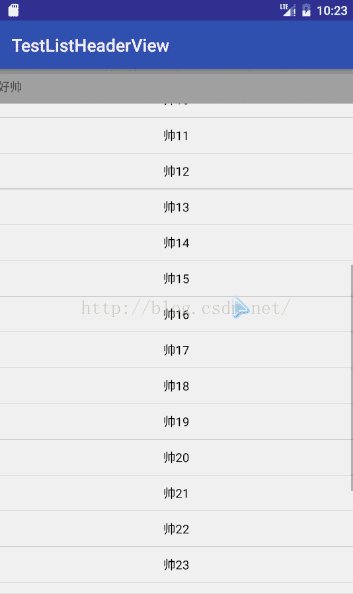
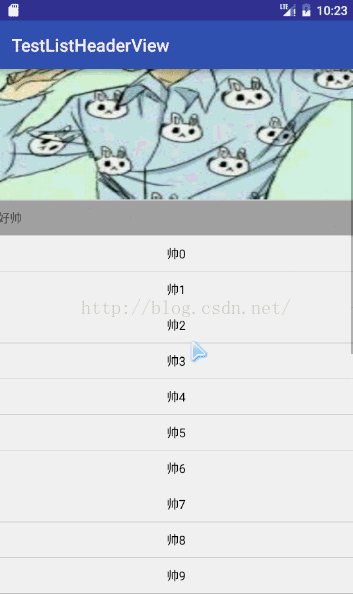
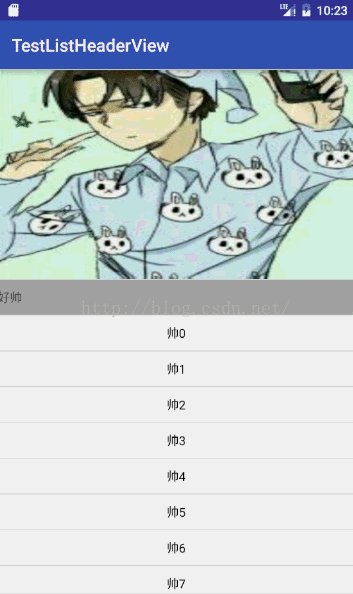
先上图
前言:由于这段时间项目中需要用到这个功能,所以在此小计,以便以后方便查看
实现的原理很简单,就是给ListView设置一个HeanderView,当ListView数据第一行在顶部的时候,将HeanderView视图显示就行。
所以我们需要建立俩个HanderView的xml
第一个HeaderView布局listview_headerview1.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<ImageView
android:layout_width="match_parent"
android:layout_height="240dp"
android:background="@drawable/image"
android:scaleType="fitXY"
/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@android:color/darker_gray"
android:text="好帅"
android:gravity="center_vertical"
/>
</LinearLayout>则主布局代码如下
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.pengguichu.testlistheaderview.MainActivity">
<com.handmark.pulltorefresh.library.PullToRefreshListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="wrap_content"></com.handmark.pulltorefresh.library.PullToRefreshListView>
<include
android:id="@+id/listview_headerview2"
layout="@layout/listview_headerview2"></include>
</RelativeLayout>
PS:主布局需要使用RL布局,不然往上滑动时,会影响视觉效果 。
接下来就是逻辑代码。
思路如下:给ListView设置俩个HeaderView,--------->当滑动ListView到顶部时显示固定头部视图,否则就隐藏。这里需要注意的是,PullToRefreshListView是一个重写的LinearLayout,所以我们需要获取他内部嵌套的ListView,代码如下
ListView listView = pullToRefreshListView.getRefreshableView();
添加HeaderView代码
listView.addHeaderView(headerview1);
listView.addHeaderView(headerview2);拖动ListView判断代码
pullToRefreshListView.setOnScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
headerview_in.setVisibility(firstVisibleItem >=2 ? View.VISIBLE : View.GONE);
}
});下拉刷新以及全部代码我贴在下面,可以自己好好研究,不懂可以留言或者下载源码(源码在博客最后)
package com.pengguichu.testlistheaderview;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AbsListView;
import android.widget.ListView;
import com.handmark.pulltorefresh.library.PullToRefreshBase;
import com.handmark.pulltorefresh.library.PullToRefreshListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private PullToRefreshListView pullToRefreshListView;
private View headerview_in;
private View headerview1;
private View headerview2;
private List<String> data;
private int a=10;
private int b;
private MyAdapter myAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
data = new ArrayList<>();
headerview_in = findViewById(R.id.listview_headerview2);
pullToRefreshListView = (PullToRefreshListView) findViewById(R.id.listview);
headerview1 = View.inflate(this, R.layout.listview_headerview1, null);
headerview2 = View.inflate(this, R.layout.listview_headerview2, null);
ListView listView = pullToRefreshListView.getRefreshableView();
listView.addHeaderView(headerview1);
listView.addHeaderView(headerview2);
pullToRefreshListView.setOnScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
headerview_in.setVisibility(firstVisibleItem >=2 ? View.VISIBLE : View.GONE);
}
});
pullToRefreshListView.setOnRefreshListener(new PullToRefreshBase.OnRefreshListener<ListView>() {
@Override
public void onRefresh(PullToRefreshBase<ListView> refreshView) {
b=0;
a=10;
data.clear();
initData();
myAdapter.initData(data);
new Thread(new Runnable() {
@Override
public void run() {
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
Message msg = new Message();
msg.what = 1;
handler.sendMessage(msg);
}
}).start();
}
});
pullToRefreshListView.setOnLastItemVisibleListener(new PullToRefreshBase.OnLastItemVisibleListener() {
@Override
public void onLastItemVisible() {
b=a;
a=a+10;
initData();
myAdapter.initData(data);
}
});
initData();
myAdapter = new MyAdapter(data,getApplicationContext());
pullToRefreshListView.setAdapter(myAdapter);
}
//刷新数据
private void initData(){
for(int i=b;i<a;i++){
data.add("帅"+i);
};
}
Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
pullToRefreshListView.onRefreshComplete();
}
};
}
----------------------不合格的程序狗























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








