由于Flex不提供操作数据库的工具,所以必须和其他语言通信来操作数据库。blazeds是连接Java和Flex的工具,它是完全免费、开源的,大家可以去网上搜索下载。
要使用到的工具:
Tomcat 6.0
MyEclipse 6.5
Flex Builder 3
blazeds
打开MyEclipse,新建一个Java Web工程,工程名Test,然后建包,写一个简单的方法如下:
package com.demo;
public class HelloWorld {
public String sayHello(String name) {
return"hello," + name;
}
}
解压blazeds,复制WEB-INF文件夹,覆盖掉你的Test工程下的WebRoot下的WEB-INF文件夹。
打开Test工程下的WebRoot/WEB-INF/flex/remoting-config.xml这个文件,插入以下代码:
- <destination id="Hello">
- <properties>
- <source>com.demo.HelloWorld</source>
- </properties>
- </destination>
打开Flex Builder 3,新建一个web application工程,工程名FlexTest,服务器技术(server technology)选择none,然后next,在output folder(指定输出路径)里,选择刚才建立的Java工程Test的WebRoot目录。(一定要指定对) 然后Finish。
打开FlexText.mxml,代码如下:
注意:在RemoteObject标签下的destination属性的值,一定要和Java工程的remoting-config.xml中的destination的id一样。endpoint的值要和Java工程名一样,例如“/aaa//messagebroker/amf”,“/bbb//messagebroker/amf”。
保存Flex工程,Flex会自动输出到Test工程下的WebRoot文件夹下。
在MyEclipose下刷新Test工程,会在WebRoot下看到生成的新文件,打开 web.xml更改启动首页,把<welcome-file-list>标签下的<welcome-file>的值改为 FlexText.html(Flex生成的),如下:
<welcome-file-list>
<welcome-file>FlexText.html</welcome-file>
<welcome-file>FlexText.htm</welcome-file>
</welcome-file-list>
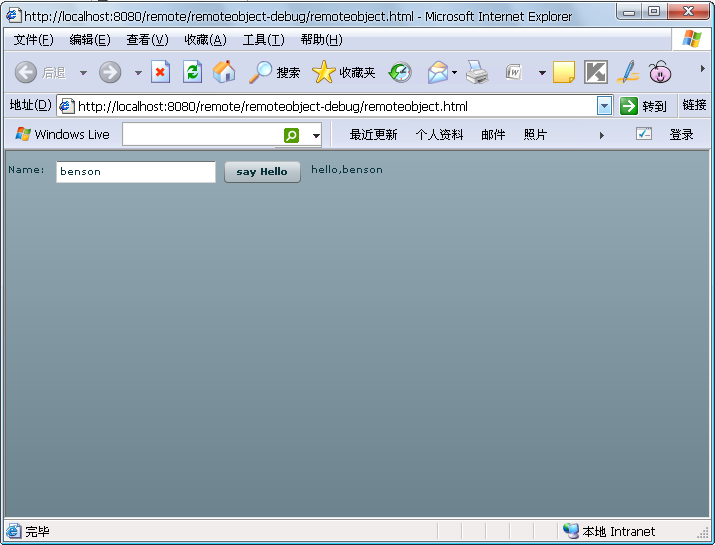
保存项目,发布到Tomcat,启动Tomcat服务,在IE中输入http://localhost:8080/Test/
就能看到效果了!























 1344
1344

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








