布局文件代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/rl_back"
android:layout_gravity="center"
android:background="@drawable/tips_bg" >
<!-- 撑开布局 -->
<View
android:layout_width="180dp"
android:layout_height="100dp"
android:layout_centerInParent="true" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:orientation="vertical" >
<ImageView
android:id="@+id/tips_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginBottom="10.0dip"
android:gravity="center" />
<TextView
android:id="@+id/tips_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:lineSpacingExtra="3.0dip"
android:maxWidth="180dip"
android:textColor="#ffffffff"
android:textSize="15sp" />
</LinearLayout>
</RelativeLayout>
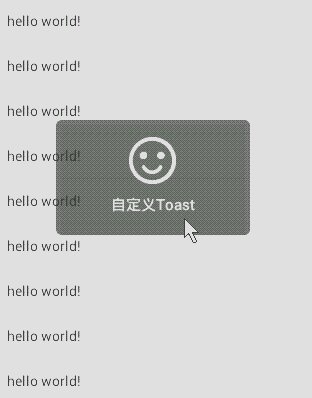
public static CustomToast makeImgAndTextToast(Context context,CharSequence text) { //通过context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); 获取inflate对象. LayoutInflater inflate = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); View view = inflate.inflate(R.layout.view_tips, null);//加载布局文件 RelativeLayout rl_back = (RelativeLayout) view .findViewById(R.id.rl_back); ImageView img = (ImageView) view.findViewById(R.id.tips_icon); TextView tv = (TextView) view.findViewById(R.id.tips_msg); rl_back.setBackgroundResource(R.drawable.tips_bg);//設置背景圖片 img.setBackgroundResource(R.drawable.tips_smile);//設置笑臉圖片 tv.setText(text); mTost.setView(view); mTost.setGravity(Gravity.CENTER_VERTICAL,0,0); mTost.setDuration(200);//显示时间 return mTost; }
第一次在CSDN上写blog






















 117
117

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








