JQuery事件处理,事件切换,事件委派
.bind()和.live()方法
bind和live方法都能为每个匹配元素的特定事件绑定事件处理函数。.live()方法是.bind() 方法的一个变体。使用 .bind() 时,选择器匹配的元素会附加一个事件处理函数,而以后再添加的元素则不会被绑定。为此需要再使用一次 .bind()方法 才行。而.live()方法即使这个元素是以后再添加进来的.live()方法对它仍然有效。
运行下面这段代码,当点击button按钮时会在button产生一个新的段落,点击该段落会改段落会响应click事件实现隐藏。若换成.bind()则不会响应。
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p").live("click",function(){
$(this).hide();
});
$("button").click(function(){
$("<p>This is a new paragraph.</p>").insertAfter($(this));
});
});
</script>
</head>
<body>
<p>this is a paragraph</p>
<button>插入新元素</button>
</body>
</html>
若使用.bind()方法,script段的修改如下:
$(document).ready(function(){
$("p").bind("click",function(){
$(this).hide();
});
$("button").click(function(){
var $p=$("<p>This is a new paragraph.</p>").insertAfter(this);
$p.bind("click",function(){
$(this).hide();});
});
});同理.unbind()和.die()是对应的接触绑定的方法。
.one(),.trigger(),triggerHandler()和.bind()
.one()方法和.bind()相比,.one()方法绑定的事件处理函数只会响应一次,.trigger()方法是在匹配的全部元素上触发某类事件。.trigger()和.triggerHandler()相比,.triggerHandler()只会在匹配的第一个元素上触发某类事件,.trigger()方法会导致浏览器触发默认事件,.triggerHandler()则不会。详细说明如下:
<script type="text/javascript">
$(document).ready(function(){
$("input").select(function(){
$(this).after($("<span>Selected!</span>"));
});
$("button").click(function(){
$("input").trigger("select");
});
});
</script>
</head>
<body>
<input type="text" name="FirstName" value="Select One" /></br>
<input type="text" name="FirstName" value="Select Two!" />
<br />
<button>激活select事件</button>
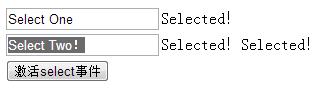
</body>如图,采用.trigger()方法会导致每个text后插入Selected!,浏览器会默认选中最后一个text框中的内容,并且又导致一次select事件的触发,该text后又会插入Selected!
若将以上的代码中的trigger换成triggerHandler,效果如下:只有第一个text框会的select事件被触发,并且浏览器没有默认选中text框中的内容。
.hover(over,out)和.toggle(f1,f2,…,fn)
.hover(over,out)是鼠标悬停事件的切换。.toggle(f1,f2,…,fn)是每次点击后依次调用f1,f2,…,fn函数。























 1663
1663

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








