JQuery遍历筛选的几个方法
.slice()和.filter()
这两种方法都属于过滤方法,.filter()用来筛选出与指定表达式匹配的元素集合。而.slice()是匹配元素集合缩减为指定的指数范围的子集。二者返回类型都是jquery。
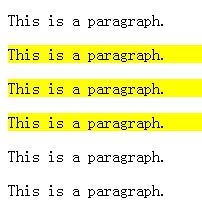
如下有6行段落,若要选中第2~4行的段落并将背景色改成#FF0,以上两种方法都能够实现。
<body>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
</body>采用.slice(start,[end]),首先要设置好筛选范围,[end]表示不包括该设置值。
$("p").slice(1, 4).css("background","#FF0");采用.filter(fn)
$("p").filter(function(n){return n>=1&&n<4}).css("background","FF)");效果如下:
查找方法.closest() .parent() .parents()
三种方法都是当前元素开始沿 DOM 树向上查找。.closest()是查找第一个与之匹配的祖先元素,.parent()是查找每个匹配元素的父元素,而.parent()是查找每个匹配元素的所有祖先。
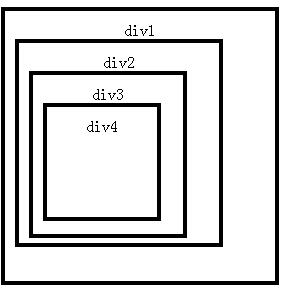
如图设置了三个div:其中div1的子元素是div2,div2的子元素是div3,div3的子元素是div4

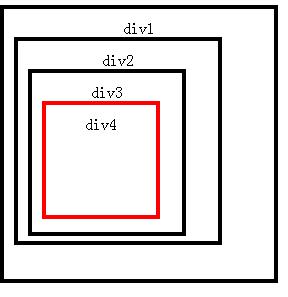
选择内容为div4的段落的div父元素;并设置border-color:red;
$("p:contains('div4')").parent("div").css("border-color","red");
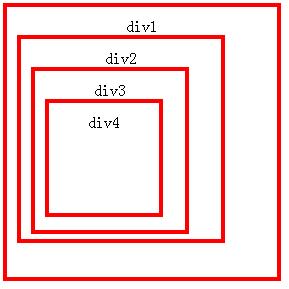
$("p:contains('div4')").closest("div").css("border-color","red");选择内容为div4的段落的所有div祖先元素:
$("p:contains('div4')").parents("div").css("border-color","red");























 8058
8058

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








