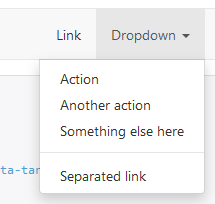
目标实现这种

实际:

首先这是使用了bootstrap的的ui设计,所以自然需要引入相应的css和js
其次:需要引入jQuery.js,官网下载(链接下边)
jQuery.js—需要自己创建一个js文件copy保存并引入
我在导航用到了这个下拉列表,但是我把导航抽取出了一个单独的文件nav,后边使用thymeleaf引入到其他页面上的,就出现了可以显示其他的内容,但是下拉列表出不来
解决
就是在需要用到这个下拉列表的页面上引入jQuery.js,而且要先于bootstrap的js





















 4311
4311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








