Section1
1.图一
2.图二
其中图一,作为背景或者图片是可以伸展开的,
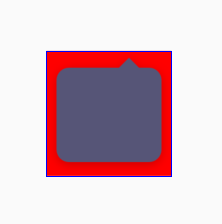
而图二,怎么做都和边框有间隙
================================================================
Section2
如下:
图一 作为图片src ,背景红色
scaleType fitXY
图二作为图片src,背景红色
===================================================
刚开始以为是容器和父容器有边距或者是其他什么bug,最后发现原来是图片的原因。。
Section3
对于这个问题,google官方是这么解释的
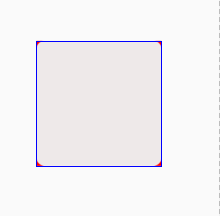
You can also define an optional drawable section of the image (effectively, the padding lines) by drawing a line on the right and bottom lines. If a View object sets the NinePatch as its background and then specifies the View's text, it will stretch itself so that all the text fits inside only the area designated by the right and bottom lines (if included). If the padding lines are not included, Android uses the left and top lines to define this drawable area.
The border is used to define the stretchable and static areas of the image. You indicate a stretchable section by drawing one (or more) 1-pixel-wide black line(s) in the left and top part of the border (the other border pixels should be fully transparent or white). You can have as many stretchable sections as you want: their relative size stays the same, so the largest sections always remain the largest
配图如下
简单说来,意思就是,
左边和上边的line 是用来确定拉伸哪些区域的
右边和下边的line是用来确定padding的



























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








