1.点九图使用,新版AS在SDK中tools中已经找不到点九图编辑器了,被融合到了AS内部了,使用起来更加方便了;
经本人测试点九图只能放在drawble文件内,放在mipmap中是找不到文件名的,后缀名一定不能改必须是xx.9.png;
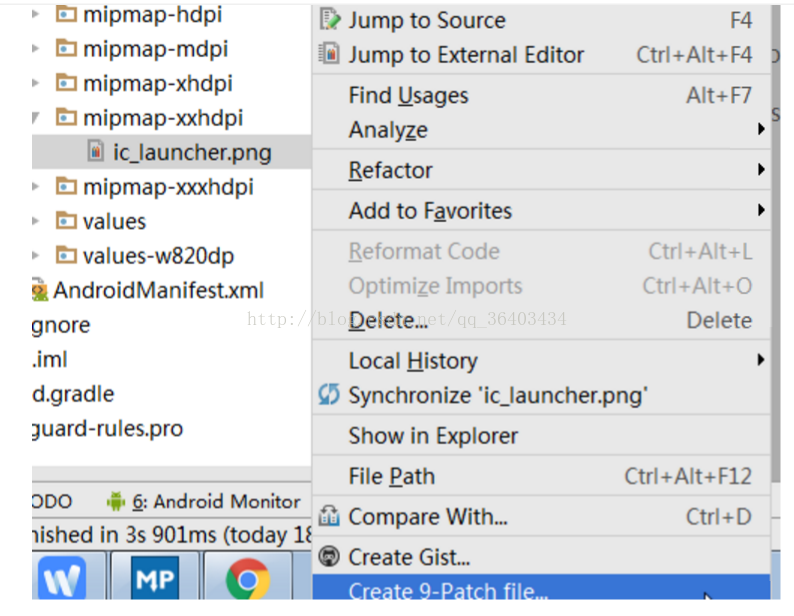
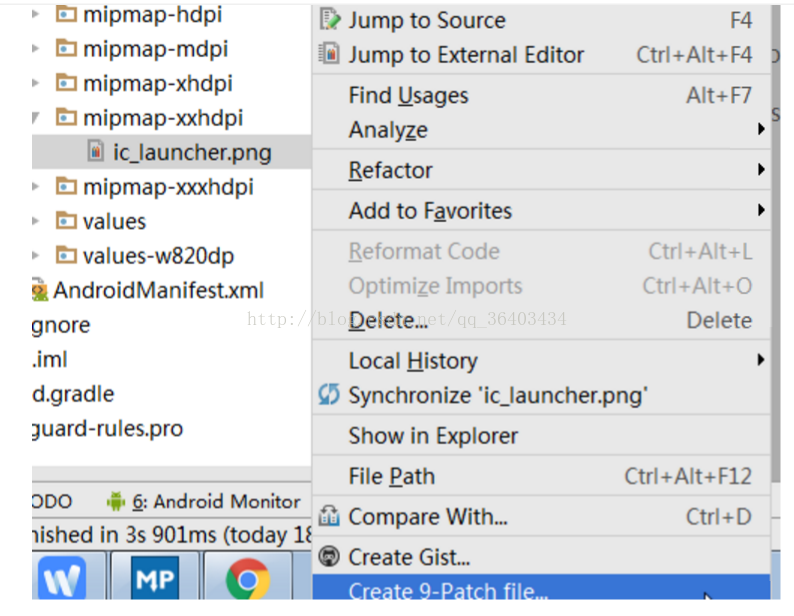
使用流程将要制作的图片放入drawble文件内,右键点击Create 9-Patch file;如图;会生成一个xx.9.png图片,双击打开就可以编辑了。

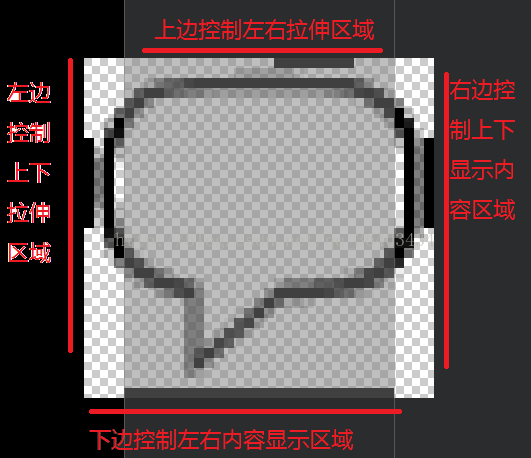
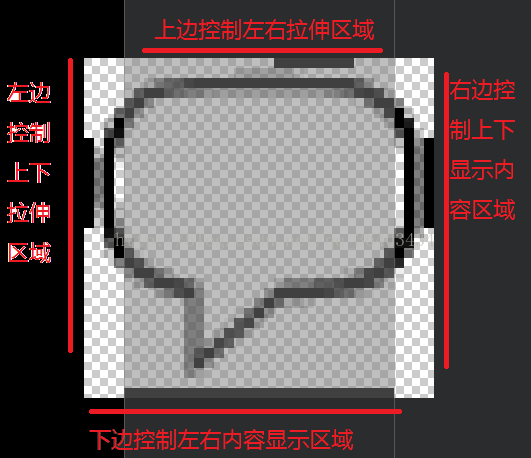
2,制作过程中上边为控制左右拉伸范围,左边为控制上线拉伸范围,右边为控制上下显示内容范围,下边为控制左右显示内容范围,如图;

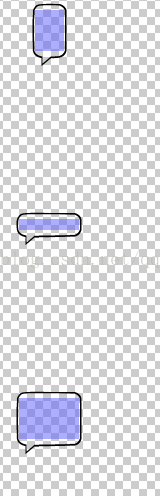
3.制作完毕后点击Show content;显示如下图显示蓝色内容在图片边线内部表示可以使用;

4.点击Show patches;显示如下图粉红色内容为伸缩区域,在边线以内而且达到自己要求就可以使用;

5.一般只要Show content;Show patches;无失误的话此图片就表示可以使用,因为AS对点九图要求比较严,说的有点细了;
经本人测试点九图只能放在drawble文件内,放在mipmap中是找不到文件名的,后缀名一定不能改必须是xx.9.png;
使用流程将要制作的图片放入drawble文件内,右键点击Create 9-Patch file;如图;会生成一个xx.9.png图片,双击打开就可以编辑了。

2,制作过程中上边为控制左右拉伸范围,左边为控制上线拉伸范围,右边为控制上下显示内容范围,下边为控制左右显示内容范围,如图;

3.制作完毕后点击Show content;显示如下图显示蓝色内容在图片边线内部表示可以使用;

4.点击Show patches;显示如下图粉红色内容为伸缩区域,在边线以内而且达到自己要求就可以使用;

5.一般只要Show content;Show patches;无失误的话此图片就表示可以使用,因为AS对点九图要求比较严,说的有点细了;





















 1496
1496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








