React Native实战项目[企业通信录]-环境搭建
说在前面的话
我学习RN也有一段时间了,今天是2017年1月2日,希望喜欢RN的小伙伴们在2017年继续努力,不要放弃,RN技术是有些坑,多实战、多咨询,慢慢就有了经验,有了经验这个东西,写起项目来就得心应手了。
这段时间我正在计划开发一个项目,希望给正在学习RN技术的小伙伴们一些思路,也希望能得到RN技术大牛们的关注指导。事情是这样的,我现在在的公司,员工比较多,你不可能把每个员工的联系方式都记录下来,有些公司实现的方式可能是用类似于腾讯通RTX这样的内部交流软件来记录,这样就会遇到一个问题,当你出差的时候,想要查一个员工的联系方式就很困难,如果有一个APP来管理员工的通信方式,可以让员工随时随地就可以登陆查询每个员工的联系方式,这样就方便多了。之前我在平安银行的时候,平安集团开发了一个类似的APP,确实是很方便,可以查到集团内部任何一个部门员工的联系方式。
环境搭建
因为这个项目是需要跨平台开发的,所以大家最好有一台Mac电脑,目前在Windows或Linux下不能开发IOS应用,如果没有Mac电脑,可以用VMWare来安装Mac虚拟机,这样也是可以的,要求你的电脑配置要高。总之,你需要有Mac开发环境。
RN开发环境搭建
这个部分官方文档说的很清楚了,相信大家也不止看过一遍,我就不详细说明了。
使用的工具
一个RN项目涉及到的知识点还是很多了,除了React Native技术,像Redux、服务端Parse Server,Graphql还有Jest测试,如果是用官方新建项目的方式,你可能需要这样做:
react-native init AddressBook
cd AddressBook
npm i -S 相应的包然后再在代码中把这些技术整合起来,相信很多小伙伴就是不知道如何很好的整合这些技术,导致不能开始做一个真正的项目。
这里推荐一个我一直在使用的工具集 Baker,下面是官方说明:
Baker is an opinionated MVP toolkit that helps you build mobile apps crazy fast. It is based on React Native and Parse Server and bundles a whole lot of goodies inside a delicious package that will help you type less and do more.
对于这段文字,我不做过多的解释,相信大家看完这段文字,还留在你脑海的里可能不是Baker这个词,而是“MVP”,这里要说明一下,这个MVP是Minimum Viable Product(最小化可行产品)的简称,而不是和大家熟悉的“MVC”相同的另一种框架。
使用Baker这个工具,可以简化我们很多工作,但是这个工具最大的一个好处就是她会告诉你她为你做了什么,怎么做的,下面就是用这个工具把项目搭建起来:
初始化项目
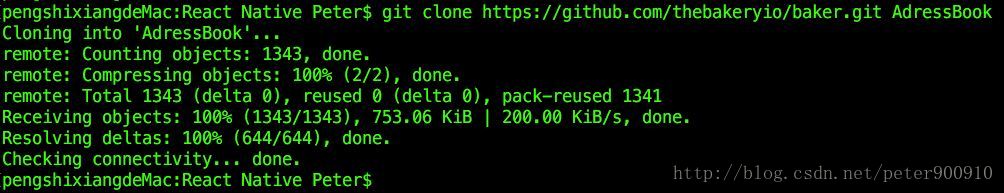
git clone https://github.com/thebakeryio/baker.git MyApp
cd MyApp
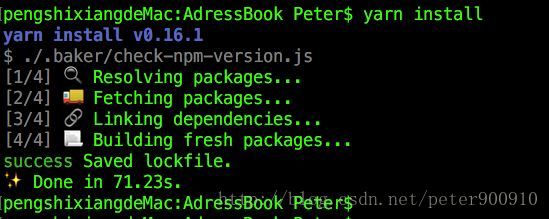
yarn install
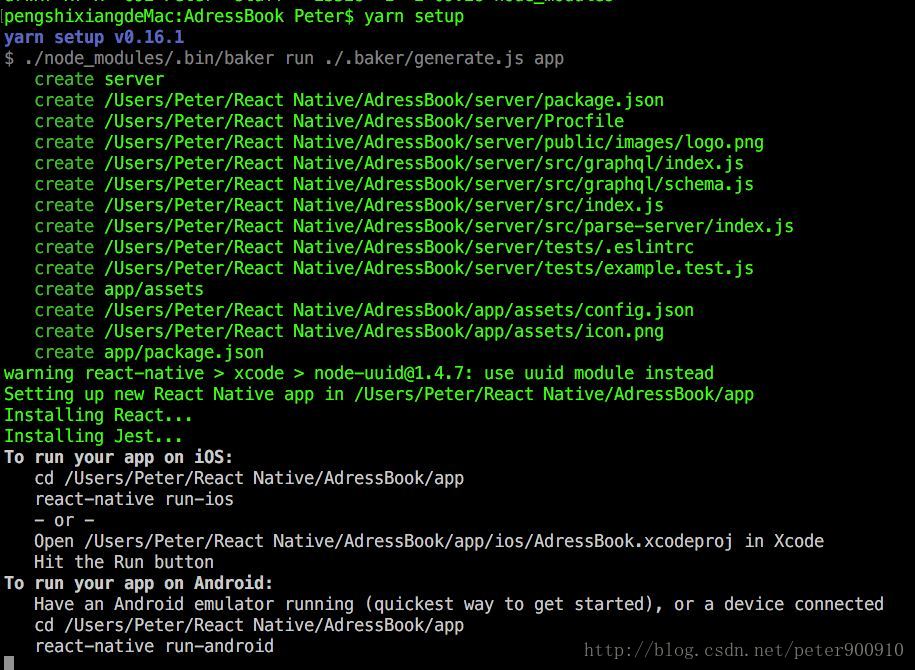
yarn run setup
npm run ios关注微信公众号查看对应的视频教程。
对应的视频教程已经录制好了,请大家关注我的微信公众号回复【11】查看。


























 2070
2070

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








