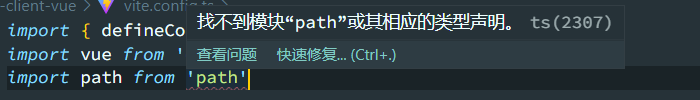
新项目使用使用 npm init @vitejs/app创建项目,添加别名时,想要引入node的path模块,vscode提示错误

原因分析:path模块是node.js内置的功能,但是node.js本身并不支持typescript,所以直接在typescript项目里使用是不行的
解决方法:安装@types/node
npm install @types/node --save-dev
最终代码:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
export default defineConfig({
plugins: [vue()],
server: {
// 配置代理服务器,解决跨域
proxy: {
'/api': {
target: 'http://localhost:3002',
changeOrigin: true
}
}
},
resolve: {
// 配置别名
alias: {
'@': resolve(__dirname, './src')
}
}
})






















 1404
1404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








