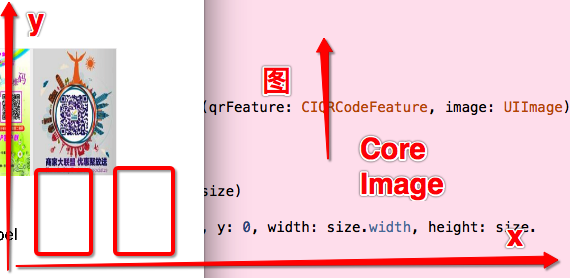
1.Core Image坐标系中
2.UIKit坐标系中
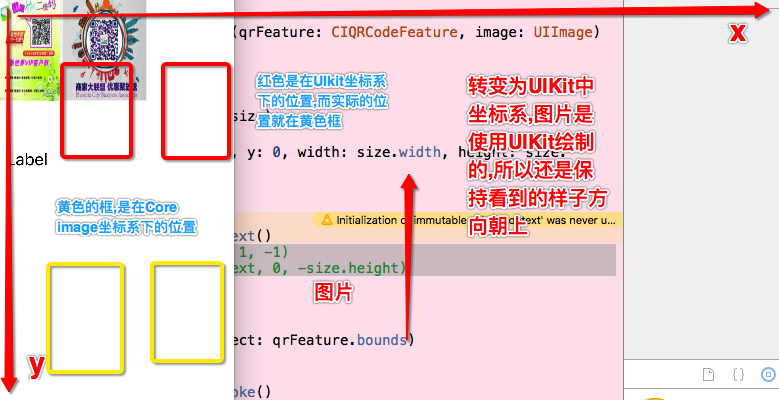
但是,实际是,在UIkit坐标系下,我们想要的并不是两个红色矩形框的位置,而是黄色矩形框的位置
注意: 黄色矩形框的位置是以下面代码中的获取的坐标值为准则
原因: 下面代码说明了,所有的位置是相对于原始图片的,而原始图片的是以左下角为原点的.所以一开始得到的矩形框的位置,是和在Core Image坐标系的位置是一致的.和UIKit坐标系的位置是不一样的
/** A barcode feature found by a CIDetector
All positions are relative to the original image. */
@available(iOS 8.0, *)
public class CIQRCodeFeature : CIFeature {
public var bounds: CGRect { 







 这篇博客探讨了Core Image和UIKit坐标系的区别,解释了如何通过ScaleCTM(1,-1)和TranslateCTM(0, y)转换坐标,以确保在不同坐标系下矩形框相对于图片的位置保持一致。内容涉及坐标原点、轴向以及转换方法,旨在帮助理解图像处理中的坐标转换问题。"
117071786,10910680,Java面试深度解析:从基础到高级,"['Java', '后端开发', '面试技巧', 'Spring框架', '数据库理论']
这篇博客探讨了Core Image和UIKit坐标系的区别,解释了如何通过ScaleCTM(1,-1)和TranslateCTM(0, y)转换坐标,以确保在不同坐标系下矩形框相对于图片的位置保持一致。内容涉及坐标原点、轴向以及转换方法,旨在帮助理解图像处理中的坐标转换问题。"
117071786,10910680,Java面试深度解析:从基础到高级,"['Java', '后端开发', '面试技巧', 'Spring框架', '数据库理论']


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 591
591

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








