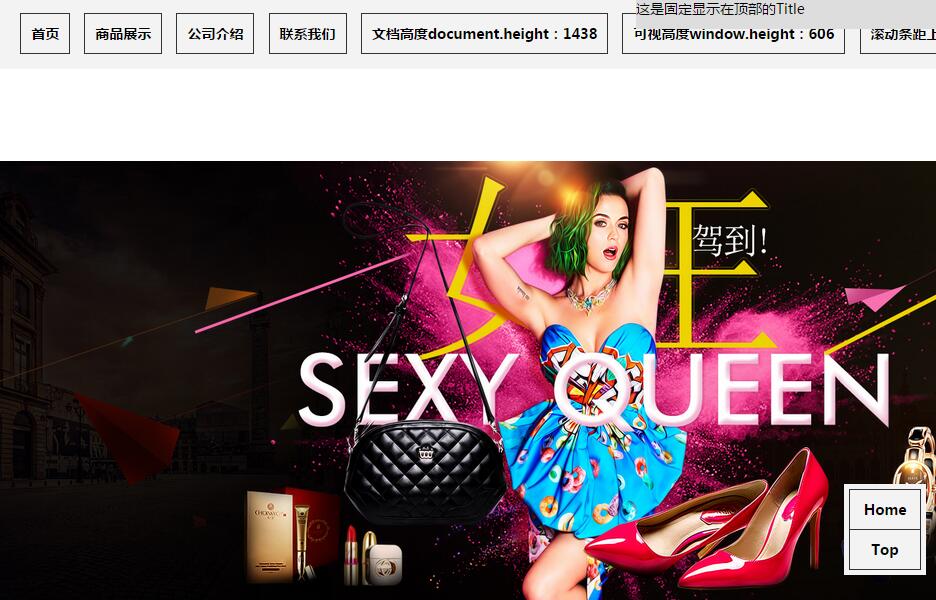
主要实现4个效果,
1. 顶部导航菜单固定显示。
2. 某模块的标题栏在滚动时固定显示在顶部,回滚时原来位置显示。
3. 滚动到最底部时,显示底部banner。
4. 回到顶部。之前有了... http://blog.csdn.net/phpfer/article/details/49473549
源码,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--
<link href="favicon.ico" rel="shortcut icon" type="image/x-icon" />
<link href="favicon.ico" rel="Bookmark" type="image/x-icon" />
-->
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<title>Bootstrap Demo</title>
<style type="text/css">
*{
font-size:14px;
font-family:"微软雅黑";
padding:0;
margin:0;
}
.flowdiv{
display: table;
background:red;
text-align:center;
padding: 5px;
position: fixed;
right: 10px;
background:#f3f3f3;
cursor: pointer;
bottom: 30px;
z-index:99999;
}
li{
width:50px;
heigth:50px;
background:#f3f3f3;
text-align:center;
border:1px solid #333;
font-weight:bold;
list-style: none;
padding:10px;
}
li:hover{
background:#fff;
}
.footbanner{
clear:both;
display:table;
background:#000;
height:444px;
width:1366px;
text-align:center;
position: fixed;
bottom:0;
z-index:9998;
/*filter: alpha(opacity = 50);
-moz-opacity: 0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
*/
color:green;
display:none;
}
.nav {
background:#f3f3f3;
width:1366px;
text-align:center;
height:65px;
position:fixed;
top:0;
left:0;
padding-top:5px;
}
.nav ul{
text-align:center;
margin-top:20px;
}
.nav ul li{
display:inline;
margin-right:10px;
margin-top:10px;
width:auto;
}
#modTitle{
height:30px;
width:300px;
background:#ddd;
}
.forModFix{
position:fixed;
top:0;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li>首页</li>
<li>商品展示</li>
<li>公司介绍</li>
<li>联系我们</li>
<li id="test1">Loading</li>
<li id="test2">Loading</li>
<li id="test3">Loading</li>
</ul>
</div>
<div style="margin-top:70px;">
head<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />
<div style="width:300px;background:#f1f1f1;float:right">
<div id="modTitle">
这是固定显示在顶部的Title
</div>
<div>
<p>向下滚动超过该模块时,上边的标题部门固定显示在顶部。向上回滚时再返回到原来的位置显示。</p>
<p>向下滚动超过该模块时,上边的标题部门固定显示在顶部。向上回滚时再返回到原来的位置显示。</p>
<p>向下滚动超过该模块时,上边的标题部门固定显示在顶部。向上回滚时再返回到原来的位置显示。</p>
</div>
</div>
+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />+<br />foot<br />
</div>
<div id="footbanner" class="footbanner">
<img src="http://www.poluoluo.com/xinshang/UploadFiles_4833/201503/2015030920163754.jpg" width="1366" height="444" alt="" />
</div>
<div class="flowdiv">
<li>Home</li>
<li id='toTop' style="border-top:0;display:none">Top</li>
</div>
<script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var oriosTop = $("#modTitle").offset().top; //元素距浏览器最上边的距离
$(window).scroll( function(){
var scrollValue=$(window).scrollTop(); //元素相对滚动条顶部的距离
if (scrollValue > 200){
$('#toTop').slideDown(); //显示回到顶部
} else {
$('#toTop').slideUp(); //隐藏回到顶部
}
//向下滚动时,某模块标题固定在顶部显示;向上回滚时,恢复到原来位置。
if (scrollValue >= oriosTop){
$("#modTitle").addClass("forModFix");
} else {
$("#modTitle").removeClass("forModFix");
}
//当滚到最底部时,显示底部banner
var docHeight = $(document).height();
var winHeight = $(window).height();
if (scrollValue + winHeight == docHeight) //是否到最底部
{
$('#footbanner').slideDown('fast');
//alert('到底了 :)');
} else {
$('#footbanner').slideUp('fast');
}
$("#test1").html('文档高度document.height:'+$(document).height());
$("#test2").html('可视高度window.height:'+$(window).height());
$("#test3").html('滚动条距上边window.scrollTop:'+$(window).scrollTop());
});
//点击回到顶部
$("#toTop").click(function(){
//缓慢效果回到顶部
$('body,html').animate({scrollTop:0},500);
return false;
//直接回到顶部
//window.scroll(0,0);
});
})
</script>
</body>
</html>

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








